Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen Vue Framework und React Framework?
Was ist der Unterschied zwischen Vue Framework und React Framework?
- 青灯夜游Original
- 2020-11-19 16:02:3829466Durchsuche
Unterschied: 1. Die Daten in Vue werden im Vue-Objekt durch das Datenattribut verwaltet, und die Daten in React werden durch das Statusattribut verwaltet. 2. Vue führt eine verschachtelte Übertragung über Slots durch und React verwendet „props.children“. . Übergeben Sie den Abschnitt innerhalb des Tags an die untergeordnete Komponente. 1. Verschiedene Punkte von Vue- und React-Frameworks
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理

1, Vorlagen und JSX
Vue: vue.js kombinieren HTML, CSS, JS miteinander, auf ihre eigene Weise, HTML-basierte Vorlagensyntax wird verwendet, um Entwicklern die deklarative Bindung des DOM an die Daten der zugrunde liegenden Vue-Instanz zu ermöglichen. Im Kern ist Vue.js ein System, das es Ihnen ermöglicht, Daten mithilfe einer prägnanten Vorlagensyntax deklarativ in das DOM zu rendern.
reagieren: Die HTML-Sprache wird direkt in der JavaScript-Sprache ohne Anführungszeichen geschrieben. Einfach ausgedrückt ist dies die Syntax von JSX, die die Mischung von HTML und JavaScript ermöglicht.

2. Zustandsverwaltung
vue : Daten werden im Vue-Objekt durch das Datenattribut verwaltet.
: Daten werden im Vue-Objekt durch das Datenattribut verwaltet.
reagieren: Daten werden über das Statusattribut verwaltet, der Status des Status kann jedoch nicht direkt geändert werden und muss über setState () aktualisiert werden. 3. Verschachtelung von Komponenten
Rendering-Ergebnis
Reagieren : Übergeben Sie das Teil im Tag über props.children an die untergeordnete Komponente
: Übergeben Sie das Teil im Tag über props.children an die untergeordnete Komponente
vue-bedingtes Rendern
: v-if, v-show bedingtes Rendern einer Reihe von Zahlen. vue-Listenwiedergabe
: v – für eine Reihe von Zahlen für die Listenwiedergabe.
Bedingtes Rendern reagieren
: Verwenden Sie logische Operationen && || und ternäre Operatoren, um Elemente zu erstellen, die den aktuellen Zustand darstellen.
Reaktionslisten-Rendering : Erstellen Sie mit {} eine Sammlung von Elementen in JSX und verwenden Sie die Methode map(), um das Array zu durchlaufen. 5. Kommunikationswert zwischen Komponenten deklariert props explizit, damit es die erwarteten Daten von der übergeordneten Komponente empfangen kann.
: Erstellen Sie mit {} eine Sammlung von Elementen in JSX und verwenden Sie die Methode map(), um das Array zu durchlaufen. 5. Kommunikationswert zwischen Komponenten deklariert props explizit, damit es die erwarteten Daten von der übergeordneten Komponente empfangen kann.
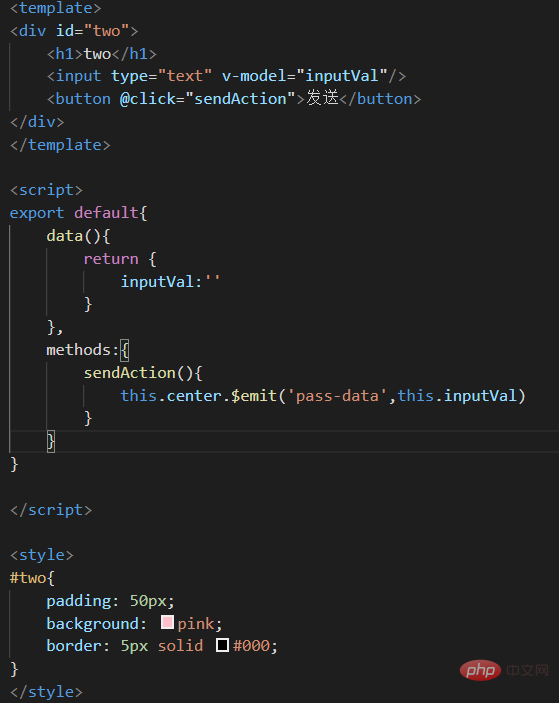
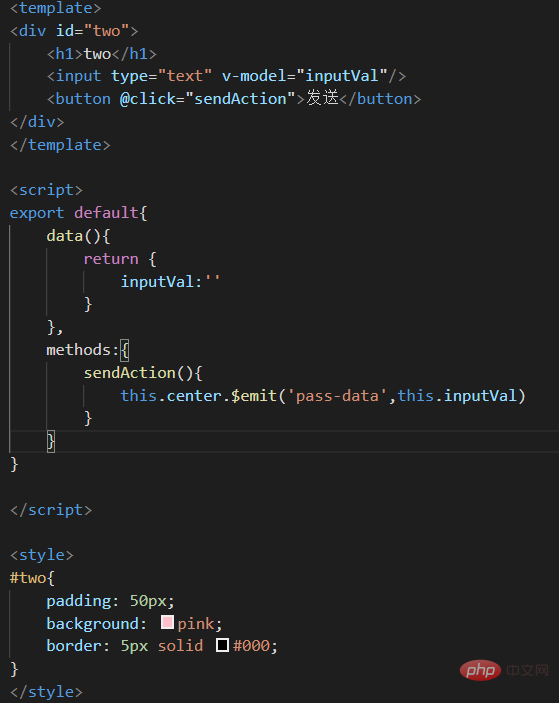
Non-Parent-Child: Sie können eine leere Vue-Instanz verwenden, um sich an den Prototyp der Vue-Instanz als Ereignisbuszentrum zu binden (vue.prototype.eventBus = new Vue()), emit verwenden, um Ereignisse auszulösen, und so weiter auf Ereignisse achten.

