Heim >Web-Frontend >js-Tutorial >JavaScript-Debugging-Fähigkeiten: Breakpoint-Debugging_Javascript-Fähigkeiten
JavaScript-Debugging-Fähigkeiten: Breakpoint-Debugging_Javascript-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:35:411563Durchsuche
Erstens bietet Firefox unter den verschiedenen Browsern die beste Unterstützung für das Breakpoint-Debugging. Firefox kann nicht nur Firebug zum Debuggen von Seiten-JS-Skripten verwenden, sondern auch erweiterte Debugging-Tools wie JavaScript Debugger (Venkman) zum Debuggen von Firefox-Erweiterungen. js. Darüber hinaus unterstützt Firefox auch einige erweiterte Funktionen zum Debuggen von Haltepunkten und zur Variablenüberwachung.
Neben anderen Browsern sind auch die Debugging-Funktionen von Opera, Chrome und Safari relativ einfach zu bedienen. DragonFly von Opera ist relativ schnell, hat eine übersichtliche Oberfläche und leistungsstarke Funktionen, ist aber nicht so benutzerfreundlich wie Safari. Im Vergleich dazu sind die Programmiertools des IE8 einfach nutzlos.
Da die Zeit dieses Mal begrenzt ist, fassen wir zunächst die Debugging-Fähigkeiten unter Firefox zusammen.
1. Verwenden Sie Firebug für das Breakpoint-Debugging
Das Debuggen von JavaScript mit Firebug ist sehr praktisch. Spezifische Schritte:
a. Aktivieren Sie nach dem Öffnen von Firebug das „Skript“-Debuggen und suchen Sie die referenzierte Skriptdatei (oder Inline-JS);

c. Wenn der Haltepunkt ausgeführt wurde, aktualisieren Sie die Seite und das Skript unterbricht am Haltepunkt. Wenn der Haltepunkt nicht ausgeführt wurde, können Sie die Aktion direkt auf der Seite ausführen (z. B. Klicken auf eine Schaltfläche usw.), und der Code wird dann am Haltepunkt unterbrochen
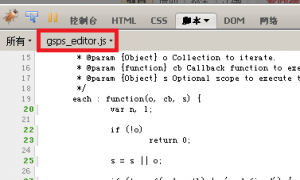
 Verwenden Sie Firebug zum Debuggen von Haltepunkten (zum Vergrößern klicken)
Verwenden Sie Firebug zum Debuggen von Haltepunkten (zum Vergrößern klicken)
d. Beobachten Sie den Funktionsaufrufstapel, beobachten Sie lokale Variablen und führen Sie eine Einzelschrittausführung zum Debuggen durch.
Es ist wirklich einfach! Die Vorteile des Debuggens mit Firebug-Breakpoints lassen sich wie folgt zusammenfassen:
Die Zeilen, in denen Haltepunkte hinzugefügt werden können, sind grün nummeriert, was sehr intuitiv ist;
Der Aufrufstapel wird auf zwei Arten angezeigt, was sehr praktisch ist;Die Anzeige lokaler Variablen ist sehr klar und übersichtlich.
2. Verwenden Sie den JavaScript-Debugger für das Breakpoint-Debugging
Dies ist ein altes Debugging-Tool, früher Venkman genannt, das in Form einer Erweiterung auf Firefox installiert werden kann. Nennen wir es hier Venkman. Es kann nicht nur Seitenskripte debuggen, sondern auch js in Firefox-Erweiterungen debuggen. Wenn wir Firefox-Erweiterungen entwickeln, ist Venkman ein unverzichtbares Werkzeug, Lao Tian empfiehlt es dringend! Natürlich erfolgt auch die logische Implementierung von Firefox selbst in JavaScript. Wir können jetzt Venkman verwenden, um Firefox selbst zu debuggen. Das Kern-JS von Firefox ist browser.js, das sich unter diesem Pfad befindet:
chrome://browser/content/browser.js
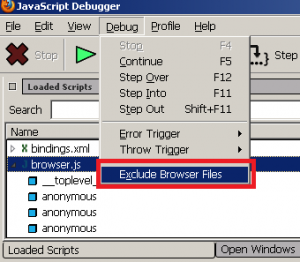
Venkman: Wählen Sie die zu debuggende js-Datei aus (zum Vergrößern anklicken)

