Heim >PHP-Framework >Denken Sie an PHP >WebSocket-Client-Nachrichtenanalyse von Think-Swoole und Verwendung von SocketIO zur Verarbeitung der Benutzer-UID und der FD-Zuordnung
WebSocket-Client-Nachrichtenanalyse von Think-Swoole und Verwendung von SocketIO zur Verarbeitung der Benutzer-UID und der FD-Zuordnung
- 藏色散人nach vorne
- 2020-10-20 13:43:593103Durchsuche

Parsen von WebSocket-Client-Nachrichten
Zuvor haben wir gezeigt, dass ein Verbindungsereignis ausgelöst wird, wenn der Client eine Verbindung zum Server herstellt. In diesem Fall müssen wir den fd des aktuellen Clients zurückgeben. Wenn der Client eine Nachricht an den Server sendet, sendet der Server die Nachricht gemäß unseren Regeln an den Client des angegebenen fd:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
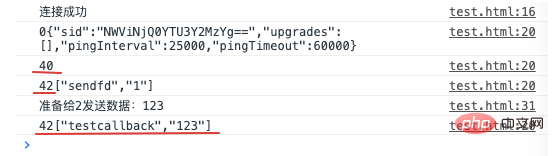
}Client Nach der Ausführung der beiden oben genannten Ereignisse gibt die Konsole die folgenden Informationen aus:

Vor den zurückgegebenen Informationen stehen einige Zahlen. Was bedeuten 40 und 42?
Da die von uns verwendete Erweiterung auf dem SocketIO-Protokoll basiert, können diese Zahlen als Codenamen des Protokolls verstanden werden.
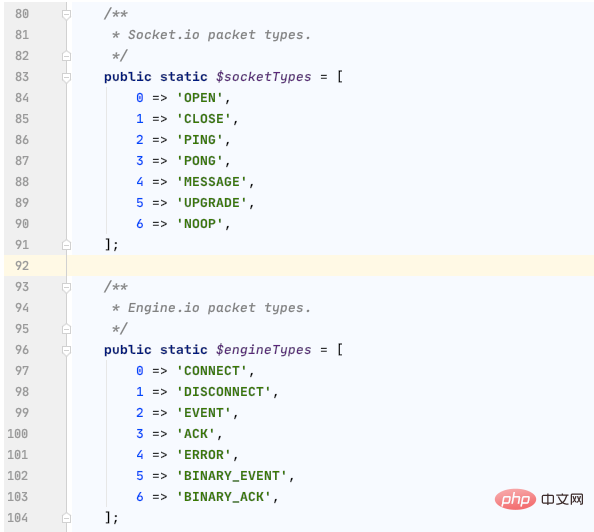
Öffnen Sie /vendor/topthink/think-swoole/src/websocket/socketio/Packet.php, es gibt den folgenden Inhalt:

Oben ist der Socket-Typ, unten ist die Engine und die beiden Codes Namen werden zusammengesetzt, um Folgendes zu erhalten:
40:”MESSAGE CONNECT” 42:”MESSAGE EVENT”
In Kombination mit diesen Codes können Sie die allgemeine Funktionsweise von Nachrichten in SocketIO kennen.
Bei den über die Konsole ausgedruckten Nachrichten haben wir festgestellt, dass diese Nachrichten nicht direkt verwendet werden können und abgefangen und verarbeitet werden müssen:
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
//数据返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出现的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //截取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //发送的数据必须是 ['test',数据] 这种格式
}
</script>
</body>
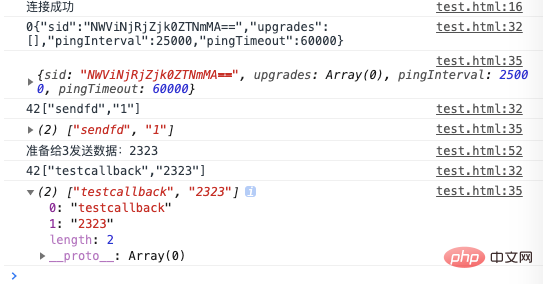
</html>Geparste Daten:

Verwenden Sie SocketIO, um das Nachrichtengeschäft zu verarbeiten
Für relevantes Wissen über SocketIO können Sie sich die Dokumentation ansehen, die sich auf Kundenwissen konzentriert:
https://www.w3cschool.cn/socket/socket-k49j2eia.html
iotest.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script src="./socketio.js"></script>
<script>
//http 协议
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 为自定义的场景值,和后端对应
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 为自定义的场景值,和后端对应
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//属性可自行添加
to:to,
message:message
})
}
</script>
</body>
</html>var socket = io ("http: //127.0.0.1:9501", {transports: ['websocket']}); Der zweite Parameter gibt das Protokoll an, das aktualisiert werden soll.
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '张三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
}Öffnen Sie zwei Clients, die fds sind 5 bzw. 6:

In WsConnect.php gibt es $ws -> ; emit('sendfd',$ws -> getSender()); Der Szenariowert, der dem Senden einer fd-Nachricht entspricht, ist „sendfd“. In iotest.html gibt es socket.on(“sendfd“, function (data) { console .log(data)}); Dieser Code enthält auch den Szenenwert „sendfd“. Diese Codezeile kann die dem Szenenwert entsprechenden Informationen direkt abrufen, sodass der fd-Wert auf der Konsole gedruckt wird.
Verwenden Sie fd 5, um Informationen an fd 6 zu senden:

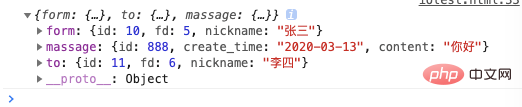
Beide Clients erhalten die Informationen:

Es ist ersichtlich, dass die Nachricht analysiert wurde, da die in WsTest.php gesendete Nachricht die angibt Szenenwert testcallback, iotest. In HTML können Sie die analysierten Ergebnisse direkt über socket.on("testcallback", function (data){console.log(data)}) erhalten.
Dies zeigt, wie praktisch SocketIO beim Empfang von Client-Nachrichten ist.
Bindung von Benutzer-UID und Client-FD
In den vorherigen Beispielen werden Nachrichten durch Angabe von fd an den Client gesendet. In tatsächlichen Szenarien ist es für uns unmöglich, das sendende Objekt über fd zu bestimmen, da fd nicht festgelegt ist Die UID des Benutzers muss an den FD des Clients gebunden werden. Anschließend kann der FD ausgewählt werden, um das Senden der Nachricht abzuschließen.
Sie müssen nur den UID-Parameter zur HTTP-Verbindung der Front-End-Seite hinzufügen:
test.html
var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");iotest.html
var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});Das Backend kann im Verbindungsereignis gebunden werden:
app/listener /WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
// $event 为请求对象
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//获取 uid
$uid = $event -> get('uid');
//获取 fd
$fd = $ws -> getSender();
//获取到 uid 和 fd 后,可以存数据库,内存或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}Mit UID und fd kann die Datenbank jedes Mal aktualisiert werden, wenn die Verbindung erfolgreich ist, und der fd des Benutzers kann gelöscht werden, nachdem die Verbindung getrennt wurde. Wenn der Server neu gestartet wird, ist die entsprechende Beziehung zwischen den beiden unbrauchbar, sodass keine Notwendigkeit besteht, sie in der Datenbank zu speichern. Es ist auch eine gute Wahl, die Beziehung zwischen den beiden abzubilden durch den Hash von Redis.
Das obige ist der detaillierte Inhalt vonWebSocket-Client-Nachrichtenanalyse von Think-Swoole und Verwendung von SocketIO zur Verarbeitung der Benutzer-UID und der FD-Zuordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

