Heim >PHP-Framework >Denken Sie an PHP >Think-Swoole-Tutorial – WebSocket-Einführung, Ereignisse und Datenversand
Think-Swoole-Tutorial – WebSocket-Einführung, Ereignisse und Datenversand
- 藏色散人nach vorne
- 2020-10-16 14:33:493495Durchsuche

Was ist WebSocket?
Das WebSocket-Protokoll ist ein neues Netzwerkprotokoll auf TCP-Basis, das den Datenaustausch zwischen Client und Server vereinfacht und es dem Server ermöglicht, Daten aktiv an den Client zu übertragen. In der WebSocket-API müssen der Browser und der Server lediglich einen Handshake durchführen, und für die bidirektionale Datenübertragung kann direkt eine dauerhafte Verbindung zwischen beiden hergestellt werden.
Warum WebSocket benötigt wird
Weil die HTTP-Kommunikation nur vom Client initiiert werden kann.
Was sind die Merkmale von WebSocket?
Aufgebaut auf dem TCP-Protokoll
Geringer Leistungsaufwand und effiziente Kommunikation
Der Client kann mit jedem Server kommunizieren
Protokollidentifikation: ws, ws s „Persistentes Netzwerkkommunikationsprotokoll“ basierte Anwendungen, Online-Bildung und andere Anwendungsszenarien, die eine hohe Echtzeitleistung erfordern.
Vor WebSocket bestand die traditionelle Art und Weise, wie wir ein Chat-Programm erstellen wollten, darin, einen JavaScript-Timer zu verwenden, um jede Sekunde eine HTTP-Anfrage an den Server zu senden, um zu prüfen, ob neue Nachrichten vorliegen. Mit WebSocket sendet der Client eine WebSocket-Verbindungsanforderung im HTTP-Modus über den Browser und der Server sendet dann eine Antwort. Dieser Vorgang wird normalerweise als „Handshake“ bezeichnet. Der Browser und der Server müssen lediglich eine Handshake-Aktion durchführen, und dann wird ein schneller Kanal zwischen dem Browser und dem Server gebildet, um das Protokoll auf WebSocket zu aktualisieren. Wenn eine neue Nachricht vorliegt, sendet der Server die Nachricht aktiv an den Client.
WebSocket ist die neueste von HTML5 vorgeschlagene Spezifikation, es kann jedoch immer noch Inkompatibilitäten geben, um Programmierern ein konsistentes Programmiererlebnis zu bieten Kapselt WebSocket, AJAX und andere Kommunikationsmethoden in einer einheitlichen Kommunikationsschnittstelle. Mit anderen Worten, wenn wir SocketIO verwenden, müssen wir uns keine Gedanken über Kompatibilitätsprobleme machen, die unterste Ebene wählt automatisch die beste Kommunikationsmethode aus. Daher ist WebSocket eine Teilmenge von SocketIO, und Think-Swoole analysiert die an den Server gesendeten Daten gemäß SocketIO.
Aktivieren Sie den WebSocket-Dienst in ThinkPHP 61. Setzen Sie „websocket. enable“ in der Konfigurationsdatei config/swoole.php auf true.
2. Erstellen Sie Listening-Ereignisse, erstellen Sie WsConnect, WsClose und WsTest (diese können beliebig benannt werden und müssen dem Client entsprechen: php think make:listener WsConnect
php think make:listener WsClose
php think make:listener WsTest
Das Verzeichnis app/listener generiert das). Gerade erstellte Listening-Klassendateien, Geschäftslogik kann in die entsprechende Ereignisklasse geschrieben werden. Lassen Sie uns hier zuerst die Variable $event drucken. Das $event im Connect-Ereignis ist das appRequest-Anforderungsobjekt, und das $event im Test-Ereignis zum Empfang benutzerdefinierter Nachrichten ist die vom Client gesendete Nachricht.
3. Definieren Sie die Ereignis-Listening-Klasse im Array-Listen-Schlüssel in app/event.php:
app/event.php
'listen' => [
'AppInit' => [],
'HttpRun' => [],
'HttpEnd' => [],
'LogLevel' => [],
'LogWrite' => [],
//监听连接,swoole 事件必须以 swoole 开头
'swoole.websocket.Connect' => [
app\listener\WsConnect::class
],
//监听关闭
'swoole.websocket.Close' => [
\app\listener\WsClose::class
],
//监听 Test 场景
'swoole.websocket.Test' => [
\app\listener\WsTest::class
],
],swoole.websocket.Connect: Der Client stellt eine Verbindung mit dem Server her und schließt das Handshake-Ereignis ab, bei dem es sich um das onOpen-Ereignis handelt Swoole. Notieren Sie hier die Verbindungs-ID (fd) zwischen Ihrem eigenen Programmbenutzer und dem Client usw. Nicht erforderlich, empfohlene Definition. swoole.websocket.Close: Ereignis zum Schließen der Clientverbindung, optional.
