Heim >Web-Frontend >View.js >So importieren Sie das JQuery-Plug-In eines Drittanbieters in Vue Scaffolding
So importieren Sie das JQuery-Plug-In eines Drittanbieters in Vue Scaffolding
- 王林Original
- 2020-11-25 14:00:133090Durchsuche
So importieren Sie das JQuery-Plug-In von Drittanbietern in Vue Scaffolding: 1. Laden Sie JQuery herunter. 2. Bearbeiten Sie die Datei webpack.base.conf.js, führen Sie WebPack ein und konfigurieren Sie das JQuery-Plug-In. 3. Geben Sie [import; $ aus 'jquery] in der Eintragsdatei '].

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Vue-Version 2.9. Diese Methode ist für alle Computermarken geeignet.
(Lernvideo-Sharing: Javascript-Video-Tutorial
1. Laden Sie jquery herunternpm install jquery --save2. Öffnen Sie die Datei webpack.base.conf.js im Build-Ordner: (1) Führen Sie oben Webpack ein
var webpack=require('webpack')(2) Konfigurieren Sie das JQuery-Plug-in in module.exports:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
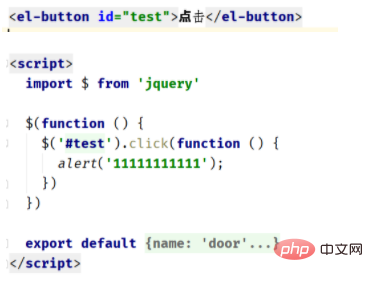
],3. Geben Sie import $ from 'jquery'in die Eingabedatei main.js ein. 4. Testen und verwenden Sie

Das obige ist der detaillierte Inhalt vonSo importieren Sie das JQuery-Plug-In eines Drittanbieters in Vue Scaffolding. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

