Heim >Web-Frontend >HTML-Tutorial >So erzielen Sie einen hochgestellten Effekt in HTML
So erzielen Sie einen hochgestellten Effekt in HTML
- 王林nach vorne
- 2020-10-22 18:43:384525Durchsuche

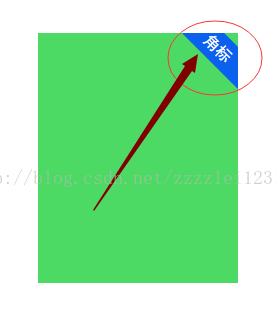
Werfen wir zunächst einen Blick auf den Effekt:

(Empfohlenes Tutorial: HTML-Video-Tutorial)
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>制作角标的方法</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<style>
.con{
height: 250px;
width: 200px;
margin: 0 auto;
overflow: hidden;
margin-top: 100px;
position: relative;
background-color: #4cd964;
}
.subscript{
color: #fff;
height: 30px;
width: 100px;
position: absolute;
right: -30px;
text-align: center;
line-height: 30px;
font-family: "黑体";
background-color: #0c60ee;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
-ms-transform:rotate(45deg);
transform:rotate(45deg);
}
</style>
</head>
<body>
<div>
<div>
角标
</div>
</div>
</body>
</html>Verwandte Empfehlungen: HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen hochgestellten Effekt in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:csdn.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Stellen Sie vor, was eine Medienabfrage istNächster Artikel:Stellen Sie vor, was eine Medienabfrage ist

