Heim >Web-Frontend >View.js >So installieren Sie vue-cli
So installieren Sie vue-cli
- coldplay.xixiOriginal
- 2020-11-12 14:34:268141Durchsuche
So installieren Sie vue-cli: Installieren Sie zuerst die Knotenumgebung und das [vue-cli]-Gerüst, der Code lautet [npm install -g vue-cli], und installieren Sie dann die Projektabhängigkeiten, der Code lautet [npm install]. .

【Empfohlene verwandte Artikel: vue.js】
vue-cli Installationsmethode:
1. Überprüfen Sie vor der Installation, ob die Knotenumgebung installiert wurde Zum nächsten Schritt: Wenn es für die Installation von vue-cli kein US gibt, installieren Sie zuerst die Knotenumgebung.

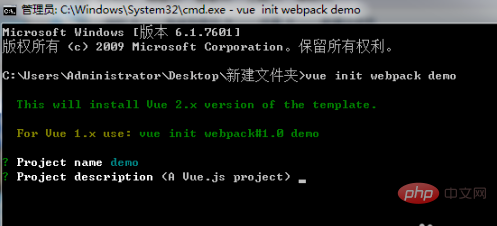
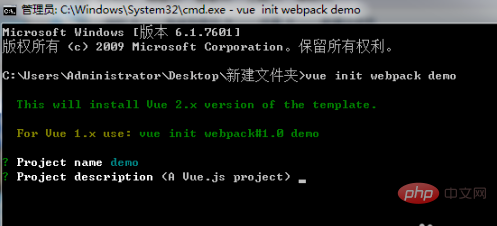
2. Installieren Sie das vue-cli-Gerüst. Der Installationscode lautet: npm install -g vue-cli. Nach der Installation wird das Projekt erstellt. npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

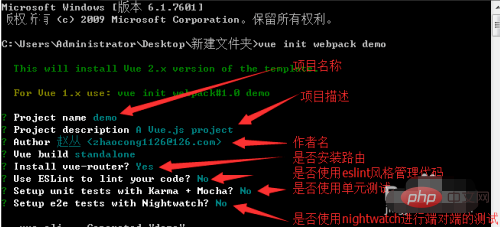
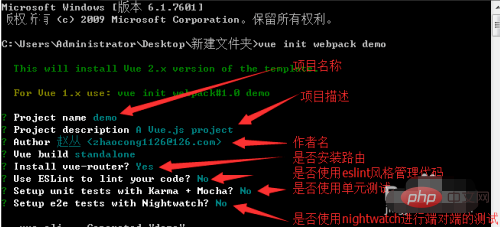
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

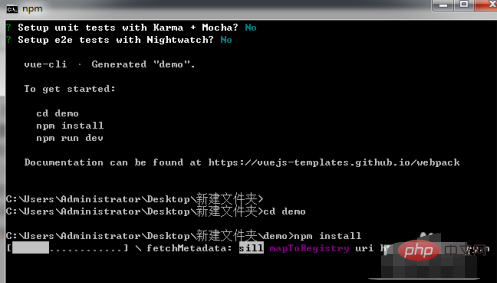
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

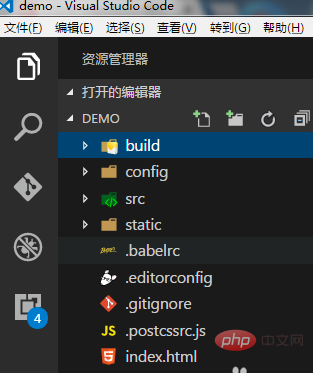
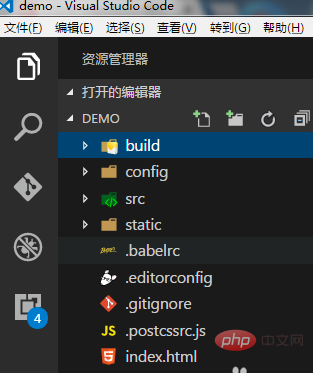
5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

 3 , und wählen Sie dann entsprechend den Eingabeaufforderungen aus, ob das Plug-in installiert werden soll. Wenn es installiert ist, wählen Sie Nein, bis die Plug-in-Auswahl abgeschlossen ist.
3 , und wählen Sie dann entsprechend den Eingabeaufforderungen aus, ob das Plug-in installiert werden soll. Wenn es installiert ist, wählen Sie Nein, bis die Plug-in-Auswahl abgeschlossen ist.
 .
.
4 , dann wechseln wir mit cd in das Projektverzeichnis und installieren dann die Projektabhängigkeiten. Der Installationscode der Projektabhängigkeiten lautet: npm install
 Die Installation ist abgeschlossen. Schauen wir uns an, welche Dateien das Projekt enthält ?
Die Installation ist abgeschlossen. Schauen wir uns an, welche Dateien das Projekt enthält ? 🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜🎜🎜JavaScript🎜🎜🎜(Video)🎜🎜🎜
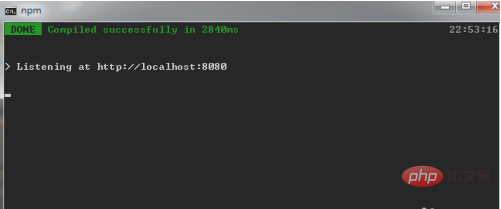
6 Nachdem alle Vorbereitungen für das Vorspiel abgeschlossen sind, ist unser Vue-Cli-Gerüst fertiggestellt und wir werden als nächstes mit dem Projekt beginnen. Der Code lautet:
npm run dev7. Nachdem das Gerüst ausgeführt wurde, wird standardmäßig Port 8080 geöffnet Die Installation ist abgeschlossen. Dann können wir unser Projekt im Gerüst ausfüllen.
Das obige ist der detaillierte Inhalt vonSo installieren Sie vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