Untergeordnete Komponente eins

Vom Elternteil zum Kind übergeben: Props-Attribut übergeben.
Nicht-Eltern-Kind: Nicht-Eltern-Kind-Komponenten, die nicht tief verschachtelt sind, können eine gemeinsame übergeordnete Komponente haben, und diejenigen, die tief verschachtelt sind, können Redux verwenden, um den Status zu teilen. 
Untergeordnete Komponente
6
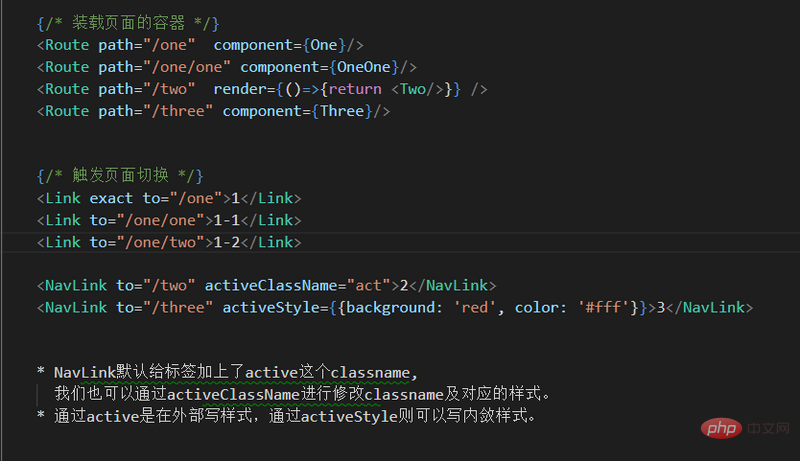
vue-router ist eine globale Konfigurationsmethode. Jede Routing-Komponente von vue-router wird an der Position


react-router ist eine globale Komponentenmethode, und React-Router-Unterkomponenten werden als untergeordnete Komponenten an die übergeordnete Komponente übergeben.

2. Die Ähnlichkeiten zwischen Vue- und React-Frameworks
Komponentisierung: React und Vue fördern beide die Aufteilung Ihrer Anwendung in Module mit klaren Funktionen. Eine solche Komponentisierung macht die Struktur klar und einfach wiederzuverwenden.
Virtual Dom: Um Seiten effizient zu rendern und den Leistungsverbrauch zu reduzieren, wird Virtual Dom eingesetzt.
Companion-Framework: Beide Frameworks konzentrieren sich auf die UI-Ebene, und andere Funktionen wie Routing, Statusverwaltung (vuex, redux) usw. werden vom Companion-Framework übernommen.
Erstellungstools: React kann Create React App (CRA) verwenden, und das Gegenstück zu Vue ist vue-cli. 🔜 Besuchen Sie:
Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue Framework und React Framework?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

