Heim >WeChat-Applet >Mini-Programmentwicklung >Benutzeranmeldung und Aufrechterhaltung des Anmeldestatus im WeChat-Miniprogramm
Benutzeranmeldung und Aufrechterhaltung des Anmeldestatus im WeChat-Miniprogramm
- hzcnach vorne
- 2020-06-28 10:10:234102Durchsuche
Update-Beschreibung:
Aufgrund der offiziellen Überarbeitung der entsprechenden API des WeChat-Applets gab es einige Änderungen im Prozess der Anmeldefunktion, sodass kürzlich ein weiterer Artikel aktualisiert wurde (mit Video). Beschreibung und vollständiger Beispielcode), Sie können ihn zusammen mit diesem Artikel als Referenz lesen:
Anmelde- und Sitzungsaufbewahrungsprozess nach der Überarbeitung der WeChat-Applet-Schnittstelle
Benutzeranmeldung bereitstellen und pflegen Der Benutzeranmeldestatus ist etwas, was eine Softwareanwendung mit einem Benutzersystem im Allgemeinen tun muss. Wenn wir für eine soziale Plattform wie WeChat eine kleine Programmanwendung erstellen, erstellen wir möglicherweise selten eine reine Tool-Software, die vollständig von der Verknüpfung von Benutzerinformationen getrennt ist und diese aufgibt.
Benutzern die Anmeldung zu ermöglichen, Benutzer zu identifizieren und Benutzerinformationen zu erhalten sowie benutzerzentrierte Dienste bereitzustellen, sind die Aufgaben der meisten kleinen Programme. Heute erfahren wir, wie man Benutzer im Miniprogramm anmeldet und wie man den Sitzungsstatus nach der Anmeldung beibehält.
Im WeChat-Miniprogramm verwenden wir im Allgemeinen die folgenden drei Arten von Anmeldemethoden:
- Registrierung und Anmeldung eines eigenen Kontos
- Verwenden Sie andere Plattformen von Drittanbietern Kontoanmeldung
- Melden Sie sich mit einem WeChat-Konto an (d. h. verwenden Sie direkt das aktuell angemeldete WeChat-Konto, um sich als Benutzer des Miniprogramms anzumelden)
Das erste und Zweite Methoden sind derzeit Web. Die beiden häufigsten Methoden in Anwendungen können auch in WeChat-Miniprogrammen verwendet werden. Es ist jedoch wichtig zu beachten, , dass es im Miniprogramm keinen Cookie Mechanismus gibt, also bevor Sie diese verwenden Zwei Methoden: Bitte bestätigen Sie, ob Sie oder eine Drittanbieter-API auf Cookie angewiesen sind. Das Miniprogramm unterstützt keine HTML-Seiten, die für die Anmeldung eine Seitenumleitung benötigen kann nicht verwendet werden.
Heute besprechen wir hauptsächlich die dritte Methode, nämlich die Anmeldung mit einem WeChat-Konto, da diese Methode am engsten in die WeChat-Plattform integriert ist und ein besseres Benutzererlebnis bietet.
