Heim >Web-Frontend >Bootstrap-Tutorial >So ändern Sie den CSS-Stil im Bootstrap
So ändern Sie den CSS-Stil im Bootstrap
- 藏色散人Original
- 2020-11-18 11:13:485470Durchsuche
So ändern Sie den CSS-Stil von Bootstrap: Suchen und öffnen Sie zuerst die Datei „bootstrap.min.css“ oder „bootstrap.css“ und ändern Sie dann die darin enthaltenen Eigenschaften in „.navbar-brand{color:#777}“. .

Die Betriebsumgebung dieses Tutorials: Windows10-System, Bootstrap3.0. Dieser Artikel gilt für alle Computermarken.
Empfohlen: „Bootstrap-Video-Tutorial“
In Bootstrap wurden viele CSS-Stile automatisch konfiguriert, aber wir können die entsprechenden Teile entsprechend unseren Anforderungen ändern, um die gewünschten Ergebnisse zu erzielen.
Derzeit verwendet Bruder Nima das Bootstrap-Framework im Prozess der Web-Front-End-Entwicklung, aber beim Schreiben eines Teils des Navigations-Barcodes muss er die Farbe von .navbar-brand auf die gewünschte Farbe einstellen.
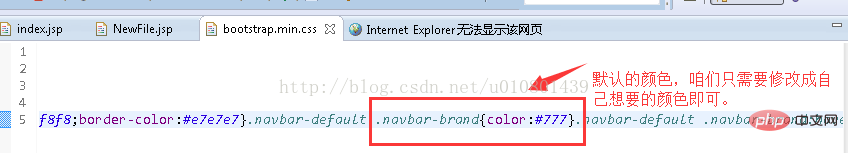
Die Standardfarbe ist #777 (grau), wir möchten das Logo in Blau ändern.
Ändern Sie die Datei .navbar-brand{color:#777}

in der Datei „bootstrap.min.css“ oder „bootstrap.css“. Wenn Sie auf CSS verweisen, benötigen Sie nur eines. Ersteres ist die komprimierte Version von Letzterem. Lassen Sie uns die Farbe in #00f ändern.

Das obige ist der detaillierte Inhalt vonSo ändern Sie den CSS-Stil im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

