Heim >Web-Frontend >js-Tutorial >Vue kapselt Plug-Ins von Drittanbietern und veröffentlicht sie auf npm-Instanzen
Vue kapselt Plug-Ins von Drittanbietern und veröffentlicht sie auf npm-Instanzen
- 小云云Original
- 2018-02-01 10:47:472489Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Kapseln von Drittanbieter-Plug-Ins und deren Veröffentlichung in npm vorgestellt. Er erklärt hauptsächlich, wie man Drittanbieter-Plug-Ins in Vue-Plug-Ins kapselt, die Konfiguration vereinfacht und sie mit einem solchen installiert Klicken Sie hier, um Ideen zu finden. Der Artikel ist etwas lang, also haben Sie etwas Geduld. Der Herausgeber findet es ziemlich gut, deshalb möchte ich es jetzt mit Ihnen teilen und es als Referenz für alle zur Verfügung stellen. Folgen wir dem Herausgeber und werfen wir einen Blick darauf. Ich hoffe, es kann allen helfen.
Gitment
Gitment ist ein Kommentar-Plug-In, das auf der Github Issues-Verpackung basiert. Verwenden Sie dieses Plug-In als Demonstration und kapseln Sie es in ein Vue-Plug-In -In. vue-gitment, das Plug-in wurde auf npm veröffentlicht und in seinem eigenen Open-Source-Projekt vueblog installiert.
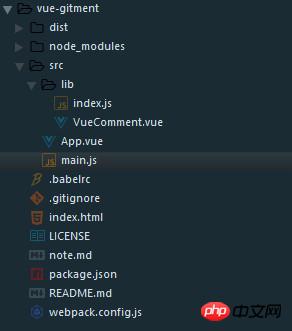
Dieser Befehl erstellt das Verzeichnis unseres Projekts, erstellt Ordner und Dateien und erstellt die endgültige Struktur sovue init webpack-simple vue-gitment

Ändern Sie zunächst package.json
Fügen Sie das Abhängigkeitsgitment zu den Abhängigkeiten hinzu. Main ist der Dateieintrag, nachdem wir es gepackt haben Sie können den Befehl npm init verwenden, um eine package.json zu generieren
Webpack.config.js ändern
{
"name": "vue-gitment",
"version": "0.1.1",
"description": "A comment plugin by gitment",
"main": "dist/vue-gitment.js",
"directories": {
"dist": "dist"
},
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vue-blog/vue-gitment.git"
},
"dependencies": {
"gitment": "^0.0.3",
"vue": "^2.3.3"
},
"devDependencies": {
},
"author": "wmui",
"license": "MIT",
"bugs": {
"url": "https://github.com/vue-blog/vue-gitment/issues"
},
"homepage": "https://github.com/vue-blog/vue-gitment#readme"
}
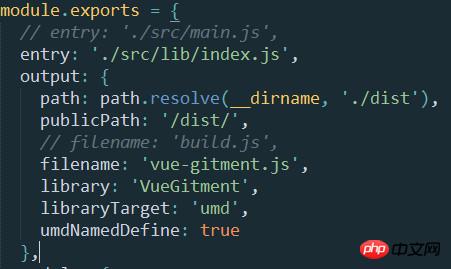
Wir müssen nur konfigurieren den Ein- und Ausgang. Löschen Sie nicht die Standardkonfiguration, da wir das Plug-in später entwickeln und die Arbeitswirkung überprüfen müssen
Index.html ändern
Da wir die Webpack-Konfiguration geändert haben, müssen wir natürlich den Quellcode des Skripts ändern
Plug-in-Verpackung
Der Inhalt von VueComment.vue lautet wie folgt
Ich glaube, jeder, der mit Vue vertraut ist, kann es auf einen Blick verstehen Die Renderfunktion ist eine Methode des Gitment-Objekts. Keine Sorge, sie ist dieselbe wie die von uns entwickelte Komponente
index.js gekapselte Komponente
<template>
<p v-comment="options"></p>
</template>
<script>
// 引入依赖项
import Gitment from 'gitment'
export default {
name: 'vue-comment',
props: ['options'],
directives: {
// 自定义指令
comment: {
bind: function (el, binding) {
const gitment = new Gitment({
id: binding.value.id + '',
owner: binding.value.owner,
repo: binding.value.repo,
oauth: {
client_id: binding.value.oauth.client_id,
client_secret: binding.value.oauth.client_secret
}
})
gitment.render(el)
}
}
}
}
</script>
Testen Sie den Plug -in
import VueComment from './VueComment.vue'
const comment = {
install: function(Vue) {
Vue.component(VueComment.name, VueComment)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
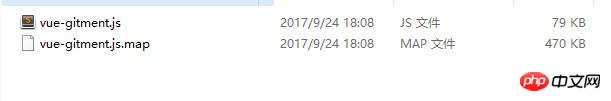
export default commentErster Test, ob der Build erfolgreich ist
Die folgenden Dateien werden im Verzeichnis generiert
npm run builddist
 Führen Sie unsere Komponente in main.js ein
Führen Sie unsere Komponente in main.js ein
Verwenden Sie unser Plug-in in App.vue
import VueComment from './lib/index.js' Vue.use(VueComment)
<template>
<p id="app">
<vue-comment :options="options" v-if="options"></vue-comment>
</p>
</template>
<script>
export default {
name: 'App',
data() {
return {
options: {
id: 'article id',
owner: 'Your GitHub ID',
repo: 'The repo to store comments',
oauth: {
client_id: 'Your client ID',
client_secret: 'Your client secret',
}
}
}
}
}
</script>
<style>
@import '~gitment/style/default.css';
</style>npm run dev Plug-in veröffentlichen

Fazit
Zusammenfassung von ThinkPHP mit der Smarty-Plug-in-Methode von Drittanbietern
Das obige ist der detaillierte Inhalt vonVue kapselt Plug-Ins von Drittanbietern und veröffentlicht sie auf npm-Instanzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

