Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen Schriftstricheffekt in CSS
So erzielen Sie einen Schriftstricheffekt in CSS
- 王林Original
- 2020-11-13 17:30:033589Durchsuche
So erzielen Sie einen Schriftstricheffekt in CSS: Sie können das Textstrichattribut verwenden, um einen Schriftstricheffekt zu erzielen, z. B. [-webkit-text-Stroke:6px transparent;]. Das Text-Stroke-Attribut wird häufig in Verbindung mit dem Text-Fill-Color-Attribut verwendet.

Text-Stroke ist die Abkürzung für Text-Stroke-Width und Text-Stroke-Color (Füllfarbe für Text).
(Teilen von Lernvideos: css-Video-Tutorial)
Das Text-Stroke-Attribut wird oft zusammen mit Text-Fill-Color verwendet (das Text-Fill-Color-Attribut dient dazu, den Text mit Farbe zu füllen).
Beispiel:
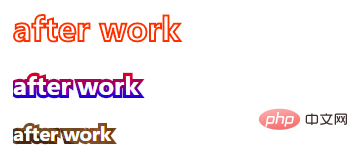
Textverlaufseffekt für Textstriche, Textstrichfarbe auf transparent setzen:
h2{
background:-webkit-linear-gradient(red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}Gleiches Prinzip: Wenn Sie das obige Hintergrundbild durch ein Bild ersetzen, können Sie auch einen Strich mit dem Bild als Basiskante erstellen Effekt:
h3{
background:url(bingzhang.jpg);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}Der Effekt ist wie folgt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Schriftstricheffekt in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie streiche ich CSS3-Text? So implementieren Sie CSS3-Schriftstriche
- Wie verwende ich die CSS-Textstricheigenschaft, um einen Textstrich zu erstellen? (Quellcode)
- Wie füge ich in CSS3 einen Strich zum Text hinzu? So implementieren Sie den Schriftstrichstil in CSS3 (detaillierte Codeerklärung)
- Wo ist der Strich der PS-Schriftart?

