Heim >Web-Frontend >js-Tutorial >JavaScript-Debugging console.table()
JavaScript-Debugging console.table()
- coldplay.xixinach vorne
- 2020-07-06 16:37:342931Durchsuche

Gestern habe ich etwas über eine kleine Debugging-Methode des Chrome-Debugging-Tools erfahren. Während der WDCC stellte Marcus Ross (@zahlenhelfer) verschiedene Debugging-Methoden des Chrome-Debugging-Tools vor Sie. Jetzt lass es mich dir zeigen.
Verwenden Sie CONSOLE.LOG(), um das Array anzuzeigen
Stellen Sie sich vor, Sie erstellen das folgende Array
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
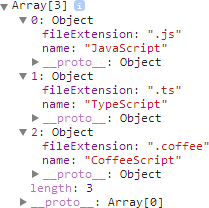
];console.log(languages);console.log() zeigt das Array so an

Dieses Anzeigeformat ist für die Entwicklung sehr nützlich, aber ich finde es etwas umständlich, jedes Objekt manuell anzuklicken. Zu diesem Zeitpunkt halte ich console.table() für etwas interessant.
Verwenden Sie CONSOLE.TABLE(), um Arrays anzuzeigen
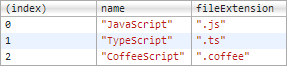
Jetzt versuchen wir es mit console.table():

Sehr klein und aus Holz haben?
Natürlich ist console.table() besser geeignet. Die Daten werden flacher im Tabellenformat aufgelistet und perfekter angezeigt. Andernfalls sind viele Raster in Ihrer Tabelle undefiniert .
Verwenden Sie CONSOLE.TABLE(), um Objekte anzuzeigen
Eine weitere Funktion von console.table() ist die Anzeige von Objekten.
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
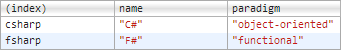
console.table(languages);
Perfekt.
Filterfunktion von CONSOLE.TABLE()
Wenn Sie console.table() auf die Anzeige einer bestimmten Spalte beschränken möchten, können Sie die Schlüsselwortliste im Parameter wie folgt übergeben:
// Multiple property keys console.table(languages, ["name", "paradigm"]);
Wenn Sie auf eine Eigenschaft zugreifen möchten, reicht ein Parameter aus,
// A single property key console.table(languages, "name");
Ich dachte einmal, ich hätte die meisten Funktionen der Chrome Developer Tools verstanden, aber jetzt liege ich offensichtlich falsch, Sao Nian Wenn Sie nichts zu tun haben, schauen Sie sich die Chrome DevTools-Dokumentation an!
Verwandte Lernempfehlungen: Javascript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonJavaScript-Debugging console.table(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

