Heim >Web-Frontend >js-Tutorial >Was tun, wenn jquery val() den Wert nicht abrufen kann?
Was tun, wenn jquery val() den Wert nicht abrufen kann?
- coldplay.xixiOriginal
- 2020-11-16 16:31:424052Durchsuche
Die Lösung für das Problem, dass jquery val() den Wert nicht abrufen kann: Erstellen Sie zuerst ein neues HTML-Dokument und geben Sie die ID des []-Elements an. Schreiben Sie dann ein JS-Skript und verwenden Sie das [.val(); ]-Methode, um den Wert des ausgewählten Elements abzurufen; dann wird der erhaltene Eingabewert in einem Popup-Fenster angezeigt und schließlich wird die Datei gespeichert.

Empfohlen: „jquery-Video-Tutorial“
jquery val() kann den Wert nicht erhalten Lösung:
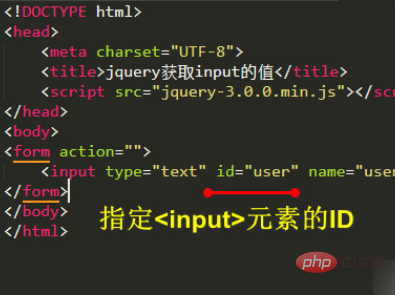
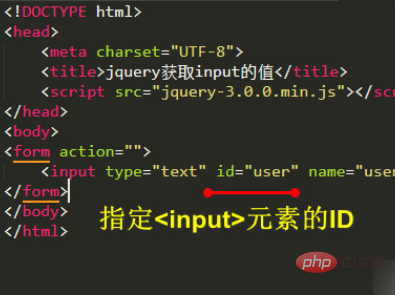
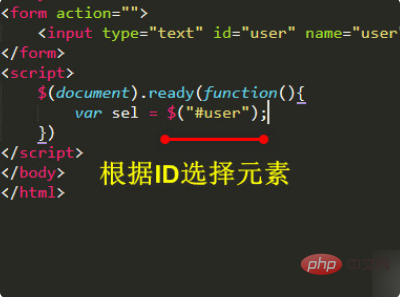
1 Erstellen Sie zunächst ein neues HTML-Dokument und geben Sie <input>Die ID des Elements, wie unten gezeigt. <code><input>元素的ID,如下图所示。

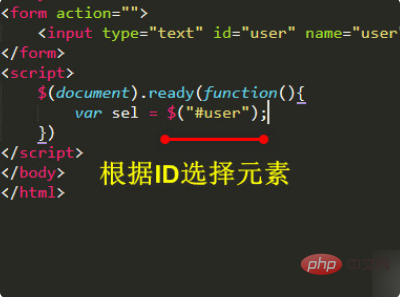
2、然后编写JS脚本,根据ID选择元素,如下图所示。

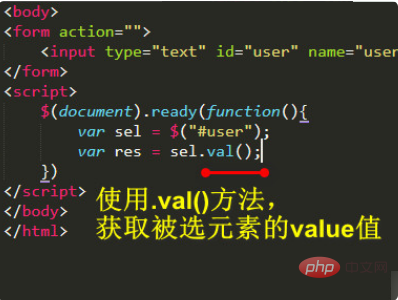
3、接着使用.val()

 2 , und schreiben Sie dann ein JS-Skript, um Elemente basierend auf der ID auszuwählen, wie in der folgenden Abbildung gezeigt.
2 , und schreiben Sie dann ein JS-Skript, um Elemente basierend auf der ID auszuwählen, wie in der folgenden Abbildung gezeigt.

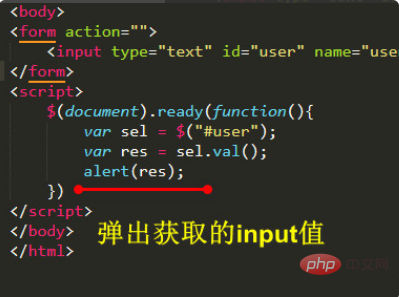
3 und verwenden Sie dann die Methode .val(), um den Wert des ausgewählten Elements abzurufen. 
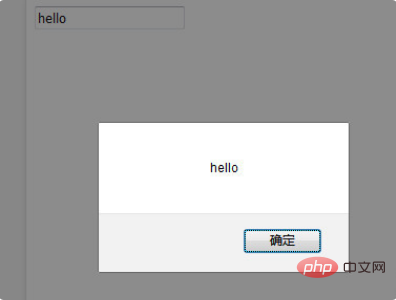
4. Zeigen Sie den erhaltenen Eingabewert in Form eines Popup-Fensters an. 
🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜JavaScript🎜(Video)🎜🎜
Das obige ist der detaillierte Inhalt vonWas tun, wenn jquery val() den Wert nicht abrufen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

