Heim >Web-Frontend >js-Tutorial >Sprechen Sie über die Verwendung von Angular-Modulen und Lazy Loading
Sprechen Sie über die Verwendung von Angular-Modulen und Lazy Loading
- 青灯夜游nach vorne
- 2020-09-15 10:37:342188Durchsuche

Empfohlene verwandte Tutorials: angularjs (Video-Tutorial)
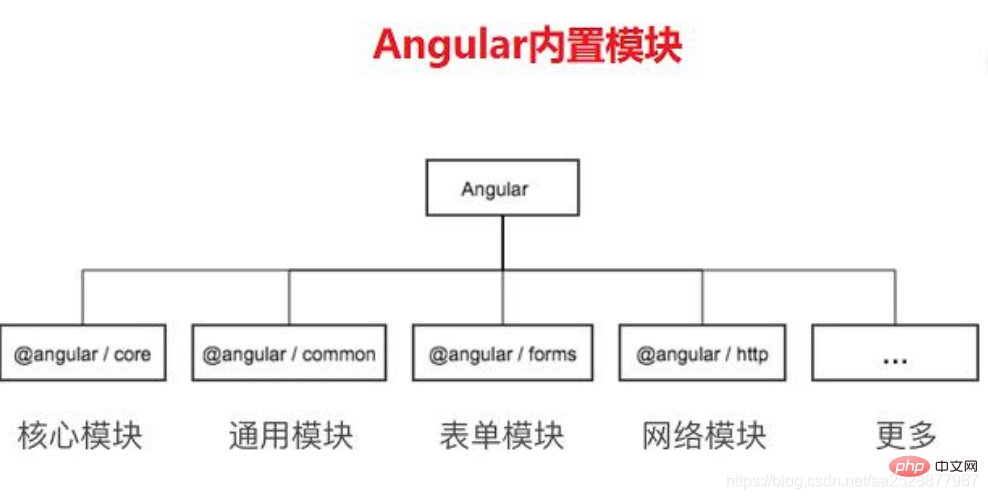
1. Angular integrierte Module

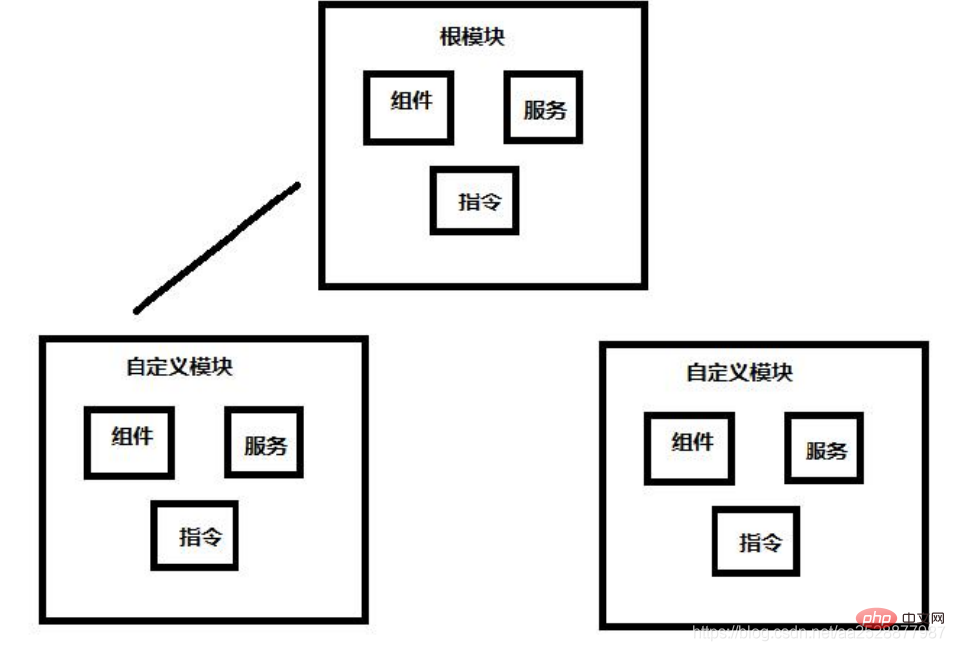
2. Angular benutzerdefinierte Module
Wenn unser Projekt relativ klein ist, brauchen wir es nicht benutzerdefinierte Module. Wenn unser Projekt jedoch sehr groß ist, ist es nicht besonders sinnvoll, alle Komponenten im Root-Modul zu montieren. Zu diesem Zeitpunkt können wir also Module anpassen, um unsere Projekte zu organisieren. Und das verzögerte Laden von Routen kann durch benutzerdefinierte Angular-Module erreicht werden.
ng g module mymodule

