Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen easyui und Bootstrap?
Was ist der Unterschied zwischen easyui und Bootstrap?
- 青灯夜游Original
- 2020-11-19 13:46:052682Durchsuche
Unterschiede: 1. Bootstrap hat keine Dateninteraktionsfunktion, während easyUI über eine leistungsstarke Dateninteraktionsfunktion verfügt. 2. Bootstrap konzentriert sich mehr auf die Leistung des Stils, was schöner ist, während easyUI keinen besonders guten Stil hat und nicht sehr gut ist schön; 3. Bootstrap ist mit Mobiltelefonen und PCs kompatibel, während easyUI nicht kompatibel ist.

Bootstrap ist ein einfaches, intuitives und leistungsstarkes Front-End-Entwicklungsframework auf Basis von HTML, CSS und JavaScript, das von den Designern Mark Otto und Jacob Thornton vom amerikanischen Twitter-Unternehmen entwickelt wurde und die Webentwicklung beschleunigt. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind.
easyui ist eine Sammlung von Benutzeroberflächen-Plugins basierend auf jQuery, Angular, Vue und React. easyui bietet die notwendige Funktionalität zur Erstellung moderner, interaktiver JavaScript-Anwendungen. Mit easyui müssen Sie nicht viel Code schreiben. Sie müssen lediglich die Benutzeroberfläche definieren, indem Sie einige einfache HTML-Tags schreiben. [Verwandte Empfehlung: „jQuery Video“]
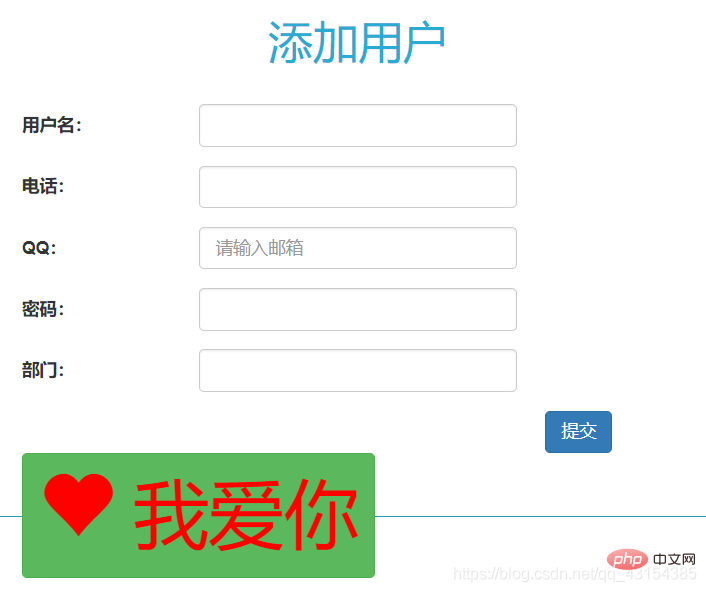
Werfen wir zunächst einen Blick auf die Seiteneffekte, die durch Bootstrap bzw. easyUI erzielt werden
bootstrap:

easyUI:

easyUI Insgesamt sieht es recht zufriedenstellend aus, quadratisch und aufrecht. Optisch kann man es weder als schön noch als hässlich bezeichnen. Es gibt den Menschen das Gefühl, aufrecht und anständig in ein altes Yamen zu gehen.
BootstrapImplementierungsrenderings. Insgesamt ist es einfach und unkompliziert, wie Wasser und die Befeuchtung der Haut. Der Unterschied zwischen
bootstrap und easyui
easyui gehört zu jquery-ui, einer Front-End-Komponentenbibliothek (leichter als jquery-ui), bootstrap Es gibt auch einige UI-Komponenten 1. Die meisten Boostrap-UI-Komponenten bevorzugen die Verwendung von
class(semantische Klassennamen), easyUI bestanden Verwenden Sie die js-Funktion, um dies zu erreichen. 2. Bootstrap konzentriert sich mehr auf die Leistung des Stils, der schöner ist und dem aktuellen Modetrend entspricht
easyUIAndererseits ist der Stil nicht besonders gut, nicht sehr schön 3. Bootstrap verfügt nicht über eine Dateninteraktionsfunktion und
easyUIverfügt über eine leistungsstarke Dateninteraktionsfunktion 4, Bootstrap ist mit Mobiltelefonen und
PCkompatibel , easyUI kann das nicht 5. Die Front-End-Community von Bootstrap ist ausgereifter und ressourcenreicher als
easyUIund das Rasterlayout von bootstrap ist zum Mainstream geworden und ist mittlerweile der Entwicklungstrend der meisten Websites oder Back-End-Systeme, und die Nutzungsrate ist hoch. Im Internet finden Sie viele Beispiele zur direkten Verwendung. Sehr praktisch. Kurz gesagt, die beiden Front-End-Frameworks haben jeweils ihre eigenen Vorteile. Sie können je nach tatsächlicher Situation wählen, ob easyUI für Projekte auf Systemebene (Projekte auf Unternehmensebene) und Bootstrap für Websites verwendet wird Projekte. Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen easyui und Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

