Heim >Web-Frontend >Bootstrap-Tutorial >Was ist das Bootstrap-Löschsystem?
Was ist das Bootstrap-Löschsystem?
- 藏色散人Original
- 2020-11-25 10:57:132429Durchsuche
Das Bootstrap-Grid-Löschsystem bezieht sich auf ein reaktionsfähiges, mobiles Gerät-First-Fluid-Grid-System, das in Bootstrap integriert ist. Mit zunehmender Größe des Bildschirmgeräts oder des Ansichtsfensters wird das System automatisch in bis zu 12 Spalten unterteilt Um die Größe des Containers zu definieren, teilen Sie ihn in 12 gleiche Teile, passen Sie dann die inneren und äußeren Ränder an und kombinieren Sie schließlich die Medienabfragen, um das Rastersystem zu implementieren.

Empfohlen: „Bootstrap-Grundlagen-Tutorial“
Bootstrap-Rastersystem (Layout)
1. 1. Das Fluid-Grid-System unterteilt das Raster automatisch in bis zu 12 Spalten, wenn das Bildschirmgerät oder die Größe des Ansichtsfensters zunimmt.
Ich nenne das Rastersystem in Bootstrap hier ein Layout. Durch eine Reihe von Kombinationen von Zeilen und Spalten wird ein Seitenlayout erstellt. Anschließend können Ihre Inhalte in dem von Ihnen erstellten Layout platziert werden. Hier ist eine kurze Einführung in das Funktionsprinzip des Bootstrap-Grid-Systems:
Das Implementierungsprinzip des Grid-Systems ist sehr einfach: Definieren Sie einfach die Containergröße und teilen Sie sie in 12 gleiche Teile (es kann auch in 24 oder geteilt werden). 32 Teile, aber 12 Teile sind am häufigsten), passen Sie dann die inneren und äußeren Ränder an und kombinieren Sie es schließlich mit Medienabfragen, um ein leistungsstarkes, reaktionsfähiges Rastersystem zu erstellen. Das Rastersystem im Bootstrap-Framework unterteilt den Container in 12 gleiche Teile.
Wenn Sie es verwenden, können Sie den LESS- (oder Sass-) Quellcode neu kompilieren, um den Wert von 12 entsprechend der tatsächlichen Situation zu ändern (dh ihn in 24 oder 32 zu ändern). Natürlich können Sie ihn auch in mehr aufteilen. aber es wird nicht empfohlen, es auf diese Weise zu verwenden).
2. NutzungsregelnBootstrap verfügt über einen integrierten Satz reaktionsfähiger und mobiler Geräte.
1. Die Datenzeile (.row) muss im Container (.container) enthalten sein, um eine entsprechende Ausrichtung und Auffüllung zu gewährleisten. Beispiel:
 2. Spalten (.column) können zu Zeilen (.row) hinzugefügt werden, aber die Summe der Spaltenanzahl darf die Gesamtzahl der geteilten Spalten nicht überschreiten, z. B. 12. Zum Beispiel:
2. Spalten (.column) können zu Zeilen (.row) hinzugefügt werden, aber die Summe der Spaltenanzahl darf die Gesamtzahl der geteilten Spalten nicht überschreiten, z. B. 12. Zum Beispiel:
 3 Der spezifische Inhalt sollte innerhalb des Spaltencontainers (Spalte) platziert werden und nur die Spalte (Spalte) kann als direktes untergeordnetes Element des Zeilencontainers (.row) verwendet werden
3 Der spezifische Inhalt sollte innerhalb des Spaltencontainers (Spalte) platziert werden und nur die Spalte (Spalte) kann als direktes untergeordnetes Element des Zeilencontainers (.row) verwendet werden
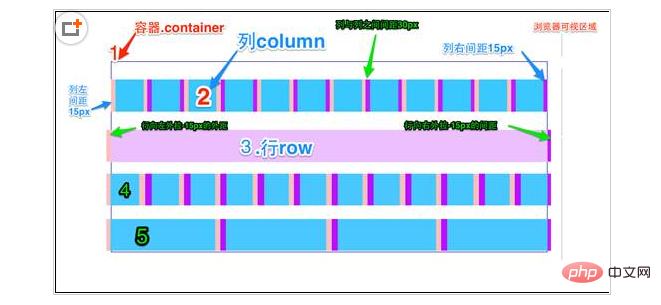
4 . Durch Festlegen des Innenabstands (Auffüllen) wird Platz zwischen den Spalten geschaffen. Dann gleichen Sie den Effekt des Auffüllens aus, indem Sie negative Ränder für die erste und letzte Spalte festlegen. Um besser zu verstehen, wie das Rastersystem des Bootstrap-Frameworks funktioniert, schauen wir uns eine Skizze an:
Eine kurze Erklärung des Bildes: 1. Der äußerste Rand mit einem großen weißen Bereich entspricht dem sichtbaren Bereich des Browsers. Es gibt einen Responsive-Effekt im Rastersystem des Bootstrap-Frameworks, das mit vier Browsertypen ausgestattet ist (extra kleiner Bildschirm, kleiner Bildschirm, mittlerer Bildschirm und großer Bildschirm). Seine Haltepunkte (Pixel-Trennpunkte) sind 768px, 992px und 1220px.
1. Der äußerste Rand mit einem großen weißen Bereich entspricht dem sichtbaren Bereich des Browsers. Es gibt einen Responsive-Effekt im Rastersystem des Bootstrap-Frameworks, das mit vier Browsertypen ausgestattet ist (extra kleiner Bildschirm, kleiner Bildschirm, mittlerer Bildschirm und großer Bildschirm). Seine Haltepunkte (Pixel-Trennpunkte) sind 768px, 992px und 1220px.
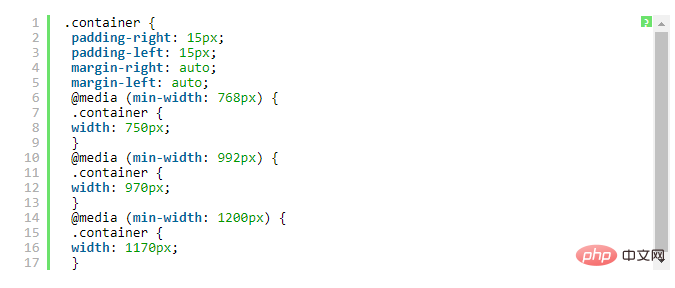
2. Der zweite Rand (1) entspricht dem Container (.container). Für unterschiedliche Browserauflösungen sind die Breiten unterschiedlich: automatisch, 750px, 970px und 1170px. In den Zeilen 736 bis 756 von bootstrap.css festgelegt:
3 Der horizontale Balken Nr. 2 erklärt, dass die Zeile (.row) des Containers in 12 gleiche Teile, also Spalten, unterteilt ist. Jede Spalte hat ein „padding-left:15px“ (rosa Teil im Bild) und ein „padding-right:15px“ (lila Teil im Bild). Dies führt auch dazu, dass der Abstand links der ersten Spalte und der Abstand rechts der letzten Spalte 30 Pixel der Gesamtbreite einnehmen, was die Seite unansehnlich macht. Dies ist natürlich ein guter Ansatz, wenn Sie einen bestimmten Abstand einhalten müssen. Wie in den Zeilen 767 bis 772 von bootstrap.css gezeigt:


