Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist CSS in HTML geschrieben?
Ist CSS in HTML geschrieben?
- 青灯夜游Original
- 2020-11-23 15:21:284530Durchsuche
CSS kann in HTML oder in einer „.css“-Datei geschrieben und mit dem Link-Tag mit der HTML-Datei verknüpft werden. So schreiben Sie CSS in HTML: 1. Verwenden Sie das Style-Attribut und schreiben Sie es in das HTML-Tag CSS Stil; 2. Definieren Sie den CSS-Stil über das Style-Tag im Head-Bereich.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version. Diese Methode ist für alle Computermarken geeignet.
Es gibt drei Möglichkeiten, CSS-Stile in HTML hinzuzufügen: Inline-Stile, interne Stylesheets und externe Stylesheets sind alle in HTML geschrieben.
Inline-Stile
Wenn spezielle Stile auf einzelne Elemente angewendet werden müssen, können Sie Inline-Stile verwenden. Die Möglichkeit, Inline-Stile zu verwenden, besteht darin, das Stilattribut in den relevanten Tags zu verwenden. Das Attribut style
kann eine beliebige CSS-Eigenschaft enthalten. Das folgende Beispiel zeigt, wie Sie die Farbe und den linken Rand eines Absatzes ändern. Das Attribut
style gibt den Inline-Stil des Elements an. Das
style-Attribut überschreibt alle globalen Stileinstellungen, z. B. diejenigen, die im
Syntax:
<element style="style_definitions">
style_definitions: Eine oder mehrere CSS-Eigenschaften und -Werte, getrennt durch Semikolons. (Zum Beispiel: style="color:blue;text-align:center")
Beispiel: Verwenden Sie das style-Attribut in einem HTML-Dokument
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> </head> <body> <h1 style="color:blue;text-align:center">这是一个标题</h1> <p style="color:green">这是一个段落。</p> </body> </html>
Internes Stylesheet
Wenn eine einzelne Datei einen speziellen Stil erfordert können Sie interne Stylesheets verwenden. Sie können interne Stylesheets über das Tag
Beispiel:
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>Externes Stylesheet
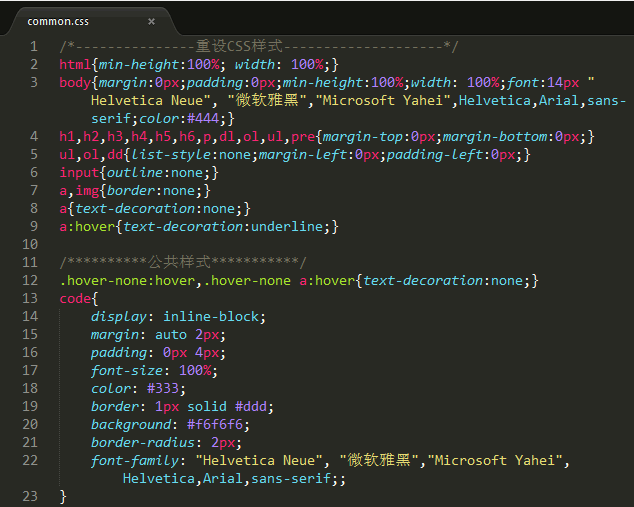
css Externes Stylesheet dient zum Speichern des CSS-Stils in einer separaten Datei und zum Verwenden des -Tags zum Verlinken in der HTML-Seite.
Beispiel:

Externes CSS-Stylesheet, verknüpft mit HTML
<head> <link rel =“stylesheet”type =“text / css”href =“common.css”> </head>
Weitere programmierbezogene Kenntnisse finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonIst CSS in HTML geschrieben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

