Heim >Web-Frontend >Bootstrap-Tutorial >Bezüglich des versteckten Problems des Bootstrap-Modells
Bezüglich des versteckten Problems des Bootstrap-Modells
- 藏色散人Original
- 2020-11-19 11:42:152227Durchsuche
So verbergen Sie das Bootstrap-Modell: Importieren Sie zuerst die Dateiumgebung von Boostrap und Jquery. Fügen Sie dann ein großes Div hinzu und blenden Sie schließlich das modale Feld aus, indem Sie das Attribut „aria-hidden“ festlegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Bootstrap3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Bootstrap-Video-Tutorial“
Über das modale versteckte Problem von Boostrap (Front-End-Framework)
Modal (modale Box)
Stellen Sie zunächst die Dateiumgebung von Boostrap und Jquery vor:
0f3e7b0da20971af6119fadbde6a2b3c b72b6d857828839b3daa98f056d2b8122cacc6d41bbb37262a98f745aa00fbf0 f49b5b212717d4b256798434be5329872cacc6d41bbb37262a98f745aa00fbf0
normalerweise eine Schaltfläche Oder der Link löst das Modal aus
e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546
Fügen Sie zuerst ein großes Div hinzu, Fade: Ein- und Ausblendeffekt. Aria-hidden dient zum Ausblenden der Modalbox
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
Dann fügen Sie Modal-Header, Modal-Body und Modal unter Modal ein -content -footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->× ist das Symbol von , füge $("#myModal").modal("hide"); wie folgt hinzu
44728e4e1c1044725e986ada72868032提交更改65281c5ac262bf6d81768915a4a77ac0
function user_del(){
$("#user").modal('hide');
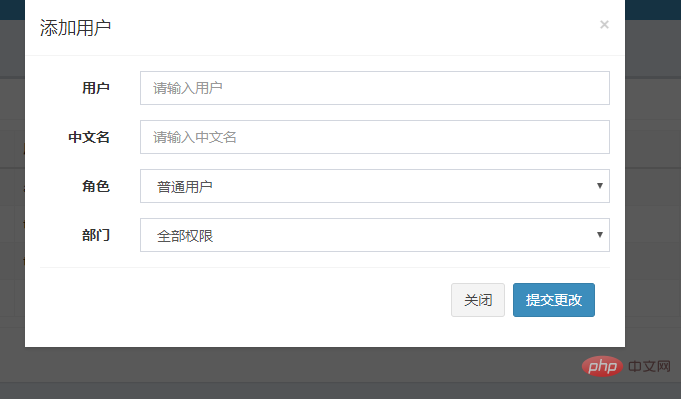
}Das obige ist das Exit-Funktionsproblem -Up-Modal-Box, Sie können eine Reihe von Formularen in die Modal-Body-Gruppe, Eingabebox-Gruppe, schreiben. Weitere Informationen finden Sie auf der offiziellen Website von boostrap, um den Code-Effekt wie folgt anzuzeigen:

Das obige ist der detaillierte Inhalt vonBezüglich des versteckten Problems des Bootstrap-Modells. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

