Heim >Web-Frontend >Front-End-Fragen und Antworten >7 Front-End-Debugging-Tools zum schnellen Auffinden von Fehlern (unverzichtbar für das Debuggen)
7 Front-End-Debugging-Tools zum schnellen Auffinden von Fehlern (unverzichtbar für das Debuggen)
- 青灯夜游nach vorne
- 2020-07-14 16:43:324299Durchsuche

Anwendungsschwachstellen, die Ursache für Kahlheit bei Front-End-Debuggern. Wenn Sie am Frontend gearbeitet haben, wissen Sie, wie schwierig es ist, Anwendungsschwachstellen zu beheben.
Besonders bei der Verwendung von JavaScript kann das Debuggen eines kleinen Fehlers manchmal Stunden dauern. Allerdings sind Schwachstellen in allen Browsern, Betriebssystemen und Geräten unvermeidlich.
Es gibt viele Tools für Bugs, aber nicht jedes davon kann als „Bug-Albtraum“ bezeichnet werden. Einige Tools funktionieren besser als andere. In diesem Artikel stellen wir Ihnen diese kleinen Helfer zum Entdecken, Diagnostizieren und Beheben von Schwachstellen vor.
Webbrowser-Entwicklertools
Jeder moderne Webbrowser verfügt über leistungsstarke Tools, die Sie beim Debuggen Ihrer Anwendung unterstützen. Es kann so einfach sein wie eine Konsolenanweisung mit console.log(), ein Popup-Fenster mit alarm() oder sogar eine Debugger-Anweisung zum Anhalten der Codeausführung. Diese Tools sind sehr nützlich bei Debugging-Aufgaben, insbesondere bei Debugger-Anweisungen.
Sie können auch den Netzwerkinspektor oder den CSS-Stilinspektor verwenden, um das Debuggen einfacher und reibungsloser zu gestalten. Sie können einfach bei Google suchen, um mehr über die Entwicklertools Ihres Browsers zu erfahren.

CSS Lint
Das CSS Lint Tool kann nicht nur zum Verifizieren von Code verwendet werden, sondern auch , um Fehler und Warnungen auszuwählen, die erkannt werden sollen. Es führt eine grundlegende Syntaxprüfung durch und wendet eine Reihe von Regeln auf den Code an, um nach problematischen Mustern oder Anzeichen von Ineffizienz im Code zu suchen.

Das Leben eines Programmierers: Vorbereitung auf 10.000 Front-End-Interviews, der umfassendste Austausch echter Interviewfragen (einschließlich Antworten)! zhuanlan.zhihu.com
JSON-Formatierungs- und Überprüfungstool
In unformatiertem JSON ist es für uns schwierig, die Syntax zu finden Bei Fehlern oder falschen Schlüsselwerten, da diese schwer lesbar sind. Das Lesen und Finden von Fehlern in komprimierten JSON-Dateien ist schwieriger, wenn in der JSON-Datei Zeilenumbrüche und Leerzeichen fehlen.
Sie müssen in der Lage sein, das Objekt schnell zu scannen und auf Fehler in der Formatierung oder im Inhalt zu prüfen. Wenn Sie jedes Objekt erweitern und manuell formatieren, können Sie dieses Problem beheben. Dieser Vorgang wird viel Ihrer wertvollen Zeit in Anspruch nehmen.
Sie können JSON-Formatierungs- und Validierungstools verwenden, um einfach das komprimierte JSON einzufügen und eine ordnungsgemäß formatierte Version als Ausgabe zu erhalten. Das Tool kann JSON auch gemäß RFC-Standards validieren.

