Heim >Web-Frontend >Bootstrap-Tutorial >So erstellen Sie eine Fehlermeldung im Bootstrap
So erstellen Sie eine Fehlermeldung im Bootstrap
- 藏色散人Original
- 2020-11-18 11:20:423206Durchsuche
So erstellen Sie eine Fehleraufforderung mit Bootstrap: Erstellen Sie zunächst eine HTML-Beispieldatei. Führen Sie dann Bootstrap.css, jquery.js und Bootstrap.js ein und erstellen Sie schließlich einen Bootstrap-Warnfehler.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Bootstrap3-Version. Diese Methode ist für alle Computermarken geeignet.
Empfohlen: „Bootstrap-Video-Tutorial“
Bootstrap-Fehlerwarnmeldungsaufforderung
Bootstrap bietet Stile für eine erfolgreiche Ausführung, Warnungen und Fehlermeldungen.
Sie müssen die folgenden Dateien einführen, wenn Sie diese Funktion verwenden:
bootstrap.css
jquery.js (muss vor bootstrap.js platziert werden)
bootstrap.js (die offizielle Empfehlung ist die Einführung von bootstrap-alert.js)
Hauptsächlich verwendete Stile:
.span4 .alert(默认样式) .alert alert-successs .alert alert-error .alert alert-info
Der Beispielcode lautet wie folgt folgt:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>bootstrap警告错误</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
<script src="bootstrap/js/jquery.1.9.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<h2>警告错误</h2>
<div class="row">
<div class="span4">
<div class="alert">
<a class="close" data-dismiss="alert">×</a>
<strong>
Warning
</strong>这里是警告提示信息
</div>
<div class="alert alert-success">
<a class="close" data-dismiss="alert">×</a>
<strong>
Success
</strong>这里是成功提示信息
</div>
<div class="alert alert-info">
<a class="close" data-dismiss="alert">×</a>
<strong>
Info
</strong>这里是信息提示信息
</div>
</div>
</div>
</div>
</body>
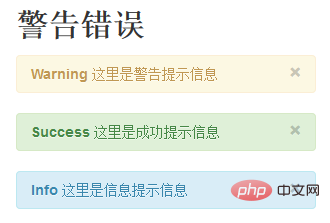
</html>Der Effekt ist wie im Bild gezeigt:

Das obige ist der detaillierte Inhalt vonSo erstellen Sie eine Fehlermeldung im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

