Heim >Web-Frontend >js-Tutorial >Über den Unterschied zwischen text() val() und html() in jQuery
Über den Unterschied zwischen text() val() und html() in jQuery
- 不言Original
- 2018-06-12 14:24:181397Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen mit detaillierten Beispielen zum Unterschied zwischen text() val() und html() in jQuery vor. Er ist sehr gut und hat Referenzwert.
Einfach gesagt: Der Unterschied zwischen html() und text() liegt hauptsächlich darin, ob es Tags enthält. Und val() zielt auf Formularelemente ab.
Aber manchmal ist es immer noch nicht so klar.
html(), val() und text() sind alle in Parameter und keine Parameter unterteilt.
Beispiel für ihre Unterschiede:
html() ruft den Inhalt des ersten passenden Elements ohne Parameter ab. Es ist zu beachten, dass auch bei mehreren Übereinstimmungen nur das erste übereinstimmende Element erhalten werden kann.
Zum Beispiel:
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<h3>选中下面的文字,看看它的颜色</h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
</script>
Der Con hier stimmt mit 3 h3-Elementen überein, aber nur der Inhalt des ersten h3 wird gedruckt.
Wenn wir zu text(); wechseln, werden drei h3-Inhalte gedruckt.
Mit Parametern hat con.html("aaa"); den gleichen Effekt wie con.text("aaa"); beide können den Inhalt von drei h3s ändern.
Aber wenn con.html("'aaa'") und con.text("'aaa'"); span wird als Beschriftung analysiert und Text wird als Zeichenfolge eingefügt.
<body>
<p>你选中这段文字后,看看它们的文本颜色和背景色,就能明白::selection的作用。</p>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<h3><span>选中下面的文字,看看它的颜色</span></h3>
<input type="text" value="aaa">
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
var con = $("p").nextAll("h3");
console.log(con.html());
console.log(con.text());
</script>

html() entfernt auch das Tag, text() erhält jedoch nur Textteil.
Schauen Sie sich val() noch einmal an;
<body>
<input type="text" value="aaa"/>
<input type="button" value="按钮"/>
选择性别:<input type="radio" name="sex" checked value="男"><label>男</label>
<input type="radio" name="sex" value="女"><label>女</label>
<br><br>
选择地区:
<select style="width: 150px">
<option value="1">上海</option>
<option value="2">杭州</option>
<option value="3">南京</option>
<option value="4">丽江</option>
</select>
</body>
</html>
<script src="../js/jquery-1.11.2.min.js"></script>
<script>
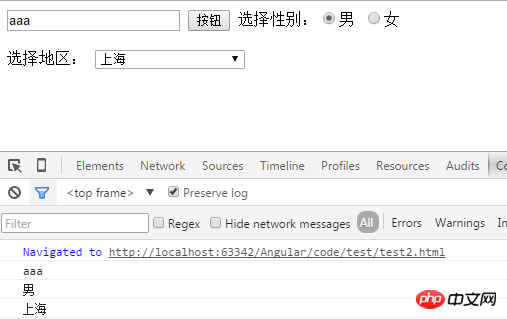
$(function () {
console.log($("input:text").val());
console.log($("input:button").val());
console.log($("input[name='sex']:checked").val());
console.log($("select option:selected").text());
});
</script>

Hier, Sie Sie können darauf achten, wie Sie den Wert des Optionsfelds und den Wert der ausgewählten Auswahl erhalten.
Es ist zu beachten, dass der Wert der Option nicht der auf der Seite angezeigte Inhalt ist, denn um den Seiteninhalt der Option festzulegen oder abzurufen, müssen Sie natürlich text() verwenden kann auch html() verwenden.
Zusammenfassung der Unterschiede zwischen den drei
1. Die .val()-Methode ist dieselbe wie .html() Wird auf mehrere Elemente angewendet, kann nur der Wert „value“ des ersten Formularelements gelesen werden, .text() unterscheidet sich jedoch von diesen. Wenn .text() auf mehrere Elemente angewendet wird, wird der Wert „“ gelesen. Wert“ Wert aller ausgewählten Elemente. Textinhalt.
2.html(), .text() und .val() können alle den Rückgabewert der Rückruffunktion verwenden, um den Inhalt mehrerer Elemente dynamisch zu ändern.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonÜber den Unterschied zwischen text() val() und html() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

