Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist React-Bootstrap?
Was ist React-Bootstrap?
- 藏色散人Original
- 2020-11-10 11:34:592059Durchsuche
React-Bootstrap ist eine wiederverwendbare Front-End-Komponentenbibliothek. Ihre Stilkomponenten hängen von Bootstrap ab. Wir können [React-Boots] über den Befehl „cnpm install React-Bootstrap --save;“ installieren.

Empfohlen: „Programmiervideo“
React-Bootstrap
1. Was ist React-Bootstrap?
React-Bootstrap ist eine wiederverwendbare Front-End-Komponentenbibliothek.
2. Welche Beziehung besteht zwischen React-Bootstrap und Bootstrap?
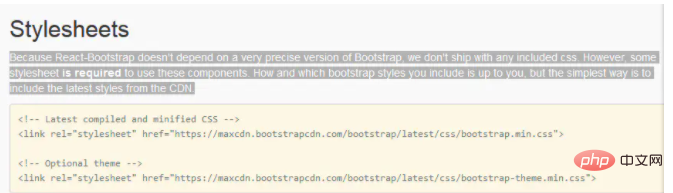
Die Stilkomponente von React-Bootstrap hängt von Bootstrap ab. (Abbildung 1 unten ist die Erklärung von der offiziellen Website)

3. Wie verwende ich React-Bootstrap in React? Komponenten Wenn Sie React-Bootstrap-Komponenten verwenden, müssen Sie die erforderlichen Komponenten aus React-Bootstrap importieren.
Beispielsweise müssen Sie in der Komponente „component.js“ die Button-Komponente von React-Bootstrap verwenden :
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3, Führen Sie im Vorlagenheader von index.ejs bootstrap.css ein.
3.4. Platzieren Sie den Bootstrap.css-Quellcode im dist-Ordner.
Das obige ist der detaillierte Inhalt vonWas ist React-Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung der Front-End-React-Interviewfragen im Jahr 2023 (Sammlung)
- Besprechen Sie das Problem des domänenübergreifenden Zugriffs auf einen oder mehrere Domänennamen in React Axios
- Ein einfacher Vergleich zwischen Angular und AngularJS, React und Vue
- Erstellen Sie ein Mikro-Frontend mit React, Vue und Single SPA

