Heim >Web-Frontend >js-Tutorial >js erkennt die Stärke des von den user_javascript-Fähigkeiten eingegebenen Passworts
js erkennt die Stärke des von den user_javascript-Fähigkeiten eingegebenen Passworts
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:35:34999Durchsuche
Ein Code, der Javascript verwendet, um die Stärke des vom Benutzer eingegebenen Passworts zu erkennen. Der folgende Code erkennt die Stärke des vom Benutzer eingegebenen Passworts hauptsächlich anhand der folgenden vier Aspekte oder modifizieren Sie es in die gewünschte Form!
1. Wenn das eingegebene Passwort
weniger als 5 Ziffern hat, gilt es als schwach.
2. Wenn das eingegebene Passwort
nur aus Zahlen, Kleinbuchstaben, Großbuchstaben oder anderen Sonderzeichen besteht, dann wird beurteilt als schwach.
3. Wenn das Passwort aus
zwei Arten von Zahlen, Kleinbuchstaben, Großbuchstaben oder anderen Sonderzeichen besteht, wird es als mittel eingestuft.
4. Wenn das Passwort aus mehr als drei
Zahlen, Kleinbuchstaben, Großbuchstaben oder anderen Sonderzeichen besteht, wird es als sicher eingestuft.
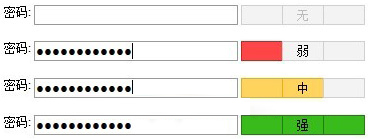
Schauen wir uns zunächst die Wirkung dieser Implementierung an!

HTML-Teil des Codes:
<input name="password" type="PassWord" onKeyUp="CheckIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_Weak" class="pwd pwd_c"> </td> <td id="pwd_Medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_Strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table>
CSS-Teilecode:
.pwd{width:40px;height:20px;line-height:14px;padding-top:2px;}
.pwd_f{color:#BBBBBB;}
.pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;}
.pwd_Weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;}
.pwd_Medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;}
.pwd_Strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;}
.pwd_c_r{border-right:1px solid #D0D0D0;}
.pwd_Weak_c_r{border-right:1px solid #BB2B2B;}
.pwd_Medium_c_r{border-right:1px solid #E9AE10;}
.pwd_Strong_c_r{border-right:1px solid #267A12;}
Verwendete Js-Funktionen:
function CheckIntensity(pwd){
var Mcolor,Wcolor,Scolor,Color_Html;
var m=0;
var Modes=0;
for(i=0; i<pwd.length; i++){
var charType=0;
var t=pwd.charCodeAt(i);
if(t>=48 && t <=57){charType=1;}
else if(t>=65 && t <=90){charType=2;}
else if(t>=97 && t <=122){charType=4;}
else{charType=4;}
Modes |= charType;
}
for(i=0;i<4;i++){
if(Modes & 1){m++;}
Modes>>>=1;
}
if(pwd.length<=4){m=1;}
if(pwd.length<=0){m=0;}
switch(m){
case 1 :
Wcolor="pwd pwd_Weak_c";
Mcolor="pwd pwd_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="弱";
break;
case 2 :
Wcolor="pwd pwd_Medium_c";
Mcolor="pwd pwd_Medium_c";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="中";
break;
case 3 :
Wcolor="pwd pwd_Strong_c";
Mcolor="pwd pwd_Strong_c";
Scolor="pwd pwd_Strong_c pwd_Strong_c_r";
Color_Html="强";
break;
default :
Wcolor="pwd pwd_c";
Mcolor="pwd pwd_c pwd_f";
Scolor="pwd pwd_c pwd_c_r";
Color_Html="无";
break;
}
document.getElementById('pwd_Weak').className=Wcolor;
document.getElementById('pwd_Medium').className=Mcolor;
document.getElementById('pwd_Strong').className=Scolor;
document.getElementById('pwd_Medium').innerHTML=Color_Html;
}
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

