Heim >Web-Frontend >Layui-Tutorial >So schließen Sie Laui's Open
So schließen Sie Laui's Open
- 藏色散人Original
- 2020-11-09 09:53:106622Durchsuche
So schließen Sie Laui Open: Öffnen Sie zuerst den JS-Teil und zeigen Sie ihn an. Gehen Sie dann zur Seite „Artikel ändern“ und verwenden Sie schließlich die Methode „layer.close(index)“ im JS-Teil von „articleUpdate.jsp“. Schicht.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Laui2.5.6. Dieser Artikel gilt für alle Computermarken.
Empfohlen: „layui-Tutorial“
layui-open schließt seine eigene Fensterlösung

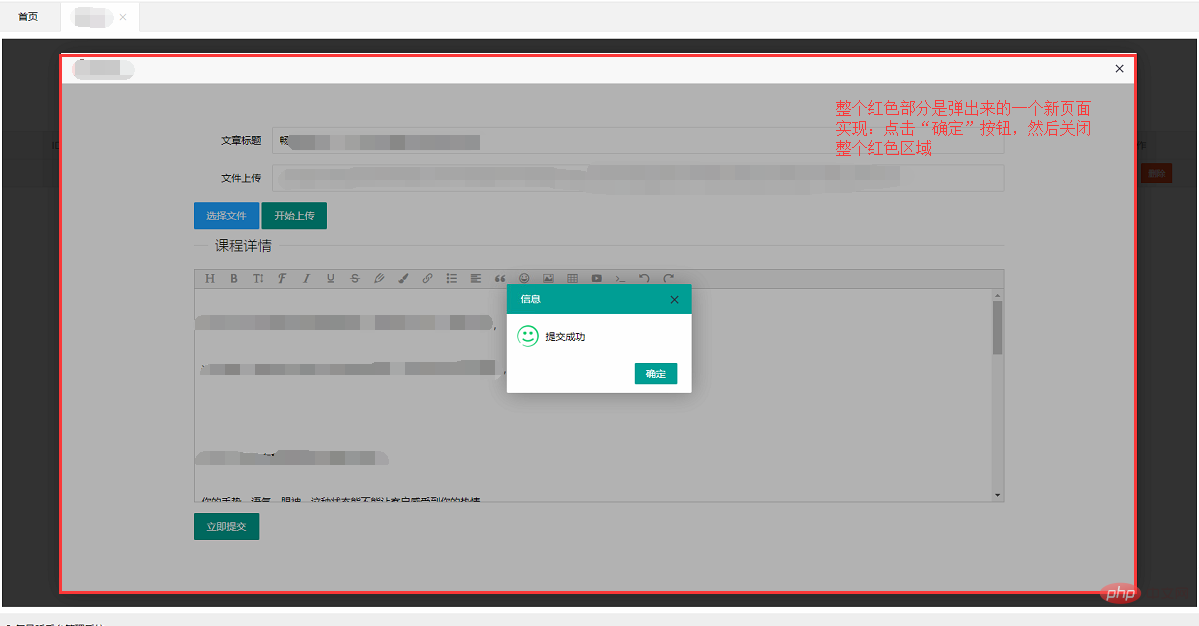
1. Das Popup-Fenster hier öffnet eine Seite, die erst nach Durchlaufen des geöffnet wird Hintergrundseite
1.1, Implementierung des Popup-Fensters
1.1.1, JS-Teil
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} 1.1.2, Hintergrund-Java-Teil
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} ' bis ' ' s
Index
. Tatsächlich ist es sehr leicht zu bekommen.codelayui.code
var index = Layer.open();
var Index = Layer.alert();Var Index = Layer. Load();- var index = layer.tips();
- //Wie Sie sehen können, gibt jede elastische Layer-Aufrufmethode einen Index zurück
- layer.close(index); //Zu diesem Zeitpunkt benötigen Sie nur um den erhaltenen Index sanft zu „layer.close“ zuzuweisen
- //Wenn Sie die neueste Popup-Ebene schließen möchten, holen Sie sich einfach „layer.index“ direkt
- layer.close(layer.index); ist immer die neueste Popup-Ebene, und der Wert wird dynamisch und inkrementell innerhalb der Ebene berechnet. name); //Holen Sie sich zuerst den Index der aktuellen Iframe-Ebene
- parent.layer.close(index); //Führen Sie dann den Befehl close aus
- layer.closeAll(type) - Alle schließen Schicht
Wenn Sie faul sind, Sie möchten den Index nicht erhalten, Sie möchten ihn nur schließen. Dann kann Ihnen closeAll wirklich weiterhelfen. Wenn Sie nicht auf einen Ebenentyp verweisen, werden alle Ebenen auf der aktuellen Seite zerstört. Wenn Sie nur einen bestimmten Ebenentyp schließen möchten, können Sie natürlich
codelayui.code
- layer.closeAll(); // Crazy-Modus, alle Ebenen schließen
- layer.closeAll('dialog') ; / /Das Informationsfeld schließen
- layer.closeAll('page'); //Alle Seitenebenen schließen
- layer.closeAll('iframe'); //Alle Iframe-Ebenen schließen
- layer.closeAll('loading') ); //Schließe die Ladeebene
- layer.closeAll('tips'); //Schließe alle Tippsebenen
Das obige ist der detaillierte Inhalt vonSo schließen Sie Laui's Open. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