 Horizontaler Balken 5 möchte nur allen zeigen, dass Sie Spalten nach Ihren Bedürfnissen beliebig kombinieren können, die Summe ihrer Kombinationen jedoch die Gesamtzahl der Spalten nicht überschreiten sollte.
Horizontaler Balken 5 möchte nur allen zeigen, dass Sie Spalten nach Ihren Bedürfnissen beliebig kombinieren können, die Summe ihrer Kombinationen jedoch die Gesamtzahl der Spalten nicht überschreiten sollte.
Wie Sie dem Screenshot oben entnehmen können, hat Bootstrap verschiedene Stilklassen für unterschiedliche Bildschirmgrößen (einschließlich Mobiltelefone, Tablets, PCs usw.) eingerichtet, damit Entwickler bei der Entwicklung mehr Auswahlmöglichkeiten haben. Nach meinem Verständnis gilt Folgendes: Wenn mehrere verschiedene der oben genannten Stilklassen für ein Element verwendet werden, wählt das Element entsprechend den verschiedenen Größen die am besten geeignete (am besten passende) Stilklasse aus. Ein einfaches Beispiel zur Veranschaulichung: Wir verwenden beispielsweise zwei Stilklassen für ein Element: .col-md- und .col-lg. Sie können es mit dem Screenshot oben vergleichen, um zu sehen:
Der erste Fall: Größe》=1200px; dann wird .col-lg ausgewählt.
Zweiter Fall: Größe》=992px und Größe》=1200px; dann wird .col-md ausgewählt.
Dritter Fall: Wenn die Größe
4. Grundlegende Verwendung
Für das Layout wird das Rastersystem verwendet, bei dem es sich eigentlich um eine Kombination von Spalten handelt. Es gibt vier grundlegende Verwendungsmöglichkeiten des Grid-Systems im Bootstrap-Framework. Da das Bootstrap-Framework unterschiedliche Rasterstile für unterschiedliche Bildschirmgrößen verwendet, werden die in diesem Abschnitt behandelten Beispiele am Beispiel des mittleren Bildschirms (970 Pixel) vorgestellt. Die Verwendung anderer Bildschirme ähnelt diesem.
1), Spaltenkombination
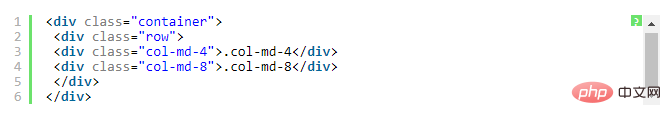
Ein einfaches Verständnis der Spaltenkombination besteht darin, die Anzahl zu ändern, um die Spalten zusammenzuführen (Prinzip: Die Gesamtzahl der Spalten darf 12 nicht überschreiten), was dem Colspan-Attribut der Tabelle etwas ähnelt , zum Beispiel:

