Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich ein Style-Tag?
Wie verwende ich ein Style-Tag?
- coldplay.xixiOriginal
- 2020-06-30 13:53:0817576Durchsuche
Die Verwendung des Style-Tags ist: 1. Fügen Sie das Style-Tag in das Head-Tag ein. 2. Fügen Sie es als Attribut in das Start-Tag des Elements ein und verwenden Sie [;], um jeden Attributwert zu trennen. 3. Verwenden Sie die Attributfarbe und fügen Sie die Schriftfarbe des Stilattributs hinzu.

Die Verwendung des Style-Tags ist:
1. Die Funktion des Style-Attributs:
bietet eine universelle Möglichkeit, den Stil aller HTML-Elemente zu ändern.
Stile wurden in HTML 4 eingeführt und sind die neue bevorzugte Möglichkeit, den Stil von HTML-Elementen zu ändern. Mit HTML-Stilen können Sie Stile mithilfe des style-Attributs direkt zu HTML-Elementen hinzufügen oder indirekt, indem Sie sie in einem separaten Stylesheet (CSS-Datei) definieren.

2. Das Style-Tag kann an mehreren Stellen platziert werden. Am häufigsten befindet es sich im Head-Tag

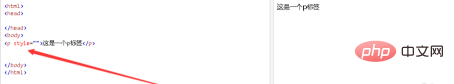
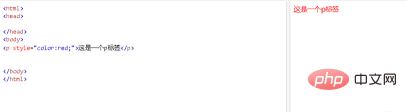
3. Fügen Sie es dann als Attribut in das Start-Tag des Elements ein und verwenden Sie es, um jeden Attributwert zu trennen.

4. Welche Stile können diesem Stilattribut hinzugefügt werden? Das am häufigsten verwendete Attribut ist die Farbe.

5. Dann gibt es noch die Schriftgröße, die üblicherweise verwendet wird: „font-size“

6. Fügen Sie dann eine Hintergrundfarbe zum Element hinzu.

7 Wählen Sie die Schriftart aus und zeigen Sie sie mithilfe des Attributs „It is text-align“ an
Das obige ist der detaillierte Inhalt vonWie verwende ich ein Style-Tag?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

