Heim >WeChat-Applet >Mini-Programmentwicklung >Dunkler Modus des WeChat Mini-Programms
Dunkler Modus des WeChat Mini-Programms
- hzcnach vorne
- 2020-07-04 09:27:474601Durchsuche
1. Schalten Sie den Dunkelmodus ein
Konfigurieren Sie app.json"darkmode": true
// app.json
{
...
"darkmode": true
} in 2. Konfigurieren Sie die Theme-Datei
Erstellen Sie eine neue Theme-Konfigurationsdatei in das Stammverzeichnistheme.json und fügen Sie app.json
// app.json
{
...
"themeLocation": "theme.json"
}
im Konfigurationspfad in theme.json ein. Die Konfigurationsdatei ist in zwei Attribute unterteilt, light und dark, jeweils für den Normalmodus und Dunkelmodus.
theme.json Das Beispiel lautet wie folgt (nur als Referenz):
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
}
muss zwei Attribute haben, light und dark, und die Benennung der inneren Ebene ist angepasst, es gibt sie keine strengen Anforderungen.
3. Wenden Sie Konfigurationsattribute in app.json
an. Verbinden Sie die Konfigurationsattribute beginnend mit @ mit dem benutzerdefinierten Namen in theme.json und schreiben Sie die Konfiguration wie folgt:
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小书包大梦想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
}
Nachdem die Konfiguration abgeschlossen ist und der Dunkelmodus (Dunkelmodus) auf dem Telefon aktiviert wurde, konvertiert das Miniprogramm entsprechend der von Ihnen konfigurierten Farbe.
4. WXSS-Stilanpassung an den Dunkelmodus
wxss unterstützt Medienabfrage prefers-color-scheme zur Anpassung an verschiedene Themen.
Der folgende Stil macht den Seitenhintergrund im normalen Modus grauweiß und im dunklen Modus schwarz.
/* 正常模式下应用的样式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
}
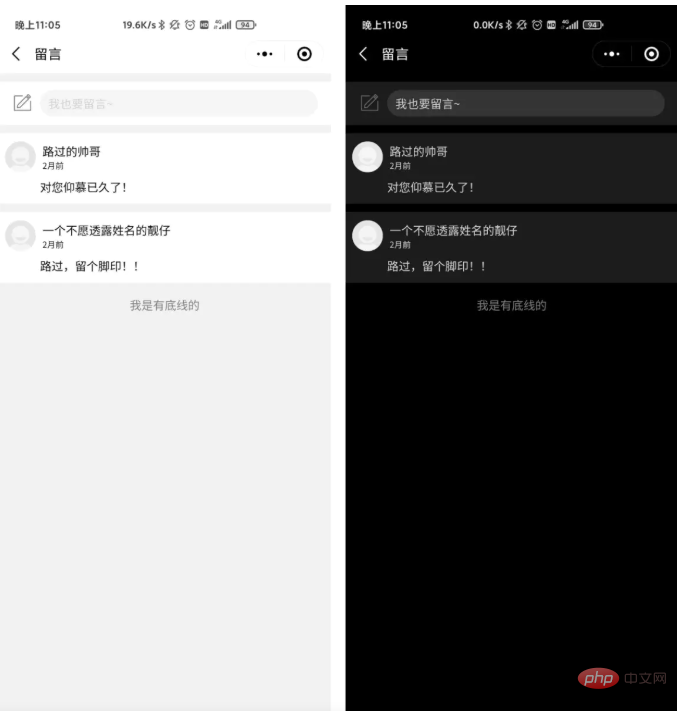
5. Rendering

Empfohlenes Tutorial: „WeChat Mini-Programm“
Das obige ist der detaillierte Inhalt vonDunkler Modus des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

