Heim >Web-Frontend >View.js >Was ist die Mint-Benutzeroberfläche in Vue?
Was ist die Mint-Benutzeroberfläche in Vue?
- 青灯夜游Original
- 2020-11-25 12:05:172842Durchsuche
In Vue ist Mint UI eine mobile Komponentenbibliothek, die auf Vue.js Open Source basiert und vom Ele.me-Team bereitgestellt wird. Mint UI enthält eine Fülle von CSS- und JS-Komponenten, die den täglichen mobilen Entwicklungsanforderungen gerecht werden. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.

Mint UI ist eine mobile Komponentenbibliothek, die auf Vue.js Open Source basiert und vom Ele.me-Team bereitgestellt wird.
Offizielle Website: https://mint-ui.github.io/#!/zh-cn
Chinesische Dokumentation: http://mint-ui.github.io/docs/#/zh-cn2
Funktionseinführung
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die den täglichen mobilen Entwicklungsanforderungen gerecht werden können. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, sodass Benutzer ein reibungsloses und reibungsloses Erlebnis erhalten können.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
Verwenden der Mint-Benutzeroberfläche in Vue-cli
Wir verwenden vue-cli, um komponentenbasierte Projekte zu erstellen. Tatsächlich gibt es drei Möglichkeiten, die Mint-Benutzeroberfläche direkt in index.html einzuführen in
Wir verwenden vue-cli, um ein Projekt zu erstellen, und der Prozess wird nicht demonstriert. Wie bereits erwähnt, schauen wir uns den Kerncode direkt an
1), verwenden Sie cdn in index.html, um Mint-UI-bezogenes CSS einzuführen und js
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>mint-ui-demo</title> <link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css"> </head> <body> <!-- 先引入 Vue --> <script src="https://unpkg.com/vue@2.5.11/dist/vue.js"></script> <!-- built files will be auto injected --> <scrip tsrc="https://unpkg.com/mint-ui/lib/index.js"></script> <div id="app"></div> </body> </html>
Externe Mint-UI konfigurieren
2), webpack.base.conf.js konfigurieren, den folgenden Code hinzufügen
Mint-UI konfigurieren
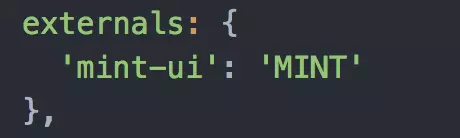
Wir konfigurieren es in module.exports von webpack.base. conf.js Externals, Externals stellen die Komponenten für die globale Verwendung bereit
PS: Hier sollten wir auf die key:vaule-Form der Externals-Konfiguration achten. Der Wert hier soll nach Belieben konfiguriert werden, aber nach dem Testen Ich selbst, Sie können es hier nicht beiläufig konfigurieren. Es muss genau mit dem Modulnamen übereinstimmen, der von den entsprechenden js bereitgestellt wird. Wir können uns den Quellcode von mint-ui.js ansehen
Sehen Sie es, mint-ui Was für unsere Verwendung verfügbar gemacht wird, ist MINT, daher muss der Wert von Externals dieser Wert sein, der „nicht nach Belieben konfiguriert werden kann“
import MINT from'mint-ui' Vue.use(MINT)Fügen Sie die beiden oben genannten hinzu Sätze, stellen Sie mint-ui vor und verwenden Sie esNach dem obigen Teil 3 haben wir mint-ui mit CDN konfiguriert, testen wir es 4 Fügen Sie der Vorlage in App.vue den folgenden Code hinzu
<template> <div id="app"> <mt-button type="default">default</mt-button> <mt-button type="primary">primary</mt-button> <mt-button type="danger">danger</mt-button> <router-view/> </div> </template>5. Führen Sie es aus, um die Ergebnisse zu sehen.
Wie wäre es, wenn Sie den Button-Effekt von Mint-UI perfekt darstellen würden? Empfehlungen: 2020 neueste 5 vue.js Video-Tutorial-Auswahl
Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist die Mint-Benutzeroberfläche in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