Verwenden Sie die obige Struktur. Sie werden den unten gezeigten Effekt sehen:

5. Spaltenversatz
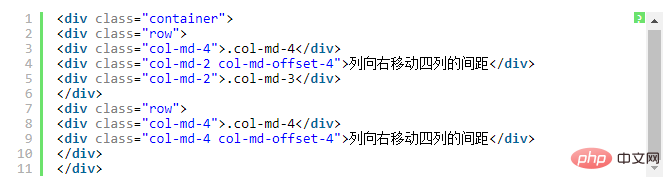
Manchmal möchten wir nicht, dass zwei benachbarte Spalten nahe beieinander liegen. Aber wir wollen nicht, dass Marge oder andere technische Mittel zum Einsatz kommen. Zu diesem Zeitpunkt können Sie die Spaltenversatzfunktion (Offset) verwenden, um dies zu erreichen. Die Verwendung des Spaltenversatzes ist ebenfalls sehr einfach. Sie müssen lediglich den Klassennamen „col-md-offset-*“ zum Spaltenelement hinzufügen (wobei das Sternchen die Anzahl der zu versetzenden Spaltenkombinationen darstellt) und dann die Spalte mit dieser Klasse Der Name wird nach rechts versetzt. Wenn Sie beispielsweise „col-md-offset-4“ zu einem Spaltenelement hinzufügen, bedeutet dies, dass die Spalte um 4 Spaltenbreiten nach rechts verschoben wird.

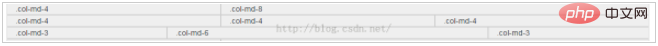
Wie beim obigen Beispielcode ist der Effekt wie folgt:

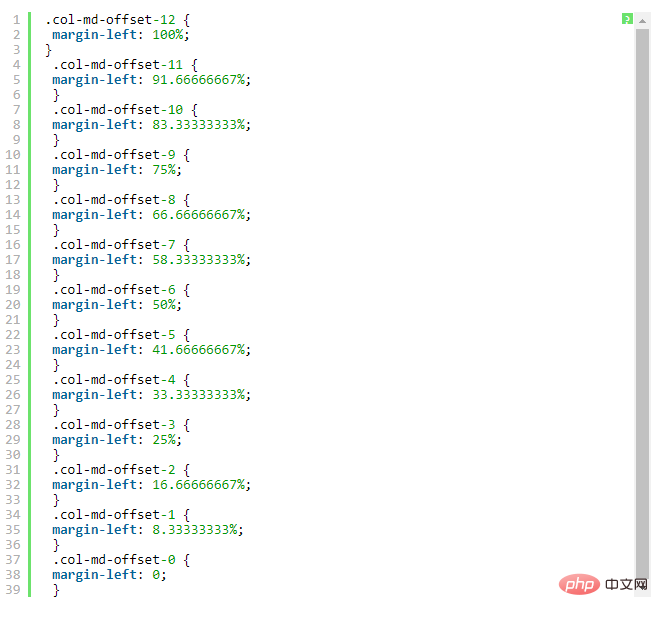
Das Implementierungsprinzip ist sehr einfach: Es wird ein Zwölftel (1/12) Rand links verwendet. Dann gibt es so viele Margin-Lefts wie Offsets. Wie in den Zeilen 1205 bis 1241 in bootstrap.css gezeigt:

