Heim >WeChat-Applet >Mini-Programmentwicklung >Lassen Sie uns darüber sprechen, wie Sie die JS-Bibliothek verwenden können, um das Problem der seitenübergreifenden Nachrichten- und Datenübertragung in kleinen Programmen zu lösen
Lassen Sie uns darüber sprechen, wie Sie die JS-Bibliothek verwenden können, um das Problem der seitenübergreifenden Nachrichten- und Datenübertragung in kleinen Programmen zu lösen
- 青灯夜游nach vorne
- 2020-07-14 16:55:133181Durchsuche

Da die wx.navigateBack-Methode des WeChat-Applets die Rückgabe von Werten nicht unterstützt, kann die Seite die Daten nicht sofort nach der Rückgabe bequem aktualisieren.
1. Anforderungsanalyse
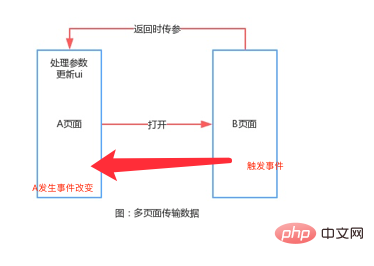
Diese Art von Anforderung bedeutet wahrscheinlich: Seite A betritt Seite B, Seite B kehrt zurück und übergibt einen Wert an A oder wenn ein Ereignis ausgelöst wird Auf Seite B gibt es auch auf Seite A ereignisgesteuerte Änderungen.

Geschäftsanalyse
Die erste Methode: Verwenden Sie wx.setStorage von WeChat, um Daten in der Miniprogramminstanz zwischenzuspeichern. Wenn Sie von Seite B zu Seite A zurückkehren, speichert Seite B zunächst die Daten im Cache. Rufen Sie dann in der Onshow-Methode von Seite A wx.getStorage auf, um den Cache zu lesen. Es birgt jedoch viele versteckte Gefahren für zukünftige Wartungsarbeiten. (Ähnlich der globalen Variablenmethode)
Die zweite Methode: Abrufen der vorherigen Seiteninstanz, diese Funktion kann ebenfalls implementiert werden. Ein Teil des Codes lautet wie folgt:
Der Nachteil dieser Methode besteht darin, dass es möglicherweise viele Eingänge zu Seite B gibt. Dies kann dazu führen, dass falsche Seiteninstanzen abgerufen werden.
2. Methodeneinführung
Kommen wir zum Hauptthema und stellen onfire.js() vor
onfire.js ist eine sehr einfache Ereignisverteilung JavaScript-Bibliothek (nur 0,9 KB), einfach und praktisch. Es kann angewendet werden auf:
1. Einfache Ereignisverteilung.
2. Wird für die einfache Implementierung komponentenübergreifender Anwendungen in React, Vue.js und Angular verwendet.
3. Abonnement und Veröffentlichung der Veranstaltung.
Verwendungsideen: (Jeder, der mobile Entwicklung gemacht hat, weiß, dass es iOS-Benachrichtigungen und Android-Broadcasts ähnelt)
a.A Die Seite abonniert zunächst ein Ereignis und definiert die Verarbeitungsmethode; >
b. Wenn Sie von Seite B zurückkehren, senden Sie eine Nachricht. c. Meine Verwendungsmethode ist: A-Seitencode:Wenn Sie Parameter übergeben müssen, fügen Sie einfach Parameter direkt in der Funktion hinzu, zum Beispiel:
3. Analysebibliothekscode
Aus dem Code geht hervor, dass beim Abonnieren der on-Methode tatsächlich die _bind-Methode aufgerufen wird. Diese Methode verwendet ein zweidimensionales Array zum Speichern der abonnierten Objekte.Mini-Tutorial zur Programmentwicklung“
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie Sie die JS-Bibliothek verwenden können, um das Problem der seitenübergreifenden Nachrichten- und Datenübertragung in kleinen Programmen zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Implementierung der Warenkorbfunktion im WeChat-Miniprogramm
- Dunkler Modus des WeChat Mini-Programms
- Analysieren Sie die zugrunde liegenden Prinzipien der WeChat-Miniprogramme
- Wie konfiguriere ich das Zeitlimit für Netzwerkanfragen im WeChat-Applet?
- Was soll ich tun, wenn beim WeChat-Applet-Netzwerk eine Zeitüberschreitung auftritt?