Anmeldevorgang
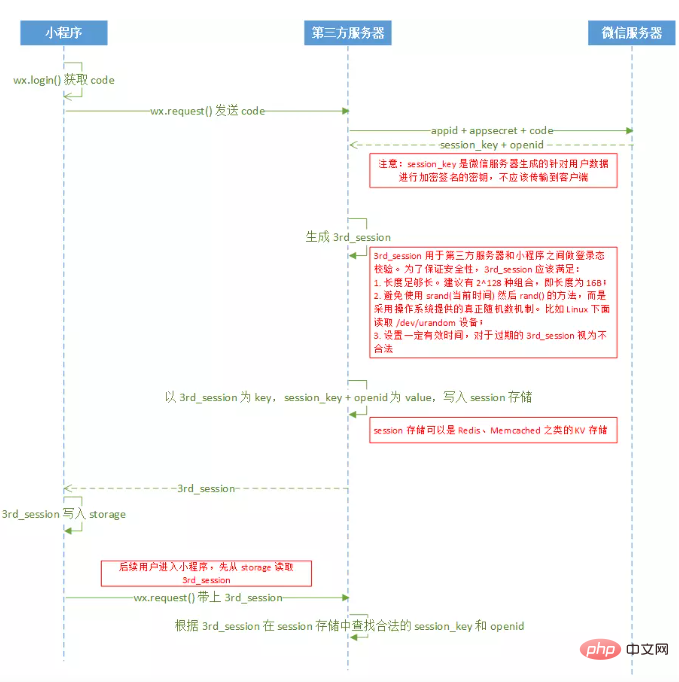
Unter Berufung auf das Anmeldeablaufdiagramm aus dem offiziellen Dokument des Miniprogramms ist der gesamte Anmeldevorgang im Wesentlichen wie in der folgenden Abbildung dargestellt:

In dieser Abbildung bezieht sich „Miniprogramm“ auf den Codeteil, den wir mit dem Miniprogramm-Framework schreiben, „Drittanbieterserver“ ist im Allgemeinen unser eigenes Hintergrunddienstprogramm und „WeChat-Server“ ist der offizielle API-Server von WeChat .
Lassen Sie uns dieses Flussdiagramm Schritt für Schritt aufschlüsseln.
Schritt 1: Erhalten Sie den aktuell angemeldeten WeChat-Benutzer auf dem Client 登录凭证(code)
Der erste Schritt zur Anmeldung im Miniprogramm besteht darin, die Anmeldeinformationen zu erhalten. Wir können die Methode wx.login() verwenden und Anmeldeinformationen erhalten.
Wir können eine Anfrage nach Anmeldeinformationen im App-Code des Miniprogramms oder in jedem anderen Seitencode initiieren, hauptsächlich basierend auf den tatsächlichen Anforderungen Ihres Miniprogramms.
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
Schritt 2: Senden Sie die Anmeldeinformationen an Ihren Server und verwenden Sie die Anmeldeinformationen auf Ihrem Server, um den WeChat-Server gegen die 唯一标识(openid) und 会话密钥(session_key)
des WeChat-Benutzers auszutauschen. Zuerst haben wir Verwenden Sie die Methode wx.request(), um eine Backend-API anzufordern, die wir selbst implementiert haben, und bringen Sie dort die Anmeldeinformationen (Code) ein. Fügen Sie beispielsweise basierend auf unserem vorherigen Code Folgendes hinzu:
App({
onLaunch: function() {
wx.login({
success: function(res) {
var code = res.code;
if (code) {
console.log('获取用户登录凭证:' + code);
// --------- 发送凭证 ------------------
wx.request({
url: 'https://www.my-domain.com/wx/onlogin',
data: { code: code }
})
// ------------------------------------
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
});
}
})
Ihr Backend Der Dienst (. /wx/onlogin) muss dann die übergebenen Anmeldeinformationen verwenden, um die WeChat-Schnittstelle im Austausch für openid und session_key aufzurufen. Das Schnittstellenadressformat ist wie folgt:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
Hier ist, was ich mit Node.js Express erstellt habe Der Code des Hintergrunddienstes dient nur als Referenz:
router.get('/wx/onlogin', function (req, res, next) {
let code = req.query.code
request.get({
uri: 'https://api.weixin.qq.com/sns/jscode2session',
json: true,
qs: {
grant_type: 'authorization_code',
appid: '你小程序的APPID',
secret: '你小程序的SECRET',
js_code: code
}
}, (err, response, data) => {
if (response.statusCode === 200) {
console.log("[openid]", data.openid)
console.log("[session_key]", data.session_key)
//TODO: 生成一个唯一字符串sessionid作为键,将openid和session_key作为值,存入redis,超时时间设置为2小时
//伪代码: redisStore.set(sessionid, openid + session_key, 7200)
res.json({ sessionid: sessionid })
} else {
console.log("[error]", err)
res.json(err)
}
})
})
Wenn dieser Hintergrundcode erfolgreich ausgeführt wird, können Sie die openid und den session_key abrufen. Bei diesen Informationen handelt es sich um den aktuellen Anmeldestatus des WeChat-Kontos auf dem WeChat-Server.
