Heim >Web-Frontend >CSS-Tutorial >Ist IE7 mit CSS3 kompatibel?
Ist IE7 mit CSS3 kompatibel?
- 青灯夜游Original
- 2020-11-17 16:39:521596Durchsuche
ie7 ist mit etwas CSS3 kompatibel. IE ist nicht vollständig mit CSS3 kompatibel. IE8 ist nur mit einem sehr kleinen Teil von IE9 und höher kompatibel, aber ab IE11 ist es nicht kompatibel Kompatibel mit moderneren Stilen wie Flex-Box.

IE ist nicht vollständig mit CSS3 kompatibel:
-
Unterhalb von IE8 ist es fast nicht mit CSS3 kompatibel, und IE8 unterstützt nur einen sehr kleinen Teil, z. B. Box-Sizing: Border-Box
IE9 und höher beginnen mit der Unterstützung von CSS3.
IE9 und höher sind mit einigen Stilen kompatibel, aber Dinge wie Flex-Box sind nicht kompatibel;
IE11 und höher sind mit moderneren Stilen wie Flex-Box kompatibel.
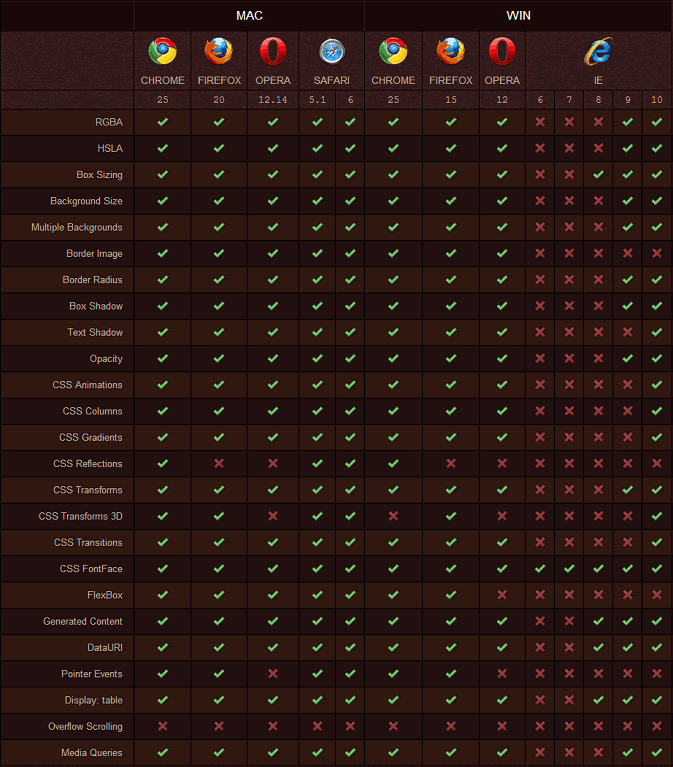
Die Kompatibilität der CSS3-Eigenschaften ist in der folgenden Abbildung dargestellt. Es ist ersichtlich, dass die Browser Chrome und Safari die CSS3-Attribute vollständig unterstützen und sowohl von Mac- als auch von Windows-Plattformen vollständig unterstützt werden.

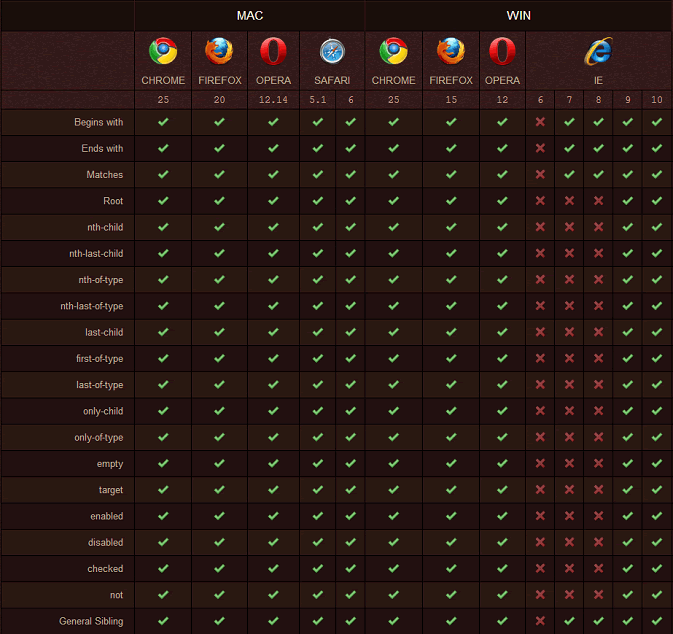
Die CSS3-Selektorunterstützung ist in der folgenden Abbildung dargestellt. Neben der IE-Familie und Firefox3 werden fast alle anderen unterstützt, Chrome, Safari, Firefox 3.6 und Opera 10.5 sind die besten.

Jeder gängige Browser verfügt über definierte private Attribute, damit Benutzer die neuen Funktionen von CSS3 nutzen können. Beispielsweise beginnen die privaten Eigenschaften des
Internet Explorer-Browsers mit dem Präfix -ms- (derzeit unterstützt nur IE 8+ das Präfix -ms-).
Die privaten Attribute von Browsern vom Typ Webkit (wie Safari, Chrome) beginnen mit dem Präfix -webkit-,
-
Die privaten Attribute von Browsern vom Typ Gecko (wie Firefox) beginnen mit dem Präfix -moz-,
Die privaten Attribute von Browsern vom Typ „Konqueror“ beginnen mit dem Präfix -khtml- : Einführung in die Programmierung - ! !
Das obige ist der detaillierte Inhalt vonIst IE7 mit CSS3 kompatibel?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie zeichne ich Schergen und erziele Animationseffekte in CSS3? (Codebeispiel)
- CSS3-Deformationsrotation zur Erzielung einer 4-Farben-Blumenkastenanalyse (Codebeispiel)
- So erzielen Sie einen Bildlaufeffekt mit CSS3 (mit Code)
- Welches Element kann verwendet werden, um das Bild in CSS3 zu zentrieren
- Unterstützt vue.js ie8?

