 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Eine kurze Analyse der JavaScript-Debugging-Methoden und -Techniken_Javascript-Techniken
Eine kurze Analyse der JavaScript-Debugging-Methoden und -Techniken_Javascript-TechnikenJavascript, abgekürzt als JS, ist die Front-End-Entwicklungssprache von Webseiten und wird direkt im Browser ausgeführt. Als ich anfing, es zu lernen, verstand ich es nicht, also habe ich es jedes Mal, wenn ich es entwickelt oder debuggt habe Habe es in vs.net gemacht. Wenn ich jetzt darüber nachdenke, ist es wirklich schmerzhaft, dass JS im Browser und nicht auf dem Server ausgeführt wird, sodass es nicht nötig ist, es in der Webentwicklungssoftware zu tun direkt im Browser
Browser-Entwicklertools
Mein persönlicher Favorit sind die Chrome Developer Tools. Obwohl Safari und Firefox die hohen Standards von Chrome nicht erfüllen können, werden sie schrittweise verbessert. In Firefox können Sie Firebug und Firefox Developer Tools zusammen verwenden. Wenn das Firefox-Team weiterhin hervorragende Leistungen bei der Verbesserung der integrierten Entwicklertools erbringt, könnte Firebug eines Tages veraltet sein.
Abgesehen von Ihren persönlichen Vorlieben sollten Sie in der Lage sein, beliebigen Code im Zielbrowser zu experimentieren und zu debuggen. Ihr Zielbrowser kann den berühmten IE8 enthalten oder auch nicht.
Machen Sie sich mit den Entwicklertools Ihrer Wahl vertraut. Sie können auch zusätzliche Debugging-Unterstützung von einer IDE (Integrated Development Environment) oder Software von Drittanbietern erhalten.
In verschiedenen Debugging-Tools sind die Grundkenntnisse des Debuggens gleich. Tatsächlich habe ich in den 90er Jahren die Grundlagen des Debuggens aus der C-Entwicklerumgebung von Borland gelernt. Haltepunkte und Bedingungen Haltepunkte und Überwachung sind genau die gleichen wie in der neuesten Version der Chrome-Entwicklertools. Um das Jahr 2000 herum erlebte ich meine erste Ausnahme in Java. Das Konzept der Stack-Traces gilt immer noch, und auch wenn es in der JavaScript-Terminologie als Fehler bezeichnet wird, ist die Überprüfung eines Stack-Traces immer noch so nützlich wie eh und je.
Einige Wissenspunkte gelten nur für die Front-End-Entwicklung. Zum Beispiel:
DOM-Inspektion
DOM-Haltepunkt
Debug-Ereignisse
Speicherleckanalyse
Haltepunkt
Verwenden Sie die Debugger-Anweisung, um Haltepunkte im Quellcode hinzuzufügen. Sobald die Debugger-Anweisung erreicht ist, wird die Ausführung unterbrochen. Der Kontext des aktuellen Bereichs wird zusammen mit allen lokalen und globalen Variablen in der Konsole angezeigt. Bewegen Sie den Mauszeiger über eine Variable, um ihren Wert anzuzeigen.
Sie können in Ihrem Code auch bedingte Haltepunkte erstellen:
JavaScript
if (condition) {
debugger;
}
Sie können je nach Bedarf auch Haltepunkte und bedingte Haltepunkte in die Entwicklertools einfügen. Klicken Sie in den Chrome-Entwicklertools in der Quellenansicht auf die Zeilennummer, um einen Haltepunkt hinzuzufügen. Sie können Haltepunktbedingungen auch hinzufügen, indem Sie mit der rechten Maustaste auf einen Haltepunkt klicken und „Haltepunkt bearbeiten“ auswählen.
Haltepunkt für Knotenänderungen
Wenn Ihre Aufgabe darin besteht, Müllcode zu debuggen, haben Sie möglicherweise die Frage: Warum ändern sich DOM-Knoten während der Ausführung? Chrome-Entwicklertools bieten einen praktischen Haltepunkt, der zum Erkennen von Knotenänderungen im Elementbaum verwendet werden kann.
Klicken Sie in der Ansicht „Elemente“ mit der rechten Maustaste auf ein Element und wählen Sie „Unterbrechen bei…“ aus dem Kontextmenü.

Typen von DOM-Haltepunkten können sein:
Knotenänderungen im Unterbaum des ausgewählten Knotens,
Die Eigenschaften des ausgewählten Knotens ändern sich,
Der Knoten wird gelöscht.
Vermeiden Sie die Protokollierung von Referenztypen
Beim Aufzeichnen eines Objekts oder Arrays kann sich der Wert des Grundtyps im Referenzobjektdatensatz ändern. Beim Anzeigen von Referenztypen ist zu beachten, dass die Codeausführung während der Aufzeichnung und Anzeige die beobachteten Ergebnisse beeinflussen kann.