swoole.websocket.Test: Benutzerdefiniertes Testereignis, das zum Empfangen von vom Client gesendeten Testereignisnachrichten verwendet wird. In einem Projekt können mehrere Testereignisse definiert werden, z. B. Chat-, Positionierungs- und Kundendienstfunktionsereignisse, die Test1, Test2, Test3 usw. entsprechen können.
WebSocket-Ereignisse können auch in „websocket.listen“ in der Konfigurationsdatei config/swoole.php konfiguriert werden:
'listen' => [
// 首字母大小写都可以;值应该是字符串非数组
'connect' => 'app\listener\WsConnect',
'close' => 'app\listener\WsClose',
'test' => 'app\listener\WsTest'
],4. Starten Sie den Dienst im Projektstammverzeichnis: php think swoole start, die unterste Ebene erkennt das automatisch Die aktuelle Anfrage ist HTTP oder WebSocket.
Stellen Sie eine Verbindung zwischen dem Client und dem Server her
Jetzt erstellen wir eine HTML-Seite und stellen über HTML5 WebSocket eine Verbindung zu unserem Server her. Erstellen Sie irgendwo eine neue test.html mit folgendem Inhalt:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
ws.onmessage = function(data){
console.log(data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
//这里可以自己定义属性
to:to,
message:message
}])); //发送的数据必须是 "['test',数据]" 这种格式
}
</script>
</body>
</html>HTML5 WebSocket Eine Einführung finden Sie hier, um mehr zu erfahren.
Im Front-End-Code ist var ws = new WebSocket("ws://127.0.0.1:9501/"); Mein Server ist lokal und die in der Konfigurationsdatei swoole.php konfigurierte Portnummer ist 9501 Zugriff 127.0.0.1: 9501, ws ist das WebSocket-Protokoll. Es verfügt wie HTTP und HTTPS über die Protokolle WS und WSS. ws.onmessage kann Nachrichten akzeptieren.
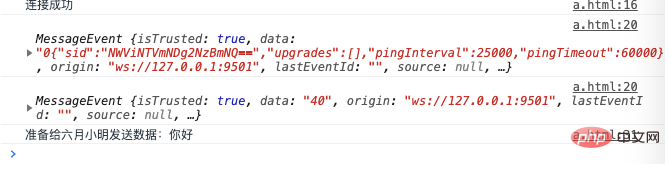
Als nächstes greifen Sie über den Browser auf diese HTML-Seite zu und öffnen die Browser-Debugging-Konsole. Sie können die Worte „Erfolgreiche Verbindung“ und die vom Server gedruckten Parameter sehen:
Dann erstellen wir einfach die HTML-Seite. Senden Sie eine Nachricht im Eingabefeld, und unsere Informationen werden in der Konsole gedruckt:
Swoole Listening Service Terminal hat auch die Nachricht erhalten, die wir gesendet haben:

Das liegt daran, dass wir die Variable $event in app/listener/WsTest gedruckt haben.
Lassen Sie mich abschließend den Code ws.send(JSON.stringify(['test',{to:to,message:message}]) auf der Front-End-Seite erklären. dient zum Konvertieren von JavaScript-Objekten. Es handelt sich um eine JSON-Zeichenfolge, die to- und message-Attribute werden von uns angepasst, und test ist das vom Backend definierte Testereignis. Dieser Name muss dem Backend entsprechen. Da think-swoole die gesendeten Daten gemäß SocketIO analysiert, sollten die von Ihnen gesendeten Daten die Zeichenfolgenform „['Ereignisname', die tatsächlich zu sendenden Daten]“ haben: Der erste Parametertest ist das entsprechende Server-Testereignis Der zweite Parameter am Ende wird zur Unterscheidung von Echtzeit-Kommunikationslogiken verwendet. Dabei handelt es sich um die tatsächlich gesendeten Daten, bei denen es sich um eine Zeichenfolge, Daten oder ein Objekt handeln kann. Sie werden über den Parameter $event auf der Serverseite abgerufen .
Das obige ist der detaillierte Inhalt vonThink-Swoole-Tutorial – WebSocket-Einführung, Ereignisse und Datenversand. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