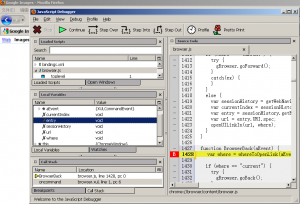
Firefox mit JavaScript-Debugger-Haltepunkten debuggen (zum Vergrößern klicken)
 Natürlich verfügt Venkman auch über eine Konsole, mit der wir einen Blick auf das Fenster und das Dokument auf Browserebene werfen können. Ähnlich wie bei der Konsole von Firebug und anderen Browsern geben Sie einfach das js-Code-Snippet direkt ein!
Natürlich verfügt Venkman auch über eine Konsole, mit der wir einen Blick auf das Fenster und das Dokument auf Browserebene werfen können. Ähnlich wie bei der Konsole von Firebug und anderen Browsern geben Sie einfach das js-Code-Snippet direkt ein!
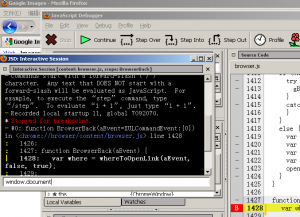
Verwenden Sie die mit Venkman gelieferte Konsole (zum Vergrößern anklicken)
 Wenn Sie interessiert sind, können Sie hier weitere interessante Dinge über die Firefox-Entwicklung (und Erweiterungsentwicklung) erfahren!
Wenn Sie interessiert sind, können Sie hier weitere interessante Dinge über die Firefox-Entwicklung (und Erweiterungsentwicklung) erfahren!
3. Verwenden Sie den Debugger, um Haltepunkte im Programm hinzuzufügen
Es gibt auch eine wenig bekannte Methode zum Hinzufügen von Haltepunkten. Wir können dem Programm eine Debugger-Anweisung hinzufügen, sodass das Debugging-Tool von Firefox bei dieser Anweisung bleibt und die Ausführung des Codes anhält, was den gleichen Effekt hat wie das Hinzufügen eines Haltepunkts. Zum Beispiel:
Wenn die Seite neu geladen wird, bleibt der Haltepunkt in der Debugger-Anweisung. Auf diese Weise können wir beim Schreiben von Code nach Belieben Haltepunkte hinzufügen. Darüber hinaus unterstützen auch andere Browser (einschließlich IE8! Überraschung!) die Debugger-Anweisung!
Das letzte Mal habe ich die Techniken zum Debuggen von JavaScript-Haltepunkten unter Firefox zusammengefasst. Dieses Mal werden wir uns das Debuggen unter anderen Browsern ansehen. Eine kleine Erklärung: Die Debugging-Fähigkeiten hier basieren nicht auf anderen Tools als dem Browser, wie Aptana, VS2008 usw. Wenn Sie diesbezüglich Informationen suchen, habe ich sie hier nicht.
Andere Browser, hauptsächlich Opera, Safari, Chrome und IE8. Mit Ausnahme von IE8 sind ihre Debugging-Funktionen grundsätzlich recht gut. Sie können Skripte durchsuchen, Haltepunkte hinzufügen, Aufrufstapel, lokale Variablen und leistungsstarke Konsolen anzeigen.
1. Verwenden Sie Operas Dragonfly für das Breakpoint-Debugging

