Heim >Web-Frontend >CSS-Tutorial >So führen Sie Zellen in CSS zusammen
So führen Sie Zellen in CSS zusammen
- 藏色散人Original
- 2020-11-17 13:44:399365Durchsuche
So führen Sie Zellen in CSS zusammen: Erstellen Sie zunächst eine HTML-Beispieldatei. Führen Sie dann die Spalten zusammen, indem Sie „colspan“ festlegen.

Empfohlen: „CSS-Video-Tutorial“
Zusammengeführte Zellen in CSS-Tabellen
colspan dient zum Zusammenführen von Spalten, rowspan dient zum Zusammenführen von Zeilen, wenn Zeilen zusammengeführt werden, z. B. rowspan="2". Die nächste Zeile von tr hat eine Spalte weniger; wenn die Spalten colspan="2" zusammengeführt werden, hat die Spalte dieser Zeile eine Spalte weniger
<table border="1" style={{margin:200}}>
<tbody>
<tr>
<th colspan="2">我是占位符</th>
<th colspan="2">我是占位符</th>
</tr>
<tr>
<th rowspan="2">我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
<tr>
<th>我是占位符</th>
<th>我是占位符</th>
<th>我是占位符</th>
</tr>
</tbody>
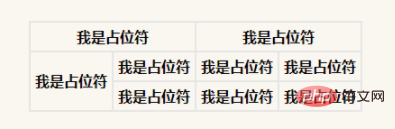
</table>Effekt

css3-Schrägstrich-Header
<td >
<div class="biaoTou">
</div>
</td>
.biaoTou {
border-top: 200px #199fff solid; /*上边框宽度等于表格第一行行高*/
border-left: 200px #ff8838 solid; /*左边框宽度等于表格第一行第一格宽度*/
}Das obige ist der detaillierte Inhalt vonSo führen Sie Zellen in CSS zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

