Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Selektoren und Prioritäten in CSS
Detaillierte Erläuterung der Selektoren und Prioritäten in CSS
- 青灯夜游nach vorne
- 2020-07-29 17:04:564127Durchsuche

Die Beziehung zwischen CSS-Selektorprioritäten ist:
!important>内联>ID选择器>类选择器>标签选择器。
Ein Prioritätsalgorithmus
1. Das Inline-Stylesheet hat die höchste Gewichtung () mit einer Gewichtung von 1000
2. Zählen Sie die Anzahl der ID-Attribute im Selektor. (#id) Das Gewicht beträgt 100
3. Zählen Sie die Anzahl der CLASS-Attribute im Selektor. (.class) Das Gewicht beträgt 10
4. Zählen Sie die Anzahl der HTML-Tag-Namen im Selektor. {Zum Beispiel: p} Das Gewicht ist 1
Fügen Sie die Zahlenfolgen Stück für Stück gemäß diesen Regeln hinzu, um das endgültige Gewicht zu erhalten, und folgen Sie dann beim Vergleichen und Auswählen der Reihenfolge von links nach rechts . Vergleichen.
1. Die Stilpriorität innerhalb des Textes ist 1,0,0,0, also immer höher als die externe Definition.
2. Die mit !important deklarierten Regeln stehen an erster Stelle.
3. Wenn die !important-Deklaration in Konflikt steht, wird die Priorität verglichen.
4. Wenn die Prioritäten gleich sind, werden sie in der Reihenfolge ermittelt, in der sie im Quellcode erscheinen, wobei die späteren Prioritäten Vorrang haben.
5. Der durch Vererbung erhaltene Stil weist keine Spezifitätsberechnung auf, die niedriger ist als alle anderen Regeln (z. B. die durch den globalen Selektor * definierten Regeln).
Der Browser verfügt auch über einen Prioritätsalgorithmus
Die Priorität im Browser wird durch die Werte von A, B, C und D bestimmt. Die Berechnungsregeln sind wie folgt:
- Wenn es einen Inline-Stil gibt, dann ist A=1, andernfalls A=0; der Wert von
- B ist ID Die Häufigkeit, mit der der Selektor erscheint
- C ist die Gesamthäufigkeit des Klassenselektors und Attributselektor und Pseudoklasse erscheint. Der Wert von
- D ist die Gesamtzahl der Vorkommen des -Tag-Selektors und des -Pseudoelements
li /* (0, 0, 0, 1) */ ul li /* (0, 0, 0, 2) */ ul ol+li /* (0, 0, 0, 3) */ ul ol+li /* (0, 0, 0, 3) */ h1 + *[REL=up] /* (0, 0, 1, 1) */ ul ol li.red /* (0, 0, 1, 3) */ li.red.level /* (0, 0, 2, 1) */ a1.a2.a3.a4.a5.a6.a7.a8.a9.a10.a11 /* (0, 0, 11,0) */ #x34y /* (0, 1, 0, 0) */ li:first-child h2 .title /* (0, 0, 2, 2) */ #nav .selected > a:hover /* (0, 1, 2, 1) */ html body #nav .selected > a:hover /* (0, 1, 2, 3) */
Die Vergleichsregel lautet: Von links nach rechts werden Vergleiche durchgeführt, und der größere gewinnt. Wenn sie gleich sind, wird zum Vergleich weiter eine Position nach rechts verschoben. Wenn alle 4 Bits gleich sind, überschreibt letzteres den vorherigen
Inline-Stil hat die höchste Priorität, aber der externe Stil kann den Inline-Stil auch überschreiben, nur wichtig, wenn es so ist ist nicht zum Überschreiben von Inline-Stilen geeignet und sollte sparsam verwendet werden! ! !
