Heim >Web-Frontend >CSS-Tutorial >Was ist die BEM-Namenskonvention in CSS?
Was ist die BEM-Namenskonvention in CSS?
- 王林nach vorne
- 2020-11-13 16:58:042553Durchsuche

一 Was ist die BEM-Namenskonvention?
Bem ist die Abkürzung für Block, Element und Modifikator. Es handelt sich um eine vom Yandex-Team vorgeschlagene Front-End-CSS-Benennungsmethode.
(Teilen von Lernvideos: CSS-Video-Tutorial)
- Unterstrich: Wird nur als Bindestrich verwendet und gibt die Verbindungsmarkierung zwischen mehreren Wörtern eines bestimmten Blocks oder eines bestimmten Unterelements an.
__ Doppelter Unterstrich: Doppelter Unterstrich wird verwendet, um einen Block und seine Unterelemente zu verbinden
_ Einfacher Unterstrich: Ein einzelner Unterstrich wird verwendet, um einen Zustand eines Blocks oder eines Unterelements eines Blocks zu beschreiben
BEM ist ein einfaches und sehr nützliche Namenskonvention. Machen Sie Ihren Front-End-Code leichter lesbar und verständlich, einfacher mit ihm zusammenzuarbeiten, einfacher zu kontrollieren, robuster und eindeutiger und strenger.
1. BEM-Namensmuster
Das BEM-Namenskonventionsmuster lautet:
.block {}
.block__element {}
.block--modifier {}Jeder Blockname (Block) sollte einen Namensraum (Präfix) haben.
Block stellt eine Abstraktion oder Komponente höherer Ebene dar.
block__element stellt die Nachkommen von .block dar und wird verwendet, um einen vollständigen .block als Ganzes zu bilden.
block--modifikator stellt verschiedene Zustände oder verschiedene Versionen von .block dar.
Die Verwendung von zwei Bindestrichen und einem Unterstrich anstelle von einem dient dazu, dass Ihre eigenen Blöcke durch einen einzelnen Bindestrich getrennt werden können. Zum Beispiel:
.sub-block__element {}
.sub-block--modifier {}2. Die Vorteile der BEM-Nomenklatur
Der Schlüssel zu BEM besteht darin, dass Sie mehr Beschreibungen und eine klarere Struktur erhalten und die Bedeutung einer bestimmten Marke anhand ihres Namens erkennen können. Wenn Sie sich daher das Klassenattribut im HTML-Code ansehen, können Sie die Beziehung zwischen Elementen erkennen.
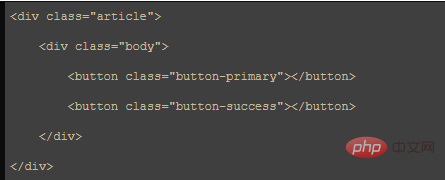
Beispiel für eine konventionelle Nomenklatur:

Diese Schreibweise kann die Bedeutung jedes Elements aus der DOM-Struktur und der Klassenbenennung verstehen, aber seine wahre hierarchische Beziehung nicht klären. Beim Definieren von CSS müssen Sie sich auch auf hierarchische Selektoren verlassen, um den Einschränkungsbereich einzuschränken und eine komponentenübergreifende Stilverschmutzung zu vermeiden.
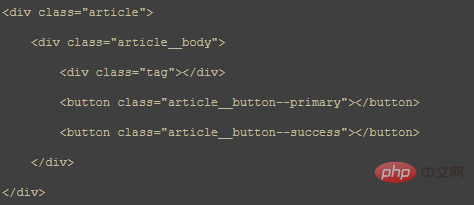
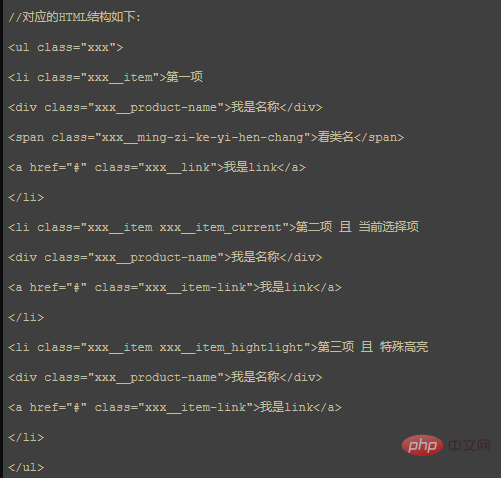
Beispiele für die Verwendung der BEM-Benennungsmethode:

