Heim >Web-Frontend >HTML-Tutorial >11 praktische Texteingabe- und 6 Tastenbetätigungseffekte in der Webentwicklung
11 praktische Texteingabe- und 6 Tastenbetätigungseffekte in der Webentwicklung
- 青灯夜游nach vorne
- 2020-10-22 19:34:362933Durchsuche

Texteingabeeffekte
1.Power-Mode-Input
PowerModeInput kann Ihr Texteingabefeld auffälliger machen.
Adresse: https://github.com/lindelof/power-mode-input

2.TextInputEffects
Einfache Stile und Effekte zur Verbesserung der Texteingabeinteraktion.
Adresse: https://github.com/codrops/TextInputEffects


3.typewriterjs
Ein einfaches und leistungsstarkes natives Javascript-Plugin mit coolen Schreibmaschineneffekten.
Adresse: https://github.com/tameemsafi/typewriterjs


4.t.js
Lightweight $.Hypertext.Typewriter
Adresse: https://github.com/ mntn- dev/t.js


5.shuffle-text
ShuffleText ist ein reines js-Text-Shuffling-Switching-Spezialeffekt-Plug-in. Wenn die Maus über den angegebenen Text gleitet, dreht das Plug-In den Text kontinuierlich nacheinander um, ähnlich dem Mischeffekt, was sehr cool ist.
Adresse: https://github.com/ics-ikeda/shuffle-text


6.react-typewriter
Der Effekt einer für React geeigneten Schreibmaschine
Adresse: https://github .com/ianbjorndilling/react-typewriter
7.t-writer.js
T-Writer.js wird verwendet, um native Schreibmaschineneffekte ohne Abhängigkeiten zu erzielen.
Adresse: https://github.com/ChrisCavs/t-writer.js


8.malarkey
simuliert den Schreibmaschineneffekt auf DOM-Elementen.
Adresse: https://github.com/yuanqing/malarkey
- Freundliche, flexible API, die eine Feinsteuerung bietet
- Optionen zum Wiederholen des Wirkungslimits.
- Optionen zum Anwenden von Effekten auf benutzerdefinierte Elementattribute.
- Ermöglicht das spontane Anhalten und Fortsetzen von Sequenzen
- Umfassende Tests mit 100 % Abdeckung.
- Keine Abhängigkeiten, superleicht, nur 1,5 KB minimiert oder 0,8 KB minimiert und komprimiert
9.tinytyper
TinyTyper Eine kleine Bibliothek zum Erstellen von Tippeffekten für ein bestimmtes Textelement.
Adresse: https://github.com/lourenc/tinytyper

10.jquery.typer
typer.js Plug-in ist ein sehr interessantes jQuery-Plug-in, das Wort-für- Wortausgabe, ähnlich wie beim Tippen. Effekt. typer.js ist ein relativ kleines Plug-in, das auf jQuery basiert. typer.js ist außerdem bequemer zu verwenden, da Sie die Zeitintervalle für die Eingabe, die Schleifenausgabe, die Löscheffektzeit für die Eingabe usw. festlegen können.


11. Phaser-Schreibmaschine
Ein Schreibmaschinen-Effekt-Wrapper für die Phaser.io-Javascript-Bibliothek.
Adresse: https://github.com/netgfx/Phaser-typewriter


Tastenbetätigungseffekte
1. ElasticProgress
ElasticProgress kann einen Fortschrittsbalken mit elastischem Effekt erstellen.
Adresse: https://github.com/codrops/ElasticProgress

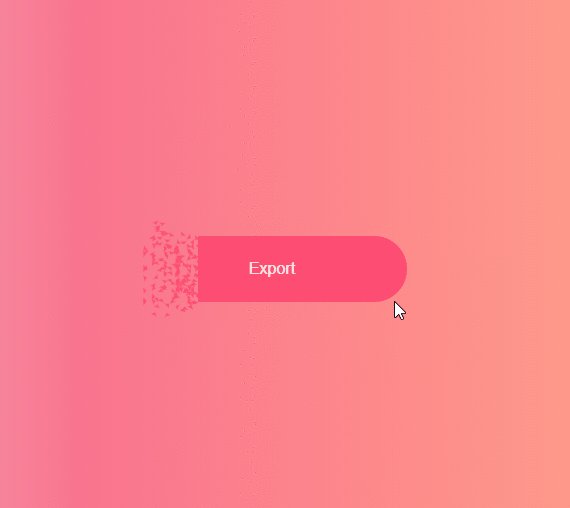
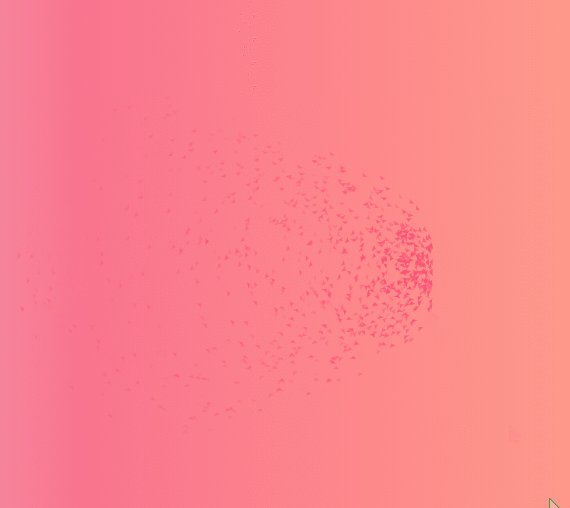
2. vue-particle-effect-buttons
Burst-Partikel-Spezialeffekt-Tastenkomponente.
Adresse: https://github.com/dreambo8563/vue-particle-effect-buttons


3.nativescript-shine-button
NativeScript-Plug-in, das Leuchteffekte zu Schaltflächen hinzufügen kann.
Adresse: https://github.com/hamdiwanis/nativescript-shine-button


4.react-parallax-button
verleiht dem Button einen horizontalen Parallaxeneffekt.
Adresse: https://github.com/venits/react-parallax-button


5. RippleButton
Eine Schaltfläche mit Material-Theme-Welleneffekt.
Adresse: https://github.com/mig82/RippleButton


6.css-ripple-effect
css-ripple-effect ist ein cooles flaches Design, das mit der reinen CSS3-Style-Schaltfläche erstellt wurde Klicken Sie auf den Welleneffekt. Dieser Effekt ist der Klickwelle im Materialdesign-Stil des Android-Systems nachempfunden.
Adresse: https://github.com/mladenplavsic/css-ripple-effect

Das obige ist der detaillierte Inhalt von11 praktische Texteingabe- und 6 Tastenbetätigungseffekte in der Webentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So konvertieren Sie HTML in ein Bild in PHP
- Sublime Text 3 generiert schnell HTML5-Header-Informationen
- Verwenden Sie HTML, um ein dreistufiges Menü zu implementieren
- Welche Methode kann verwendet werden, um js zur HTML-Seite hinzuzufügen?
- So konvertieren Sie PHP in HTML
- Sprechen Sie über den Unterschied zwischen Alt- und Title-Attributen in HTML-Tag-Elementen