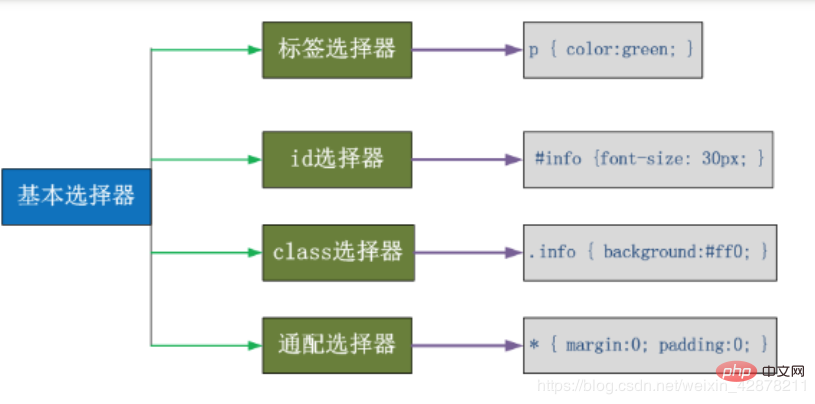
CSS-Basisselektor

1. Tag-Selektor: Alle Stile mit dem p-Tag p{color:red}
abgleichen2. ID-Selektor: Entspricht dem angegebenen Tag #p2{color:red}
3. Wer auch immer die Klasse angibt, ändert die Farbe. Es stehen mehrere Optionen zur Verfügung, z. B. .info{color: red}. , p.info{color:red}
4. Universeller Selektor: Alle Tags ändern sich
Kombinationsselektor
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*后代选择器,选择所有class为div1后的p标签*/
.div1 p{
background-color: red;
}
/*子代选择器*/
.div3>p{
color:#0000FF;
}
/*相邻选择器*/
.div2+p{
background-color: #008000;
}
/*兄弟选择器*/
.div2~p{
background-color: hotpink;
}
/*多元素选择器*/
.div2,p{
background-color: #7FFFD4;
}
.div1 .div2,.div1~p{
background-color: blueviolet;
font-size: 20px;
}
</style>
</head>
<body>
<!--
1.后代选择器:.div1 p
2.子代选择器:.div3>p
3.多元素选择器:同时匹配所有指定元素 .div1 .div2,.div1~p
4.相邻选择器(紧挨着找相邻的,只找下面不找上面).div2+p
5.兄弟选择器 .div2~p
-->
<p>你好我是p</p>
<div class="div1">
<div class="div2">
<p>我是div2下p1</p>
<div class="div3">
<p>div3</p>
</div>
</div>
<p>我是div2相邻的元素p</p>
<h1 class="h1">h1</h1>
<h2>h2</h2>
</div>
<div class="div1">
<em>hello world</em>
<div class="div2">
<p>hello world div2</p>
<br/>
<b>hello hello</b>
</div>
</div>
<h3>h3</h3>
<p>最后一个p</p>
</body>
</html>Attributselektor
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*1.匹配所有A属性,并且在div中*/
div[A]{
color: aquamarine;
}
/*2.匹配所有A=a1的并且只是在div标签中的*/
div[A=a1]{
color: blueviolet;
/*
* 这个和第一个优先级是相同的
* 应该显示下面的,但是第一个查找的范围广
* 所以也会显示第一个的样式
*/
/*3.匹配所有属性为A,并且具有多个空格分隔的值,其中一个只等于a1的*/
div[A~=a1]{
background-color: darkkhaki;
}
/*4.匹配属性值以指定值开头的每个元素,并且在div标签中*/
div[A^=a]{
background-color: antiquewhite
}
/*5.匹配属性值以指定值结尾的每个元素*/
div[A$=1]{
background-color: blue;
}
/*6.匹配属性值中包含指定值的每个元素 */
div[A*=a] {
background-color: saddlebrown;
}
}
</style>
</head>
<body>
<div>
<div A=" a1 ">1111</div>
<div A="a1">2222</div>
<div A="a2">3333</div>
<div B="a1">4444</div>
</div>
</body>
</html>Pseudoklasse
Anker-Pseudoklasse: Wird speziell zur Steuerung des Anzeigeeffekts von Links verwendet
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }Vorher-Nachher-Pseudoklasse
:before p:before Inhalt vor jedem
-Element einfügen
:after p:after Inhalt nach jedem
-Element einfügen
Beispiel :p:before{content :"hello";color:red;display: block;}
Vererbung von CSS
Vererbung ist ein Mechanismus, mit dem Stile nicht nur auf ein bestimmtes Element angewendet werden können, sondern auch auf andere Elemente kann auch auf seine Nachkommen angewendet werden.
body{color:blue;}legt die Farbe für den Körper fest, sodass die Elemente im Körper den Stil erben, aber das geerbte Gewicht ist sehr gering, sogar niedriger als bei gewöhnlichen Elementen Wenn Sie einem Element eine Farbe hinzufügen, wird die geerbte Farbe überschrieben. Daraus folgt: Jede explizit deklarierte Regel kann ihren geerbten Stil überschreiben .
Die CSS-Vererbung unterliegt auch einigen Einschränkungen kann nicht vererbt werden , wie zum Beispiel: Rahmen, Rand, Innenabstand, Hintergrund. usw.
Empfohlene verwandte Tutorials: CSS-Video-Tutorial, CSS3-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Selektoren und Prioritäten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

