Heim >Web-Frontend >CSS-Tutorial >So steuern Sie den Wortabstand in CSS
So steuern Sie den Wortabstand in CSS
- 王林Original
- 2020-11-11 10:43:314293Durchsuche
Die Möglichkeit, den Wortabstand in CSS zu steuern, besteht darin, das Attribut „letter-spacing“ zu verwenden, um ihn zu steuern, z. B. [h1 {letter-spacing:2px;}]. Die Eigenschaft „letter-spacing“ wird verwendet, um den Abstand zwischen Zeichen (Zeichenabstand) zu vergrößern oder zu verkleinern.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
Attributeinführung:
letter-spacing-Attribut vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand)
(Empfehlung für Lernvideos: Java-Video-Tutorial)
Attributwert:
normale Standardeinstellung. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an.
length definiert den festen Abstand zwischen Zeichen (negative Werte sind zulässig).
inherit gibt an, dass der Wert des Attributs „letter-spacing“ vom übergeordneten Element geerbt werden soll.
Codebeispiel:
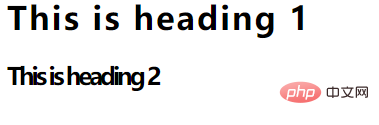
Buchstabenabstand für h1- und h2-Elemente festlegen:
h1
{
letter-spacing:2px;
}
h2
{
letter-spacing:-3px;
}Ergebnisse:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo steuern Sie den Wortabstand in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