Mit der BEM-Benennungsmethode ist die hierarchische Beziehung des Moduls einfach und klar, und es besteht keine Notwendigkeit, beim Schreiben von CSS zu viele hierarchische Entscheidungen zu treffen.
2. Wie man die BEM-Nomenklatur verwendet
1. Wann sollte man das BEM-Format verwenden?
Der Trick bei der Verwendung von BEM besteht darin, dass man wissen muss, wann und was im BEM-Format geschrieben werden sollte. Nicht jeder Ort sollte die BEM-Benennung verwenden. Das BEM-Format sollte verwendet werden, wenn explizite Modulbeziehungen erforderlich sind. Wenn es beispielsweise nur einen einzigen öffentlichen Stil gibt, macht die Verwendung des BEM-Formats keinen Sinn:
.hide { display: none !important;}2 Die Verwendung des BEM-Formats im CSS-Präprozessor
Ein Nachteil von BEM ist, dass die Benennungsmethode langwierig und hässlich ist , und die Schrift ist unelegant. Verglichen mit der Bequemlichkeit, die das BEM-Format mit sich bringt, sollten wir es objektiv betrachten. Darüber hinaus wird CSS im Allgemeinen mit Präprozessorsprachen wie LESS/SASS geschrieben und ist mit seinen Sprachfunktionen viel einfacher zu schreiben.
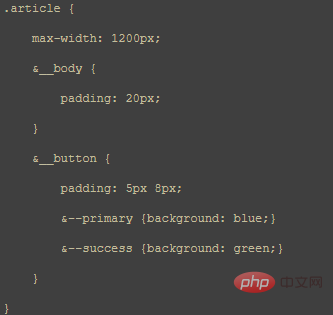
Nehmen Sie LESS als Beispiel:

3 Verwenden Sie das BEM-Format in Komponenten beliebter Frameworks.
In derzeit beliebten Front-End-Frameworks wie Vue.js / React / `Angular gibt es kompilierte Implementierungen von CSS auf Komponentenebene Scopes Das Grundprinzip besteht darin, die CSS-Attributauswahlfunktion zu verwenden, um verschiedene Attributselektoren für verschiedene Komponenten zu generieren.
Wenn Sie diese Schreibmethode für den lokalen Bereich wählen, ist das BEM-Format in kleineren Komponenten möglicherweise nicht so wichtig. Für öffentliche und globale Modulstildefinitionen wird jedoch weiterhin die Verwendung des BEM-Formats empfohlen.
Darüber hinaus wird diese lokale Bereichsmethode für öffentliche Komponenten, die für die Außenwelt freigegeben werden, im Allgemeinen zur Stilanpassung nicht zum Definieren von Komponentenstilen verwendet. Auch hier bietet sich die Verwendung des BEM-Formats an.
4 Vermeiden Sie das Format .block__el1__el2
In tief verschachtelten DOM
-Strukturen sollten zu lange Definitionen von Stilnamen vermieden werden.
Die Abschlussstufe sollte Stufe 4 nicht überschreiten, da sich sonst die Schwierigkeit des Leseverständnisses erhöht
3. Zusammenfassung: Einer der schwierigsten Teile von BEM besteht darin, klar zu verstehen, wo der Umfang beginnt und endet und wann oder verwendet werden soll Benutze es nicht. Mit der Ansammlung kontinuierlicher Nutzungserfahrung werden Sie langsam wissen, wie man es verwendet, und diese Probleme werden kein Problem mehr darstellen. Es gibt keine gute oder schlechte Technologie, nur die richtige ist die beste.
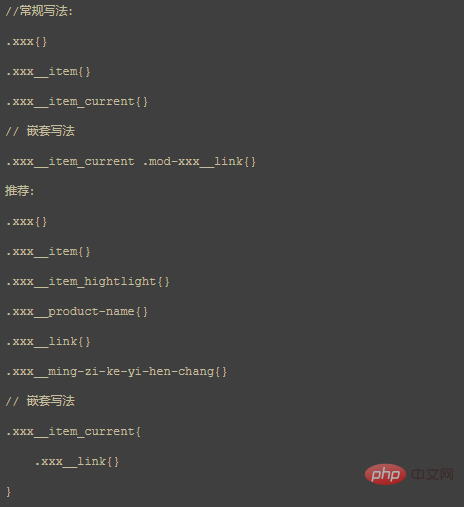
Empfohlene Schreibmethoden und -stile

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWas ist die BEM-Namenskonvention in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

