Heim >Web-Frontend >CSS-Tutorial >CSS3-Deformationsrotation zur Erzielung einer 4-Farben-Blumenkastenanalyse (Codebeispiel)
CSS3-Deformationsrotation zur Erzielung einer 4-Farben-Blumenkastenanalyse (Codebeispiel)
- 易达Original
- 2020-06-30 16:43:282553Durchsuche
Ziele dieses Artikels:
1. Beherrschen Sie, wie man Elemente in CSS3 dreht
Fragen:
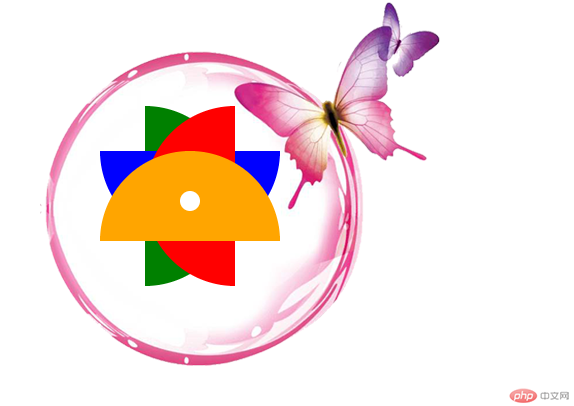
1. Erzielen Sie die folgenden Effekte und verwenden Sie reines DIV+CSS

Zusätzliche Hinweise:
1. Der rosa Kreis mit dem Schmetterling ist ein Bild
Die „4-Farben-Blume“ in der Mitte besteht aus 4 Halbkreisen, die durch Drehung erzeugt werden. Der Durchmesser jedes Halbkreises beträgt 180 Pixel
Jetzt führen wir die spezifische Operation aus
1 ist ein rosa Kreis mit einem Schmetterling

2. Erstellen Sie index.html und schreiben Sie die Architektur
Ideenanalyse:
1. Die äußere Zielebene ist ein Div. Das Hintergrundbild des Div ist ein rosa Kreis mit einem Schmetterling
2. Das Div enthält eine 4-Farben-Blume, also besteht die Blume aus 5 Teile, 4 Blütenblätter + 1 kleines weißes Lochherz
Okay, schreiben Sie zuerst die Idee gemäß der Analyse auf und ignorieren Sie vorerst die Implementierung von CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html>3 style, erstellen Sie den CSS-Ordner und erstellen Sie darin eine neue index.css
Ideenanalyse:
.container * Öffentlicher Stil
1. Definieren Sie den öffentlichen Stil
.wrapper *{
margin:0;
padding:0;
}.bottole äußere div-Einstellungen
1 Da wir sicherstellen müssen, dass der Hintergrund vollständig angezeigt wird, muss es größer als das Hintergrundbild sein
2. Das Hintergrundbild kann nicht wiederholt werden
.bottole{
width: 640px;
height: 420px;
background-image: url(../images/CSS3-Deformationsrotation zur Erzielung einer 4-Farben-Blumenkastenanalyse (Codebeispiel));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}.Blatthalbkreisblatt
1 Da der Durchmesser des Halbkreises 180 beträgt, muss die Höhe 90 Pixel betragen, und dann können wir den Halbkreis durch den Rand realisieren -radius, und wir definieren die Standardfarbe als Orange. Um die vier Halbkreise überlappen zu lassen, müssen Sie position:absolute verwenden und dann margin-left und margin-top so festlegen, dass seine Position den Zieleffekt darstellt (. hier können wir es durch kontinuierliches Debuggen erhalten)
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}.leaf2 Die Blätter werden einzeln eingestellt
1 Die Farbe des Blattes ist grün und muss um 90 Grad gedreht werden
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}.leaf3 Blätter einzeln eingestellt
1. Die Farbe des Blattes ist blau und muss um 180 Grad gedreht werden
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}.leaf4 Blätter einzeln eingestellt
1 , die Die Farbe des Blattes ist rot und der Winkel, der gedreht werden muss, beträgt 270 Grad kann eine Div-Größe von 20 erstellen, und dann beträgt der Randradius auch 20, um einen Kreis zu erstellen
2. Die Hintergrundfarbe ist weiß
3. Um das Loch in der Mitte zu positionieren der Blume müssen wir margin-left, margin -top
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}Okay, bisher haben wir alle Stile geschrieben, die wir uns vorgestellt haben. Wenn die Einzelheiten nicht korrekt sind, werden wir sie erneut ändern
Bisher sind alle CSS-Inhalte wie folgt: .smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
}CSS in index.html einführen
.wrapper *{
margin:0;
padding:0;
}
.bottole{
width: 640px;
height: 420px;
border-radius: 400px;
background-image: url(../images/CSS3-Deformationsrotation zur Erzielung einer 4-Farben-Blumenkastenanalyse (Codebeispiel));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
}Der Laufeffekt ist wie folgt: 1. Ich habe gelernt, wie man Elemente in CSS dreht
1. Ich habe gelernt, wie man Elemente in CSS dreht
Das obige ist der detaillierte Inhalt vonCSS3-Deformationsrotation zur Erzielung einer 4-Farben-Blumenkastenanalyse (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

