Heim >Entwicklungswerkzeuge >dreamweaver >Einführung in die Unterstützung von Emmet durch Dreamweaver (Bild)
Einführung in die Unterstützung von Emmet durch Dreamweaver (Bild)
- 不言nach vorne
- 2018-09-29 16:05:255078Durchsuche
Der Inhalt dieses Artikels ist eine Einführung in die Methode zur Unterstützung von Emmet in Dreamweaver (Bild). Ich hoffe, dass er für Sie hilfreich ist.
Die Lieblings-IDE jedes Programmierers ist aus bestimmten Gründen anders. Als Software-Enthusiast verwende ich seit einiger Zeit fast alle IDEs und verwende derzeit Dreamweaver + Sublime Text 2. Unabhängig davon, ob Sie Notepad++, Sublime Text, Dreamweaver oder sogar Vim verwenden, sind einige Plug-Ins immer unerlässlich, beispielsweise das berühmte Zencoding (derzeit in Emmet umbenannt und unterstützt DW sehr gut).
Emmet ist ein Tool zum schnellen Schreiben von HTML/CSS. Geben Sie beispielsweise Folgendes ein:
ul.nav>li>a.n_$*6
und drücken Sie dann die Tastenkombination Strg+E, um den folgenden Teil zu generieren Code:
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>
Nachdem Sie diese Codes gelesen haben, sind Sie bereits bereit für den Umzug. Weitere Regeln können Sie zur Ansicht am Ende des Artikels herunterladen. Lassen Sie uns als Nächstes darüber sprechen, wie DW dieses Plug-in installiert. Zunächst müssen Sie sicherstellen, dass auf Ihrem DW der Extension Manager installiert ist. Wenn nicht, können Sie den DW neu installieren, ohne das Häkchen vor dem Extension Manager zu entfernen, oder ihn von der offiziellen Adobe-Website herunterladen>>http: // www.adobe.com/exchange/em_download/.

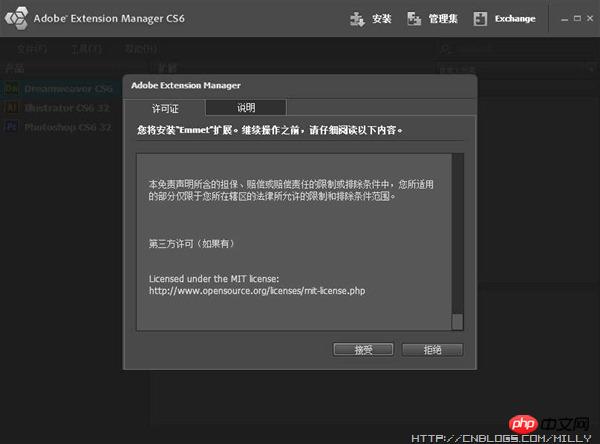
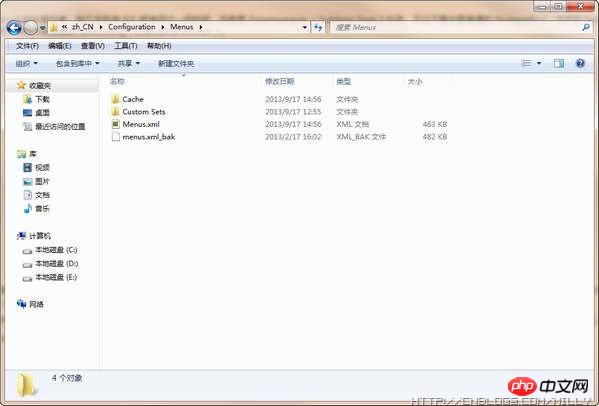
Wenn Sie den Erweiterungsmanager installiert haben, müssen Sie nur das DW-Plugin von Emmet http://download.emmet.io/dreamweaver/Emmet.zxp doppelt herunterladen -Klicken Sie zum Installieren, fahren Sie Schritt für Schritt fort, nachdem Sie die Eingabeaufforderungen gesehen haben, bis zum Erfolg. Wenn das Eingabeaufforderungsmenü zu diesem Zeitpunkt nicht erfolgreich aktualisiert wird, öffnen Sie den folgenden Pfad C:UsersAdministratorAppDataRoamingAdobeDreamweaver CS6zh_CNConfigurationMenus (Win7/Dw CS6), suchen Sie in diesem Verzeichnis nach „menus.xml“, benennen Sie die Sicherung um (z. B. „menus.xml_bak“) und installieren Sie sie dann erneut.

