 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial jQuery implementiert den Web-Kundenservice-Effektcode, der in der oberen rechten Ecke_jquery angezeigt wird
jQuery implementiert den Web-Kundenservice-Effektcode, der in der oberen rechten Ecke_jquery angezeigt wirdjQuery implementiert den Web-Kundenservice-Effektcode, der in der oberen rechten Ecke_jquery angezeigt wird
Das Beispiel in diesem Artikel beschreibt die jQuery-Implementierung des Web-Kundenservice-Effektcodes, der in der oberen rechten Ecke angezeigt wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Dies ist ein Online-Kundendienstcode für Webseiten, der das JQuery-Plug-In verwendet und eine gute Kompatibilität aufweist. Standardmäßig zeigt der Kundendienst nur eine Bildschaltfläche an, die beim Klicken mit der Maus den gesamten Inhalt erweitert. Er kann als QQ-Kundendienst, Kundendienst usw. verwendet werden. Er kann auch als Schnellkanal für verwendet werden Website, um Benutzern die Durchführung entsprechender Vorgänge zu erleichtern.
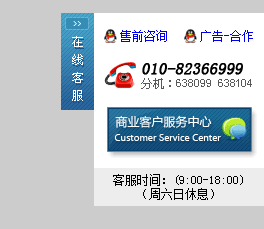
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/jquery-right-top-wen-online-demo/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
.demo_menu{font-size: 14px;text-align: center;margin: 10px 0 0 0;color: #999;line-height: 180%;}
.demo_menu b{color: #333;}
.demo_menu a, .demo_menu a: visited{color: #F00;font-size: 14px;}
.demo_menu a: hover{color: #090;font-size: 14px;}
body{background: #ccc;}
.text{font-size: 12px;}
#kefu{position: fixed;_position: absolute;_top: expression(documentElement.scrollTop + 20 + "px");top: 20px;right: 0;z-index: 999}
#kefu .box-content{position: relative;background-color: #fff;width: 170px;}
#kefu .title-btn, #kefu .qq, #kefu .phone, #kefu .service, #kefu .on span{background: url(images/kefu.png) no-repeat}
#kefu .title-btn{width: 33px;height: 97px;position: absolute;top: 0;left: -33px;}
#kefu .title-btn span{display: none}
#kefu .on span{background-position: -129px 7px;height: 16px;display: block;}
#kefu .pad{padding: 16px 10px 10px;overflow: hidden;font-size: 12px;}
#kefu .pad a{text-decoration: none;}
#kefu .qq{background-position: 0 -118px;display: inline-block;zoom: 1;*display: inline;padding-left: 16px;}
#kefu .phone{height: 28px;background-position: 0 -153px;margin: 18px 0}
#kefu .service{display: inline-block;zoom: 1;*display: inline;height: 51px;background-position: 0 -203px;width: 151px;margin-left: 3px}
#kefu .text{background-color: #ededed;padding: 5px 10px;text-align: center}
#kefu .off{width: 0;}
#kefu .off .pad, #kefu .off .text{display: none}
p, p a{font-size: 12px;color: #666;}
</style>
<title>始终固定在网页右上角的在线客服QQ代码</title>
<meta http-equiv="X-UA-Compatible" content="IE=7">
<script src="jquery-1.6.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="kefu">
<div class="box-content off">
<div class="title-btn cu"><span><a href="#"></a></span></div>
<div class="pad"> <a href="http://sighttp.qq.com/msgrd?v=3&uin=12345678&site=qq&menu=yes" class="qq" style="margin-right:16px">售前咨询</a><a href="http://sighttp.qq.com/msgrd?v=3&uin=12345678&site=qq&menu=yes" class="qq">广告-合作</a>
<div class="phone"></div>
<a href="#" class="service" target="_blank"></a> </div>
<div class="text"> 客服时间:(9:00-18:00)<br>
(周六日休息) </div>
</div>
</div>
<script type="text/javascript">
$(".select").hover(
function () {
$(this).find(".msgNav").show();
},
function () {
$(this).find(".msgNav").hide();
}
);
$(".title-btn").toggle(
function () {
$(this).addClass("on");
$(this).parent(".box-content").removeClass("off");
},
function () {
$(this).removeClass("on");
$(this).parent(".box-content").addClass("off");
}
);
</script>
</body>
</html>
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der jQuery-Programmierung befassen.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung




