Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung der Pseudoelemente::before und ::after
Detaillierte Erläuterung der Verwendung der Pseudoelemente::before und ::after
- php中世界最好的语言Original
- 2018-03-21 10:40:264507Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung von Pseudoelementen::before und ::after. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Pseudoelementen::before und ::after? Werfen wir einen Blick darauf.
Vorwort
Wie wir alle wissen, sind die beiden Pseudoelemente::before und ::after in CSS3 tatsächlich Inhalt, aber in Tatsache ist, dass es in CSS2 diese beiden bereits gibt, aber in CSS2 werden sie durch einen Doppelpunkt davor dargestellt (:before und :after). Heute werde ich hauptsächlich darüber sprechen, wie man diese beiden Pseudoelemente verwendet.
1. Sie können Stile wie gewöhnliche Elemente hinzufügen
Zum Beispiel, wenn ich ein Symbol vor dem hinzufügen möchte Text, wenn ich beim Schreiben gewöhnliche Elemente verwende, kann ich so schreiben:
/*CSS*/
.del{ font-size: 20px;}
.del i{ display: inline-block; width: 20px; height: 25px; margin-right: 2px; vertical-align: middle;
background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
.del span{ vertical-align: middle;}
/*HTML*/ <p class="del"><i></i><span>删除</span></p>
Aber es fühlt sich immer unangenehm an, ein leeres i-Tag einzufügen, also entfernen Sie es einfach!
/*CSS*/
.del{ font-size: 20px;}
.del::before{ content: ""; display: inline-block; width: 20px; height: 25px; margin-right: 2px; vertical-align: middle;
background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
.del span{ vertical-align: middle;}
/*HTML*/ <p class="del"><span>删除</span></p>
Hier wird das Pseudoelement ::before direkt verwendet, um das leere i-Tag zu ersetzen. Die beiden haben den gleichen Effekt:

Ähnlich verwendet An dieser Stelle können wir das Pseudoelement ::after verwenden, um das klassische clear-floating--Problem zu lösen:
.clearfix::after{ display:block clear; :both; content:""; overflow :hidden; height:0; Wenn Ihre Website weiterhin mit IE8 kompatibel sein muss, ist ::after nicht kompatibel.
2. Text in Elemente einfügen
Manchmal muss ich den gleichen Text gleichzeitig in viele Elemente einfügen, dann können Sie das tun Erwägen Sie die Verwendung dieser beiden Pseudoelemente. Zum Beispiel:/*CSS*/
.up:after{ content: '↑'; color: #f00;}
.down:after{ content: '↓'; color: #0f0;}
/*HTML*/ <p class="up">上升</p> <p class="down">下降</p>Der Effekt ist wie folgt:

3. Fügen Sie das Bild in das Element ein
Um einen Bild-plus-Text-Effekt ähnlich dem ersten Beispiel in diesem Artikel zu erzielen, können Sie auch Pseudoelemente verwenden, um Bilder direkt einzufügen, ohne ein Hintergrundbild zu verwenden, wie folgt:
/*CSS*/
.del{ font-size: 20px;}
.del::before{ content: url("imgs/delete.png"); display: inline-block; margin-right: 2px; vertical-align: middle; }
.del span{ vertical-align: middle;} Es ist jedoch wichtig zu beachten, dass das auf diese Weise eingefügte Bild die Größe des Bildes nicht ändern kann, indem die Größe des Pseudoelements gesteuert wird. Es kann nur ein Bild mit fester Größe eingeführt werden (dies ist ein etwas verwirrend...), daher ist es meiner Meinung nach besser, ein ehrliches und praktisches Hintergrundbild zu verwenden.
4. Fügen Sie fortlaufende Projektnummern ein
Vielleicht werden Sie sagen, ist es nicht einfach, fortlaufende Projektnummern hinzuzufügen? Nutzen Sie einfach direkt die bestellte Liste! Ja, es ist tatsächlich möglich, so:<p>我的爱好:</p> <ol> <li>吃饭</li> <li>睡觉</li> <li>打豆豆</li> </ol>Das ist der Effekt unter Chrome:

/*CSS*/
ul li{ list-style: none;}
ul li span{ font-weight: bold;}
/*HTML*/ <p>我的爱好:</p> <ul> <li><span>1.</span>吃饭</li> <li><span>2.</span>睡觉</li> <li><span>3.</span>打豆豆</li> </ul>Ja, jetzt sind es drei. Was ist, wenn es dreißig oder dreihundert sind? Fügen Sie sie einzeln hinzu? (Sehr albern und naiv...) Wenn Sie derzeit reines CSS verwenden, müssen Sie Pseudoelemente verwenden:
/*CSS*/
ul li{ list-style: none; counter-increment: number;} //number相当于是个变量,随便取名就好,在伪元素中调用
ul li::before{ content: counter(number)"."; font-weight: bold;} //注意这里不同于JS,counter(number)与"."之间不需要加任何东西,直接连接就好
/*HTML*/ <p>我的爱好:</p> <ul> <li>吃饭</li> <li>睡觉</li> <li>打豆豆</li> </ul>Der Effekt ist wie folgt:

ul li{ list-style: none; counter-increment: number;}
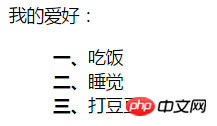
ul li::before{ content: counter(number,cjk-ideographic)"、"; font-weight: bold;}Der Effekt ist wie folgt:

Listenstil verwenden -type Attribute: (Fügen Sie die Tabelle direkt in w3cshool ein)

CSS3 zum Erstellen eines großen gestreiften Hintergrunds
Dynamischer CSS3-Eingabeaufforderungseffekt, wenn sich die Maus in das Bild bewegt
So verwenden Sie das Sticker-Fußzeilen-Layout in CSS
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung der Pseudoelemente::before und ::after. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