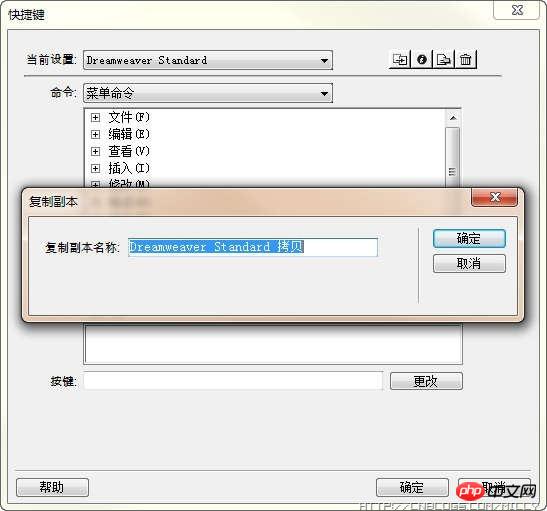
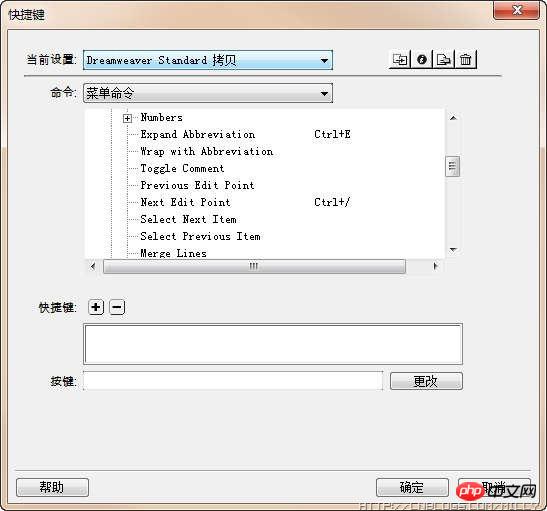
Hinweis: Die Standardeinstellung für das Parsen von Emmet-Regeln ist Strg+E. Da DW selbst jedoch zu viele Tastenkombinationen hat, wird es wiederholt. Öffnen Sie zu diesem Zeitpunkt [Bearbeiten]-[Tastenkombinationen], wählen Sie dann Dreamweaver Standard aus und klicken Sie dann auf die erste Schaltfläche rechts, um eine Kopie mit einem beliebigen Namen zu erstellen.

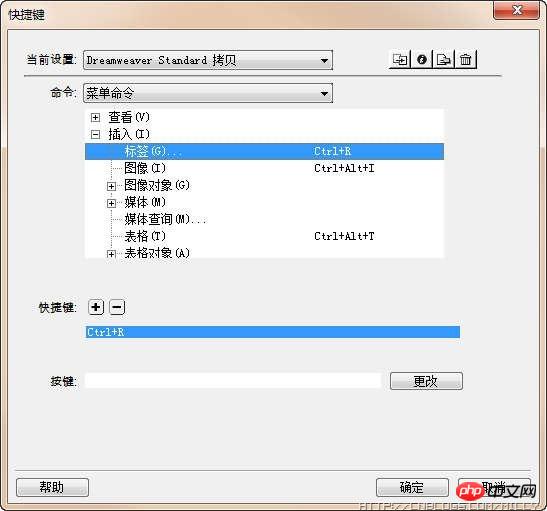
Suchen Sie dann unter [Menübenennung] nach [Einfügen] und ändern Sie die Tastenkombination von [Beschriftung] in etwas anderes, z. B. Strg+R.

An diesem Punkt können Sie Emmet bedenkenlos in DW verwenden. Allerdings legt Emmet für DW standardmäßig keine Tastenkombinationen für andere Vorgänge fest, sodass Sie diese Vorgänge auch drücken können, um Tastenkombinationen für den vorherigen Bearbeitungspunkt, den nächsten Bearbeitungspunkt usw. festzulegen. Auf diese Weise können Sie auf die Maus verzichten und die Positionen im Codeblock besser wechseln.

Das obige ist der detaillierte Inhalt vonEinführung in die Unterstützung von Emmet durch Dreamweaver (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