Hinweis:
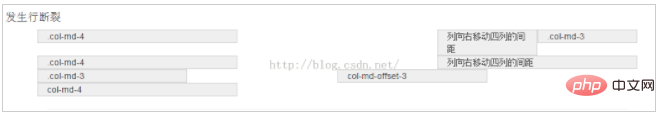
Bei der Verwendung von „col-md-offset-*“ zum Versetzen der Spalte nach rechts ist Folgendes zu beachten: Sie müssen sicherstellen, dass die Gesamtzahl der Spalten und Offset-Spalten 12 nicht überschreitet, andernfalls werden die Spalten unterbrochen und angezeigt, z. B.:
.col -md-3
col-md-offset-3
col-md-4
Die Gesamtzahl der Spalten und Offset-Spalten im obigen Code beträgt 3+3+3+ 4 = 13>12, daher kommt es zu Spaltenumbrüchen.
Wie im obigen Beispielcode ist der Effekt wie folgt:

6. Spaltensortierung
Spaltensortierung bedeutet eigentlich, die Richtung der Spalte zu ändern, das linke und rechte Gleiten zu ändern und den Gleitabstand festzulegen. Im Rastersystem des Bootstrap-Frameworks erfolgt dies durch Hinzufügen der Klassennamen „col-md-push-*“ und „col-md-pull-*“ (wobei das Sternchen die Anzahl der zu verschiebenden Spaltenkombinationen darstellt).
Schauen wir uns ein einfaches Beispiel an:

Standardmäßig hat der obige Code den folgenden Effekt:

„col-md-4“ steht links, „col-md -8" befindet sich auf der linken Seite. Wenn Sie die Position tauschen möchten, müssen Sie „col-md-4“ um 8 Spalten, also 8 Offsets, nach rechts verschieben, also in „
„Fügen Sie den Klassennamen „col-md-push-8“ hinzu und nennen Sie seinen Stil.
Verschieben Sie „col-md-8“ außerdem um 4 Spalten nach links, also um 4 Offsets, und fügen Sie den Klassennamen „col“ zu „
“ hinzu -pull-4“:

7. Verschachtelung von Spalten
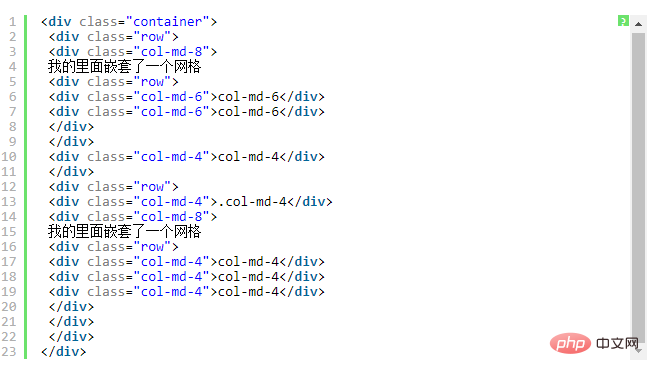
Das Rastersystem des Bootstrap-Frameworks unterstützt auch die Verschachtelung von Spalten. Sie können einer Spalte einen oder mehrere Zeilencontainer hinzufügen und dann Spalten in die Zeilencontainer einfügen (unter Verwendung von Spalten wie zuvor beschrieben). Wenn die Breite im Zeilencontainer (Zeile) im Spaltencontainer jedoch 100 % beträgt, entspricht sie der Breite der aktuellen äußeren Spalte. Schauen wir uns ein einfaches Beispiel an:

Der Effekt ist wie folgt:

Hinweis: Die Gesamtzahl der verschachtelten Spalten darf auch nicht mehr als 12 Spalten folgen. Andernfalls wird die letzte Spalte in einer neuen Zeile angezeigt.
Das obige ist der detaillierte Inhalt vonWas ist das Bootstrap-Löschsystem?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

