Heim >Web-Frontend >CSS-Tutorial >Der Unterschied zwischen CSS-Zeilenhöhenwerten beträgt 150 % oder 1,5
Der Unterschied zwischen CSS-Zeilenhöhenwerten beträgt 150 % oder 1,5
- 青灯夜游nach vorne
- 2020-11-04 17:45:422711Durchsuche
Die folgende CSS-Spalte stellt Ihnen den Unterschied zwischen Zeilenhöhe: 150 % und Zeilenhöhe: 1,5 vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

(Empfohlenes Tutorial: CSS-Video-Tutorial)
Dies ist eine kleine, beiläufige Frage, die jedoch von einigen Interviewern häufig erwähnt wird. Im Allgemeinen geraten Sie plötzlich in einen Zustand der Verwirrung. Lassen Sie uns also sehen, was der Unterschied ist.
Ich erstelle zuerst ein neues HTML, der Code lautet wie folgt:
<p style="line-height:150%;font-size:16px;">
父元素内容
<p style="font-size:30px;">
Web前端开发<br/>
line-height行高问题
</p>
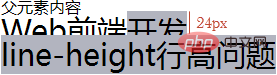
</p>Das Bild unten zeigt den Effekt von line-height:150% und die Zeilenhöhe des übergeordneten Elements beträgt 150%. Der Zeilenhöhenwert wird berechnet Zuerst basierend auf der Schriftgröße des übergeordneten Elements und dann Lassen Sie die untergeordneten Elemente erben. Wenn also die Zeilenhöhe 150 % beträgt, beträgt die Zeilenhöhe des Wortelements 16 Pixel * 150 % = 24 Pixel:

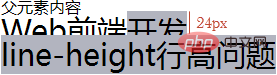
Das Bild unten zeigt den Effekt, wenn line-height:1.5em, die Zeilenhöhe des übergeordneten Elements. Wenn er 150 % beträgt, wird der Zeilenhöhenwert basierend auf der Schriftgröße des übergeordneten Elements berechnet und dann von den untergeordneten Elementen geerbt. Wenn also line-height:1.5em, ist die Zeilenhöhe des untergeordneten Elements gleich 16px * 1.5em = 24px:

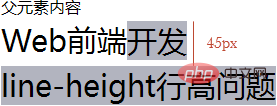
Das Bild unten zeigt den Effekt, wenn line-height:1.5 das übergeordnete Element ist Wenn die Zeilenhöhe des Elements 1,5 beträgt, wird der Zeilenhöhenwert dynamisch basierend auf der Schriftgröße des untergeordneten Elements berechnet, damit das untergeordnete Element erbt. Daher ist bei Zeilenhöhe: 1,5 die Zeilenhöhe des untergeordneten Elements gleich 30 Pixel * 1,5 = 45 Pixel:

Weitere Kenntnisse zum Thema Programmierung finden Sie auf: Website zum Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen CSS-Zeilenhöhenwerten beträgt 150 % oder 1,5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie externe Wortkunst in CSS
- Tipps zum Erstellen komplexer Layouts mit CSS-Raster! (sammelnswert)
- Wissen Sie, wie man mit reinem CSS einen Dropdown-Menüeffekt erzielt?
- Verwenden Sie HTML+CSS, um einige animierte Eingabeaufforderungstools zu erstellen
- Wissen Sie, wie man mit CSS konkav abgerundete Ecken erzielt?

