Heim >Web-Frontend >Bootstrap-Tutorial >Wie kann das Problem beliebiger Spalten im Bootstrap 4.5-Rastersystem gelöst werden?
Wie kann das Problem beliebiger Spalten im Bootstrap 4.5-Rastersystem gelöst werden?
- 青灯夜游nach vorne
- 2020-11-25 18:13:274059Durchsuche
In diesem Artikel erfahren Sie, wie das Bootstrap 4.5-Rastersystem das Problem beliebiger Spalten löst. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap Basic Tutorial“
1. Frage
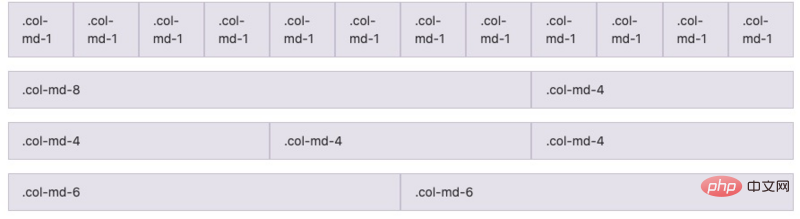
Das Rastersystem in Bootstrap3 beträgt ungefähr: 12 Einheitsraster pro Reihe im Containercontainer, die entsprechend frei angepasst werden können Stellen Sie die Spalten entsprechend der tatsächlichen Situation ein, wie in der folgenden Abbildung gezeigt. Die erste Zeile ist gleichmäßig in 12 Spalten unterteilt, die zweite Zeile ist ungleichmäßig in 2 Spalten unterteilt (die Summe der Anzahl der Gitter in den beiden Spalten beträgt 12). und die dritte Zeile ist gleichmäßig in 3 Spalten unterteilt. Die vierte Zeile ist gleichmäßig in 2 Spalten unterteilt.

Natürlich können Sie je nach Bedarf eine Zeile auch gleichmäßig in 4 Spalten (jede Spalte belegt 3 Raster) oder 6 Spalten (jede Spalte belegt 2 Raster) aufteilen.
Die Frage ist, ob ich es gleichmäßig in 5 oder 7 oder 8 oder 9 Spalten usw. aufteilen möchte. . . was zu tun. Das Problem hierbei besteht darin, die Spaltenbreiten gleichmäßig zu verteilen, sodass jede Spalte die gleiche Breite hat.
Natürlich können Sie für die oben genannten Probleme nicht das Rastersystem von Bootstrap verwenden, das schwebende Layout anpassen und den Breitenprozentsatz jeder Spalte festlegen. Dies kann auch komplexe Probleme lösen, aber ich möchte solche grundlegenden Probleme nicht untersuchen. Ich möchte lediglich die Framework-Auslastung auf ein Höchstmaß steigern.
Basierend auf der obigen Frage versuche ich die Antwort in Bootstrap4 zu finden.
2. Bootstrap4
Weitere technische Details finden Sie in der offiziellen Dokumentation
Referenzadresse: https://getbootstrap.com/docs/4.5/
1
.container-lg ist ein Beispiel. Wenn die Bildschirmbreite weniger als 960 Pixel beträgt, füllt der Container die Bildschirmbreite aus und wird zu diesem Zeitpunkt im Vollbildmodus angezeigt code>.container-fluid.
.container-lg为例,当屏幕宽度小于960px的时候,容器会占满屏幕宽度,全屏显示,此时效果等同.container-fluid。
2、栅格系统
bootstrap4更加灵活自由,可以轻而易举的解决问题中遇到的瓶颈。bootstrap4的栅格系统继承了前一个版本的大部分内容,同时进行了大量的优化。下面是一个一行5个等宽列的例子:
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>
运行结果:
bootstrap4会根据行内col的数量(最多12)计算每列的宽度所占百分比,进行均分,这就意味着一行中可以出现12以内(包括12)的所有可能列数。超出12部分的col,自动进入下一行,并均分下一行的宽度。如下图所示
想要自动每行5列怎么办?
等宽多行
通过插入.w-100来创建跨越多行的等宽列,在该行中您希望列换行到新行。
<p> </p><p> </p><p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p> <p>.col</p>.col
.col
.col
.col
.col
.col
.col
.col
.col
.col
显示结果
通过<p class="w-100"></p>bootstrap4 ist flexibler und kostenlos und kann die bei dem Problem auftretenden Engpässe leicht lösen. Das Grid-System von Bootstrap4 übernimmt den Großteil des Inhalts der Vorgängerversion und nimmt gleichzeitig viele Optimierungen vor. Das Folgende ist ein Beispiel für 5 Spalten gleicher Breite in einer Reihe:
Laufergebnis:

 🎜🎜Was soll ich tun, wenn ich automatisch 5 Spalten pro Zeile haben möchte? 🎜🎜🎜Mehrere Zeilen gleicher Breite🎜🎜🎜Erstellen Sie Spalten gleicher Breite, die sich über mehrere Zeilen erstrecken, indem Sie .w-100 an der Stelle einfügen, an der die Spalten in eine neue Zeile umgebrochen werden sollen. 🎜rrreee🎜Ergebnisse werden angezeigt🎜🎜
🎜🎜Was soll ich tun, wenn ich automatisch 5 Spalten pro Zeile haben möchte? 🎜🎜🎜Mehrere Zeilen gleicher Breite🎜🎜🎜Erstellen Sie Spalten gleicher Breite, die sich über mehrere Zeilen erstrecken, indem Sie .w-100 an der Stelle einfügen, an der die Spalten in eine neue Zeile umgebrochen werden sollen. 🎜rrreee🎜Ergebnisse werden angezeigt🎜🎜 🎜🎜Durch
🎜🎜Durch <p class="w-100"></p> verhindern erzwungene Zeilenumbrüche, dass 12 Spalten überfüllt sind. 🎜🎜Darüber hinaus verfügt Bootstrap4 über viele vorgefertigte Tools, die sehr bequem zu verwenden sind: https://getbootstrap.com/docs/4.5/utilities/🎜🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmieren lernen Website🎜! ! 🎜Das obige ist der detaillierte Inhalt vonWie kann das Problem beliebiger Spalten im Bootstrap 4.5-Rastersystem gelöst werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



