Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die einheitlichen Multi-Terminal-Frameworks für React?
Was sind die einheitlichen Multi-Terminal-Frameworks für React?
- 青灯夜游Original
- 2020-11-23 14:14:114000Durchsuche
React Multi-Terminal Unified Frameworks umfassen: 1. Hippy Framework und Taro Framework Hippy ist ein Open-Source-Cross-Terminal-Framework, das von der Tencent QQ Browser-Abteilung initiiert wurde und sowohl React als auch Vue unterstützt. 2. Taro ist eine Reihe von React-Syntax von Ouconv Lab. Standardisiertes einheitliches Multi-Terminal-Entwicklungsframework.

React Multi-Terminal Unified Framework:
Tencent Cross-Terminal Framework – Hippy
Aktueller Star: 4.5k
Github: https://github.com/Tencent/Hippy
Teng News Hippy ist ein terminalübergreifendes Open-Source-Framework, das von der QQ-Browserabteilung initiiert wurde. Innerhalb von Tencent gibt es Hippy seit drei Jahren. Insgesamt nutzen 18 Online-Unternehmen in ganz BG Hippy mit einem durchschnittlichen täglichen PV von über 100 Millionen, und es wurde ein komplettes Ökosystem aufgebaut. Im Vergleich zu anderen Cross-End-Frameworks ist Hippy für Front-End-Entwickler benutzerfreundlicher: Es hält sich eng an die W3C-Standards, erfüllt verschiedene Regeln der Webentwicklung, verwendet JavaScript als Entwicklungssprache und unterstützt sowohl React als auch Vue, zwei Mainstream-Front-End-Frameworks -End-Frameworks.
Hippy implementiert eine Flutter-ähnliche Engine-Pass-Through-Architektur (Fabric-Architektur in React Native), und in C++ entwickelte Module werden zur Ausführung direkt in die JS-Engine eingefügt, wodurch der Overhead der Kodierung und Dekodierung der Front-End-Kommunikation effektiv umgangen wird Verbesserung des JS-Frontend-Codes und der Terminalkommunikationsleistung. Auf dieser Grundlage implementiert Hippy leistungsstarkes Selbstzeichnen, um eine stärkere Leistung und ein besseres Benutzererlebnis zu bieten.
Hippy-React liegt syntaktisch näher an der untersten Ebene des Terminals und ähnelt in gewissem Maße der Syntax von React Native. Gleichzeitig kann es über die offizielle Hippie-React-Web-Komponentenbibliothek auch problemlos Web generieren Seiten.
Funktionen:
ist für traditionelle Web-Frontends konzipiert und unterstützt offiziell React und Vue, zwei Mainstream-Frontend-Frameworks.
Verschiedene Plattformen pflegen die gleiche Schnittstelle.
Front-Terminal-Kommunikation implementiert durch den JS-Engine-Bindungsmodus.
Bietet leistungsstarke wiederverwendbare Listen.
kann problemlos auf Webbrowser migriert werden.
Volle Unterstützung für die Flex-Layout-Engine.
Jingdong Cross-End-Framework – Taro
Aktueller Star: 24,5k
GitHub: http://github.com/nervjs/taro
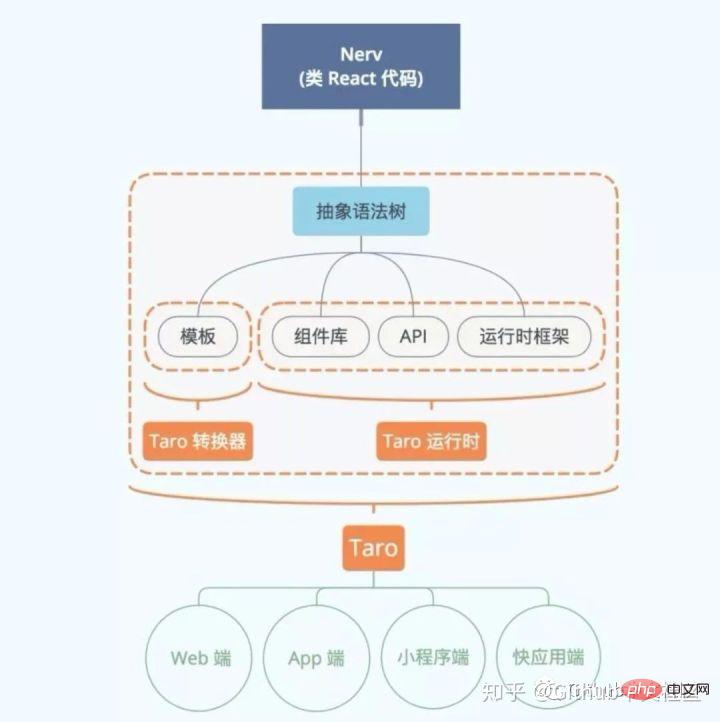
Taro ist eine Reihe von React-kompatiblen Tools, die von Jingdong entwickelt wurden – Angle Lab Ein einheitliches Entwicklungsframework mit mehreren Terminals und grammatikalischen Spezifikationen.

Eine Reihe von Codes. Mit dem Kompilierungstool von Taro wird der Quellcode separat in Code kompiliert, der auf verschiedenen Terminals (WeChat-Applet, H5, App-Terminal usw.) ausgeführt werden kann. Gleichzeitig bietet Taro auch sofort einsatzbereite Syntaxerkennungs- und automatische Vervollständigungsfunktionen, was die Entwicklungserfahrung und -effizienz effektiv verbessert.
Im Gegensatz zu WeChats eigenem Miniprogramm-Framework nutzt Taro aktiv die bestehenden modernen Entwicklungsprozesse der Community, einschließlich, aber nicht beschränkt auf:
NPM-Paketverwaltungssystem
ES6+-Syntax
Kostenloses Ressourcenangebot
CSS-Präprozessor und Postprozessor (SCSS, Less, PostCSS)
Für den Kompilierungsprozess des WeChat-Applets ließ sich Taro von Parcel inspirieren und entwickelte einen selbst entwickelten Verpackungsmechanismus, um den AST kontinuierlich bereitzustellen, sodass die Geschwindigkeit der Codeanalyse erheblich ist verbessert. Ein 15-Zoll-RMBP von 2015 benötigt nur etwa 15 Sekunden, um Hunderte von Komponenten zu kompilieren.
In Taro müssen Sie nicht unterscheiden, was eine App-Komponente, was eine Seitenkomponente und was eine Komponentenkomponente ist, wie bei einem Miniprogramm, und sie sind vollständig mit dem Lebenszyklus konsistent von React. Man kann sagen, dass man Taro fast beherrscht, wenn man React beherrscht. Verwendet außerdem die deklarative JSX-Syntax. Im Vergleich zur String-Vorlagensyntax ist JSX komfortabler bei der Handhabung heikler und komplexer Anforderungen.
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas sind die einheitlichen Multi-Terminal-Frameworks für React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