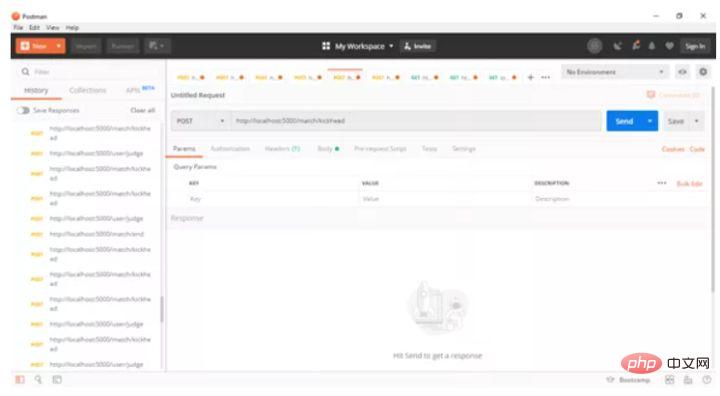
Postman
Fast alle Front-End-Anwendungen senden und empfangen JSON-Antworten und -Anfragen. Apps stellen eine Verbindung zu einer API her, die viele Dinge wie Authentifizierung, Benutzerdatenübertragung und sogar einfache Dinge wie das Abrufen aktueller Wetterinformationen für Ihren Standort tun kann.
Postman ist eines der besten JS-Tools zum Debuggen von Anfragen und Antworten. Es bietet auch Software für macOS-Systeme, Windows-Systeme und Linux-Systeme. Damit können REST-, SOAP- und GraphQL-Anfragen schnell und einfach direkt gesendet werden.
Mit Postman können Sie Anfragen anpassen, Antworten analysieren und Schwachstellen beheben. Dies ist nützlich, wenn Sie nicht sicher sind, ob das Problem am Front-End oder am Back-End liegt.

sentry
Sobald eine App veröffentlicht ist, kann sie auf verschiedenen Geräten ausgeführt werden. In jedem Softwareentwicklungslebenszyklus ist die Testphase als Standardprozess implementiert. Diese Phase umfasst Unit-Tests, Systemtests, Integrationstests usw.
Es besteht jedoch immer die Möglichkeit, dass Sie einen Fehler übersehen und zulassen, dass er in der Produktion weiterläuft. Selbst nach der Veröffentlichung werden Sie keine verbleibenden Schwachstellen bemerken, ohne dass Sie jemand darüber informiert. Endbenutzer melden Schwachstellen selten über die bereitgestellte E-Mail. Hier kommt Sentry ins Spiel.
Ein cloudbasiertes Fehlerprotokollierungssystem wie Sentry kann Ihnen dabei helfen, Fehlerinstanzen auch nach der Veröffentlichung zu protokollieren. Sentry bietet umfassende Lösungen, die die meisten verfügbaren Frameworks abdecken.

Für Sentry geeignete Sprachen und Frameworks
BrowserStack
BrowserStack kann Helfen Sie dabei, den genauen Kontext zu simulieren, in dem der Benutzer auf den Fehler gestoßen ist. Die leistungsstarke Kombination aus Gerät + Betriebssystem + Browser ist ein absolutes Muss. Sie können das Beste daraus machen, indem Sie ein Fehlerprotokollierungstool wie Sentry verwenden.
Wenn Sie einen Fehler protokollieren, können Sie das genaue Szenario reproduzieren, indem Sie auf die Umgebung verweisen und sie in BrowserStack neu erstellen.
Sie bieten niedrigere Preise für Freiberufler und kostenlose Lizenzen für Open-Source-Projekte.

JSHint
Dies ist eine statische Codeanalyse, die Fehler und potenzielle Probleme in JS-Code-Tools erkennt Dies kann Entwicklern dabei helfen, schwer zu findende Probleme zu finden.
JSHint scannt in JavaScript geschriebene Programme und meldet häufige Fehler und potenzielle Schwachstellen, bei denen es sich um Syntaxfehler, Schwachstellen durch implizite Typkonvertierung, durchgesickerte Variablen oder andere Probleme handeln kann.
Das Folgende ist eine Beispielfunktion, die ich verwende, um die Funktionsweise von JSHint zu beobachten:

Beeilen Sie sich und schreiben Sie diese Artefakte für den Umgang mit Schwachstellen auf!
Dieser Artikel wurde reproduziert von: https://blog.csdn.net/lin123_00/article/details/106628193
Weitere verwandte Informationen finden Sie unter: PHP chinesische Website!
Das obige ist der detaillierte Inhalt von7 Front-End-Debugging-Tools zum schnellen Auffinden von Fehlern (unverzichtbar für das Debuggen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