Erstellen Sie ein neues Benutzermodul
ng g module module/user
Erstellen Sie eine neue Root-Komponente unter dem Benutzermodul
ng g component module/user
Erstellen Sie eine neue Adress-, Bestell- und Profilkomponente unter dem Benutzermodul
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
So mounten Sie den Benutzer Modul im Root-Modul Wolltuch?
Beim Verweisen auf die Benutzerkomponente in der Vorlagendatei app.component.html der App-Root-Komponente wird ein Fehler gemeldet
Die folgende Verarbeitung ist erforderlich, bevor darauf zugegriffen werden kann
- Führen Sie das Modul in app.module.ts ein

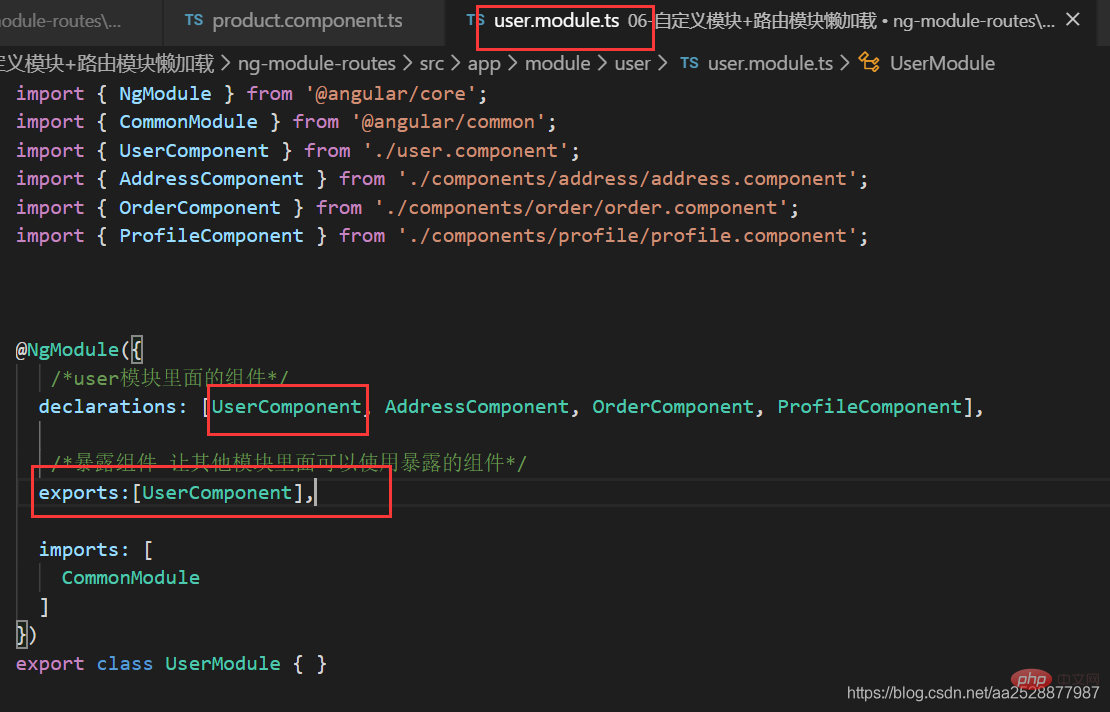
Das Benutzermodul wird verfügbar gemacht

