Heim >Entwicklungswerkzeuge >dreamweaver >Welche Arten von CSS-Attributen gibt es in DW?
Welche Arten von CSS-Attributen gibt es in DW?
- 藏色散人Original
- 2020-11-09 10:40:3610282Durchsuche
Es gibt acht Kategorien von CSS-Attributen, nämlich: 1. Typ;

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
Empfohlen: „Dreamweaver Tutorial“
Stellen Sie zunächst die Eigenschaften von CSS-Stilen vor:
Die CSS-Stileigenschaften sind in acht Kategorien unterteilt: Typ, Hintergrund, Block, Rahmen, Liste, Positionierung, Verlängerung.
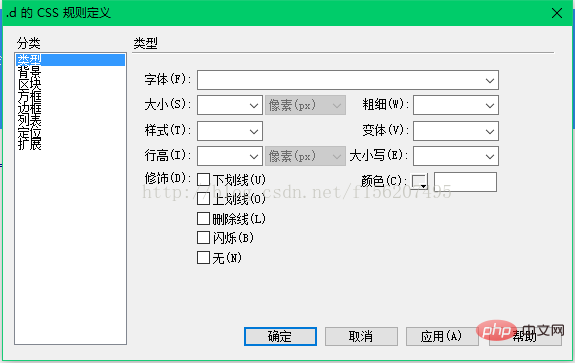
Typ definiert hauptsächlich Schriftart, Größe, Farbe, Zeilenhöhe und Dekoration des Textes usw. Wie in der Abbildung gezeigt:

Methode 1:
Der Inline-Stil kann über das Stilattribut, also den Wert, direkt in das HTML-Tag eingefügt werden, das das Objekt definiert Wenn das Stilattribut ein Inline-Stil ist, verwenden Sie das folgende Format:
Zum BeispielThis is the content,
Die Verwendung von Inline-Stilen hat die folgenden Vor- und Nachteile:
Nachteile:
1. Inline-Stile stehen in Konflikt mit dem, was angezeigt werden muss. Der Inhalt wird gemischt, was die Wartung von Webseiten sehr mühsam macht.
2 Die Verwendung von Inline-Stilen erfordert das Auswendiglernen einer großen Anzahl von CSS-Stilattributnamen, sodass Inline-Stile selten verwendet werden Übung
3. CSS-Stile unterscheiden sich von denen von HTML-Tags. Beispielsweise heißt das CSS-Stilattribut, das die Textgröße angibt, der Name „font-size“, während das Attribut, das die Textgröße angibt, „font-size“ heißt Größe
4. Es ist besser, internes Styling zu verwenden
Vorteile:
1. Diese Verwendung kann für fast jedes HTML-Tag verwendet werden
Methode 2:
Interne Stile übernehmen:
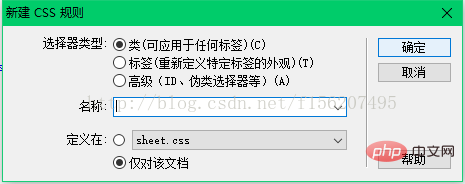
im Stilfenster von DW (Drücken Sie Umschalt+F11, um es aufzurufen) Klicken Sie auf das Pluszeichen, um einen neuen allgemeinen Stil zu erstellen, wie in der Abbildung gezeigt:

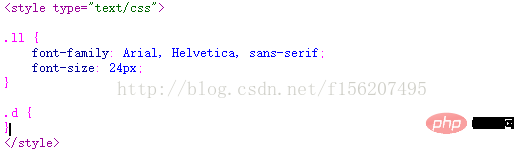
Schließen Sie dann die Einstellung des Stils ab und die Definition des Stils wird im Codefenster angezeigt.
Wie im Bild gezeigt:

Sie können das „·“ vor dem Stilnamen in „#“ ändern. In diesem Fall müssen Sie das id-Attribut anstelle der Klasse verwenden Attribut, um auf den „#“-Stil zu verweisen.
Die Darstellung ist wie folgt:

Methode drei:
Extern übernehmen Stil:
Interne Stile beziehen sich auf die Kopfzeile von Das Seitendokument Der erstellte CSS-Stil kann von allen HTML-Tags auf dieser Seite referenziert werden. Wenn Sie einen Stil erstellen möchten, der von allen Seiten verwendet werden kann, müssen Sie einen externen Stil erstellen.
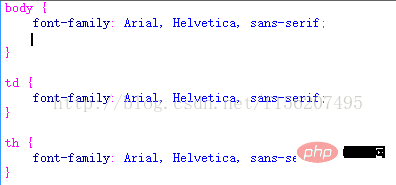
Ein externer Stil ist eine Textdatei mit der Dateierweiterung .CSS, die die Definition vieler Stile enthält. Verwenden Sie in DW das Menü „Datei“ → „Neu“ → „Allgemein“ → „CSS-Stylesheet“. um das Bearbeitungsfenster der CSS-Stildatei aufzurufen. Wie im Bild gezeigt:

Im obigen Fenster gibt es drei HTML-Tags (body, td und th repräsentieren das Thema, die Tabellenzellen- bzw. Tabellenzeilenstile. Sie werden automatisch auf den Hauptteil des Dokuments, die Tabellenzellen und die Tabellenzeilen angewendet. Zeile, die im Wesentlichen das Erscheinungsbild von HTML-Tags neu definiert. Hinweis: Beim Erstellen eines neuen HTML-Dokuments beträgt die im Hauptteil der Seite eingegebene Textgröße standardmäßig 16 Pixel.
Um auf die gängigen CSS-Stile zu verweisen In der Style-Datei müssen Sie das -Tag am Kopf der Seite im folgenden Format verwenden:
rel="stylesheet" Gibt die Beziehung zwischen der referenzierten Datei und der aktuellen Seite an, d. h. die referenzierte Datei ändert die aktuelle Seitendatei; das href-Attribut legt die referenzierte CSS-Stildatei fest.
Dann können Sie diesen CSS-Stil auf jedes neue Dokument anwenden. Die Darstellung ist wie folgt:

Das obige ist der detaillierte Inhalt vonWelche Arten von CSS-Attributen gibt es in DW?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