Verwenden Sie Opera Dragonfly zum Debuggen von Haltepunkten
Öffnen Sie „Extras – Erweitert – Entwicklertools“, und Sie sehen ein Firebug-ähnliches Entwicklungstool namens „Dragonfly“, was Libelle bedeutet. Hier können Sie die Seitenstruktur, Netzwerkinteraktionen und das Debuggen von Haltepunkten anzeigen und während des Debugging-Vorgangs die Befehlszeile (Konsole) verwenden.
Opera unter Windows Darüber hinaus verfügt das DOM-Anzeigetool von Dragonfly über ein Highlight: Aktuelle DOM-Ansicht exportieren. Wir können einige DOM-Änderungen online vornehmen und sie dann exportieren, um den geänderten HTML-Code zu erhalten, was sehr praktisch ist.
2. Verwenden Sie Chrome und Safari für das Breakpoint-Debugging
Wenn Sie der Meinung sind, dass Opera zu nischenorientiert ist, können Sie es in Safari oder Chrome debuggen. Die Debugging-Methoden und Schnittstellen der beiden Browser sind sehr ähnlich, daher nehmen wir hier Safari 4.0 als Beispiel. Öffnen Sie Menü – Entwickeln – Debuggen von JavaScript starten, und ein Debugging-Tool wird angezeigt. Es ist erwähnenswert, dass es am besten ist, die Debugging-Tools von Safari und Chrome nicht unter dem Browser anzudocken, denn wenn sie auftauchen, ist die Debugging-Oberfläche genau richtig.
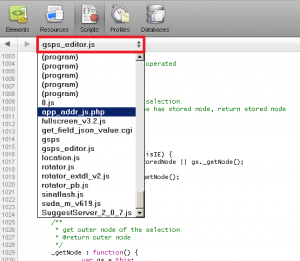
Suchen Sie zunächst das Skript, das Sie debuggen möchten:

JavaScript-Debugging mit Safari: Suchen Sie das Skript
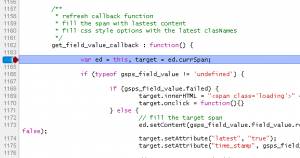
Setzen Sie einen Haltepunkt und laden Sie die Seite neu (oder führen Sie eine Aktion aus):

JavaScript-Debugging mit Safari: Haltepunkte setzen
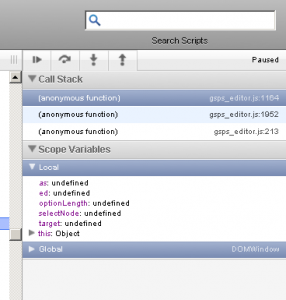
Lokale Variablen und Funktionsaufrufstapel rechts anzeigen:

JavaScript-Debugging mit Safari: Variablenansicht
Ein Highlight des Debugging-Tools von Safari ist, dass sich das Konsolen- und Breakpoint-Debugging auf derselben Schnittstelle befindet, was es sehr praktisch macht, die Konsole für einige Überprüfungsvorgänge zu verwenden, wenn das Programm unterbrochen wird.
3. Breakpoint-Debugging-Funktion von IE8
Die mit IE8 gelieferten Entwicklertools sind zwar äußerst schwierig zu verwenden, können aber auch zum Debuggen von Haltepunkten verwendet werden. Die Methode zum Debuggen von Haltepunkten ähnelt der oben beschriebenen.

Verwenden Sie IE8-Entwicklertools für das Breakpoint-Debugging
Wie Sie sehen können, scheint IE8 die Erkennung von js-Code aus unerklärlichen Gründen beendet zu haben. In diesem Fall gibt es ab Zeile 74 keine Möglichkeit mehr, Haltepunkte hinzuzufügen, was unglaublich ist. Aber manchmal müssen wir unter IE etwas debuggen, um mit dem IE kompatibel zu sein. Sie können die Methode im vorherigen Artikel verwenden, um eine Debugger-Anweisung an der Stelle hinzuzufügen, an der die Unterbrechung erforderlich ist, sodass IE8 bei laufendem Programm die Debugger-Anweisung unterbricht.
Bei dem oben genannten Inhalt handelt es sich um die vom Editor geteilten JavaScript-Debugging-Fähigkeiten – Firefox-Power-Off-Debugging.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