Fügen Sie die Komponente ein, auf die die Außenwelt zugreifen soll, in der Stammvorlage app.component.html
<app-user></app-user>
Wenn Sie die App-Adresse verwenden müssen Komponente direkt in der Root-Komponente, müssen Sie sie auch zuerst zum Benutzermodul hinzufügen. module.ts stellt
/Exponierte Komponenten bereit, damit andere Module exponierte Komponenten verwenden können/
exportiert:[UserComponent,AddressComponent]
Wie mounte ich das Produktmodul im Root-Modul?
Gleiches wie oben
Erstellen Sie einen Dienst unter dem Benutzermodul
Erstellen Sie
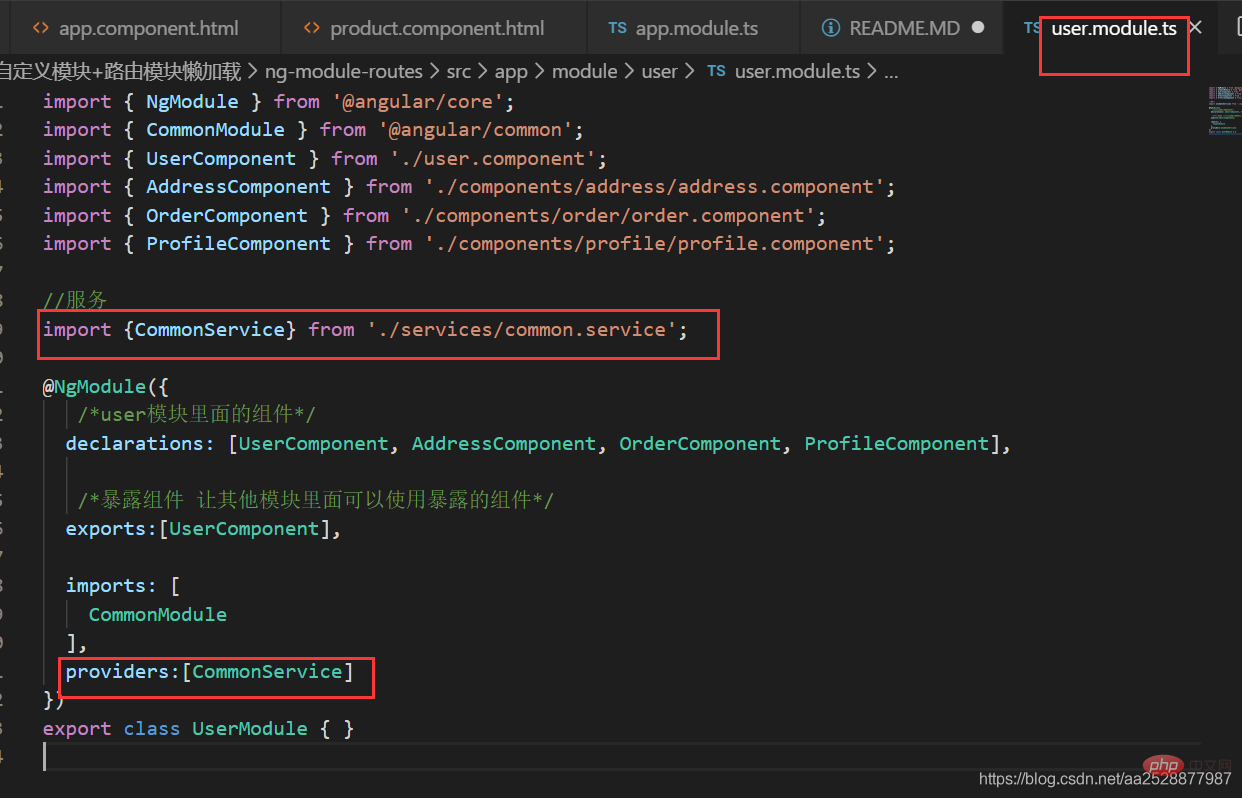
ng g service module/user/services/commonFühren Sie den Dienst im Benutzermodul ein
user.module.ts