Verwenden Sie diese Informationen jedoch aus Sicherheitsgründen nicht direkt als Benutzer-ID und Sitzungs-ID Ihres Miniprogramms, um sie an den Miniprogramm-Client zurückzusenden. Wir sollten unsere eigene Ebene auf der Serverseite erstellen. Sitzung, generieren Sie eine Sitzungs-ID aus diesem Anmeldestatus des WeChat-Kontos und verwalten Sie sie in unserem eigenen Sitzungsmechanismus. Anschließend verteilen Sie diese Sitzungs-ID an den Miniprogramm-Client zur Verwendung als Sitzungskennung.
In Bezug auf die Implementierung dieses Sitzungsmechanismus auf der Serverseite verwenden wir jetzt im Allgemeinen Schlüsselwertspeichertools wie Redis. Wir generieren für jede Sitzung eine eindeutige Zeichenfolge und speichern dann session_key und openid als Werte in Redis. Aus Sicherheitsgründen sollte beim Speichern ein Timeout festgelegt werden.
Schritt 3: Auf dem Client speichern sessionid
Bei der Entwicklung von Webanwendungen speichern wir im Client (Browser) normalerweise die Sitzungs-ID in einem Cookie, im Applet jedoch nicht Cookie-Mechanismus, daher können keine Cookies verwendet werden, aber das Miniprogramm verfügt über lokalen Speicher, sodass wir den Speicher verwenden können, um die Sitzungs-ID für nachfolgende Hintergrund-API-Aufrufe zu speichern.
在之后,调用那些需要登录后才有权限的访问的后台服务时,你可以将保存在storage中的sessionid取出并携带在请求中(可以放在header中携带,也可以放在querystring中,或是放在body中,根据你自己的需要来使用),传递到后台服务,后台代码中获取到该sessionid后,从redis中查找是否有该sessionid存在,存在的话,即确认该session是有效的,继续后续的代码执行,否则进行错误处理。
这是一个需要session验证的后台服务示例,我的sessionid是放在header中传递的,所以在这个示例中,是从请求的header中获取sessionid:
router.get('/wx/products/list', function (req, res, next) {
let sessionid = req.header("sessionid")
let sessionVal = redisStore.get(sessionid)
if (sessionVal) {
// 执行其他业务代码
} else {
// 执行错误处理
}
})
好了,通过微信账号进行小程序登录和状态维护的简单流程就是这样,了解这些知识点之后,再基于此进行后续的开发就会变得更容易了。
另外,腾讯前端团队也开源了他们封装的相关库Wafer,可以借鉴和使用。
- 服务端SDK: wafer-node-session
- 小程序端SDK: wafer-client-sdk
感谢阅读我的文章,如有疑问或写错的地方请不吝留言赐教。
一斤代码的《微信小程序》相关教程文章
一斤代码的《从编程小白到全栈开发》系列教程文章
推荐教程:《Vue.js教程推荐:最新的5个vue.js视频教程精选》
Das obige ist der detaillierte Inhalt vonBenutzeranmeldung und Aufrechterhaltung des Anmeldestatus im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie die Methode zur Nummerneingabe im WeChat-Applet
- Erinnern Sie sich an das Problem mit dem weißen Bildschirm des WeChat-Applets auf Android-Telefonen
- Ein unverzichtbarer Leitfaden für die Entwicklung von WeChat-Miniprogrammen für Anfänger
- Provinz- und Stadtverknüpfungsfunktion des WeChat-Miniprogramms