Führen Sie beispielsweise den folgenden Code in den Chrome Developer Tools aus:
JavaScript
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );
Die aufgezeichneten Werte des zweiten und dritten Attributs sind korrekt, aber der Wert der Objektreferenz im ersten Attribut ist unzuverlässig. Der Wert des Betragsfeldes ist bereits festgelegt, wenn Sie diese Eigenschaft zum ersten Mal in den Entwicklertools anzeigen. Unabhängig davon, wie oft Sie dieselbe Referenz schließen und erneut öffnen, ändert sich dieser Wert nicht.

Datensatzreferenztyp
Denken Sie immer daran, was Sie aufnehmen. Verwenden Sie beim Protokollieren primitiver Typen Überwachungsausdrücke mit Haltepunkten. Wenn es sich um asynchronen Code handelt, vermeiden Sie die Dokumentation von Referenztypen.
Tabellenaufzeichnung
In einigen Entwicklertools können Sie console.table verwenden, um ein Array von Objekten in der Konsole aufzuzeichnen.
Versuchen Sie, den folgenden Code in Ihren Chrome-Entwicklertools auszuführen:
JavaScript
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此, console.table 只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击 + 图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
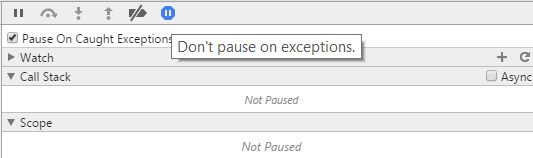
异常时暂停
Chrome开发者工具可以在抛出异常时暂停 执行 JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试 技巧教给你 的同事。
Paul Irish发布过一些基本的 调试代码片段 ,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是 很有价值的 。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试 f 函数,用 debug(f) 语句可以增加这种断点。
Unminify最小化代码
( 译者注:unminify 解压缩并进行反混淆 )
尽可能使用 source map。有时生产代码 不能使用 source map,但不管怎样,你都 不应该直接对生产代码进行调试 。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮 {} 位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说, 丑代码就是难看,因为代码中的命名没有明确的语义 。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了 A 元素、 B 元素和 C 元素,
$0 表示 C 元素
$1 表示 B 元素
$2 表示 A 元素
如果你又选择了元素 D ,那么 $0 、 $1 、 $2 和 $3 分别代表 D 、 C 、 B 和 A 。
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();
Chrome开发者工具中的Sources标签页也在Watch表达式下面显示调用栈。
性能审查
性能 审查 工具通常是很有用的。这些工具可以用于防止内存泄露,还可以检测到你的网站哪里需要优化。由于这些工具并不了解你的产品,你可以忽略其某些建议。通常来说,性能分析工具能够有效范围,可以使你的网站显著优化。
审查工具举例:
Chrome开发者工具的Audit标签页
YSlow
熟能生巧
你可能熟悉某些调试技巧,其他 技巧 也会帮你节省不少时间。如果你开始在实践中使用这些技巧,我建议你几周之后重新阅读本文。你将会惊奇地发现,你的关注点在几周内就发生了变化。
 Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScriptMar 11, 2025 am 12:07 AMDetaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -TutorialMar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -TutorialMar 04, 2025 am 01:06 AMDieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 Beispielfarben JSON -DateiMar 03, 2025 am 12:35 AM
Beispielfarben JSON -DateiMar 03, 2025 am 12:35 AMDiese Artikelserie wurde Mitte 2017 mit aktuellen Informationen und neuen Beispielen umgeschrieben. In diesem JSON -Beispiel werden wir uns ansehen, wie wir einfache Werte in einer Datei mit JSON -Format speichern können. Mit der Notation des Schlüsselwertpaares können wir jede Art speichern
 Erstellen Sie Ihre eigenen AJAX -WebanwendungenMar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -WebanwendungenMar 09, 2025 am 12:11 AMHier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Syntax HighlightersMar 02, 2025 am 12:32 AM
10 JQuery Syntax HighlightersMar 02, 2025 am 12:32 AMVerbessern Sie Ihre Codepräsentation: 10 Syntax -Hochlichter für Entwickler Das Teilen von Code -Snippets auf Ihrer Website oder Ihrem Blog ist eine gängige Praxis für Entwickler. Die Auswahl des richtigen Syntax -Highlighter kann die Lesbarkeit und die visuelle Anziehungskraft erheblich verbessern. T
 10 JavaScript & JQuery MVC -TutorialsMar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC -TutorialsMar 02, 2025 am 01:16 AMDieser Artikel enthält eine kuratierte Auswahl von über 10 Tutorials zu JavaScript- und JQuery Model-View-Controller-Frameworks (MVC). Diese Tutorials decken eine Reihe von Themen von Foundatio ab
 8 atemberaubende JQuery -Seiten -Layout -PluginsMar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -PluginsMar 06, 2025 am 12:48 AMNutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Was ist ' this ' in JavaScript?Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?Mar 04, 2025 am 01:15 AMKernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version