Konfigurations-Routing-Implementierungsmodul Lazy Loading

Modul erstellen:
ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
Komponente erstellen:
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
Hier nehmen wir den Artikel als Beispiel zur Erläuterung:
Winkelkonfiguration Lazy Loading
Fräsen im Winkel kann sowohl Komponenten laden als auch Module laden, und was wir Lazy Loading nennen, bedeutet eigentlich das Laden von Modulen. Es gibt noch keine Beispiele für Lazy Loading-Komponenten.
Um Komponenten zu laden, verwenden Sie das Schlüsselwort „component“.
Um Module zu laden, verwenden Sie das Schlüsselwort „loadChildren“.
1 Erstellen Sie eine neue app-routing.module.ts im App-Ordner.
Der Inhalt lautet wie folgt:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
forRoot wird verwendet um die Routing-Konfiguration des Root-Moduls zu laden,
und forChild wird in Submodulen zum Laden der Routing-Konfiguration verwendet.
Hinweis: Sie müssen das AppRoutingModule-Modul in die Stammvorlage app.module.ts
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
]
2 importieren. Konfigurieren Sie das Routing im Untermodul. Konfigurieren Sie das Routing im Modularticlearticle-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }
Sie können auch Erstellen Sie ein neues Projekt. Wenn Sie das Routing-Modul hinzufügen, können Sie die obige Konfiguration speichern.
Routing im Artikel-Routing-Modul konfigurierenWenn beim Erstellen eines neuen Moduls zuvor kein Routing hinzugefügt wurde, müssen Sie das Routing des Moduls konfigurieren:
ProduktmodulProduktrouting: moduleproductproduct-routing.module.ts
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......Produktmodul: moduleproductproduct. module.ts const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];
Benutzermodul
Benutzerrouting: moduleuseruser-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }Benutzermodul: moduleuseruser.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],
RouterModule.forRoot() und RouterModule.forChild()RouterModule Das Objekt stellt zwei statische Methoden bereit: forRoot() und forChild() zum Konfigurieren von Routing-Informationen.
Die Methode RouterModule.forRoot() wird zum Definieren von Hauptroutinginformationen im Hauptmodul verwendet. RouterModule.forChild() ähnelt der Methode Router.forRoot(), kann jedoch nur in Funktionsmodulen angewendet werden. Das heißt, verwenden Sie forRoot() im Root-Modul und forChild() im Submodul.
Unterrouting konfigurieren
Unterrouting im Routing product-routing.module.ts des Produktmoduls konfigurierenimport { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }
Router-Outlet in der Vorlage product.component.html des Produktmoduls hinzufügen-
import {UserRoutingModule} from './user-routing.module'; + imports: [ UserRoutingModule + ],
import { PlistComponent } from './components/plist/plist.component'; import { CartComponent } from './components/cart/cart.component'; import { PinfoComponent } from './components/pinfo/pinfo.component'; const routes: Routes = [ { path:'', component:ProductComponent, children:[ {path:'cart',component:CartComponent}, {path:'pcontent',component:PinfoComponent} ] }, {path:'plist',component:PlistComponent} ];Weitere Programmierkenntnisse finden Sie unter:
- ! !
Das obige ist der detaillierte Inhalt vonSprechen Sie über die Verwendung von Angular-Modulen und Lazy Loading. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Methoden gibt es, um Lazy Loading zu implementieren? (Einführung in drei Methoden)
- Was bedeutet verzögertes Laden?
- Wie implementiert man das verzögerte Laden von Bildern?
- Wie richte ich eine Testumgebung ein? Einführung in das Angular-Testtoolset
- Einführung in Angular-Unit-Tests mit Jasmine
- Wie erstelle ich ein Angular+TypeScript+Material-Projekt mit Angular CLI?
- Was sind die Verwendungszwecke von „?' und „!' in Angular?
- Einführung in 5 Methoden der Komponentenkommunikation in Angular
- Verwendung von ngrx/store für die Statusverwaltung in Angular