Heim >Web-Frontend >CSS-Tutorial >Der Unterschied zwischen Zellabstand und Zellauffüllung in der Tabelle
Der Unterschied zwischen Zellabstand und Zellauffüllung in der Tabelle
- Guanhuinach vorne
- 2020-06-28 18:09:555684Durchsuche

Was ist Tisch? Die Anzahl der Zellen in der Tabelle hängt von der Anzahl der in jeder Zeile eingeschlossenen Zellen ab. Darüber hinaus enthält die Standardtabelle keine Tabellenzeilen, wenn sie im Browser angezeigt wird, bevor der CSS-Stil 080b747a20f9163200dd0a7d304ba388table tr td,th{border:1px solid #000;}
Übliche Methoden zum Schreiben von Tabellen in HTML: A.a34de1251f0d9fe1e645927f19a896e8…fd273fcf5bcad3dfdad3c41bd81ad3e5: eine Zeile einer Tabelle, so viele Paare von tr-Tabellen, wie es mehrere Zeilen gibt; b90dd5946f0946207856a8a37f441edf: Eine Zelle einer Tabelle enthält mehrere Paare von b90dd5946f0946207856a8a37f441edf, die angeben, wie viele Spalten es in einer Zeile gibt. 01c3ce868d2b3d9bce8da5c1b7e41e5b: Kopfzeile der Tabelle In einer Zelle, Tabellenkopf, wird der Text standardmäßig fett gedruckt und in der Mitte angezeigt. D.16b6e64b64709f25c281be39bbc1f7b7/*Der Inhalt der Zusammenfassung wird nicht im Browser angezeigt. Seine Funktion besteht darin, die Lesbarkeit (Semantisierung) der Tabelle zu erhöhen, Suchmaschinen ein besseres Verständnis des Tabelleninhalts zu ermöglichen und es außerdem Screenreadern zu ermöglichen, speziellen Benutzern das Lesen des Tabelleninhalts besser zu erleichtern. */ E.caption-Tag, fügen Sie der Tabelle einen Titel und eine Zusammenfassung hinzu. Der Titel wird verwendet, um den Inhalt der Tabelle zu beschreiben: <table border="" cellspacing="" cellpadding="">
<tr><th>Header</th></tr>
<tr><td>Data</td></tr>
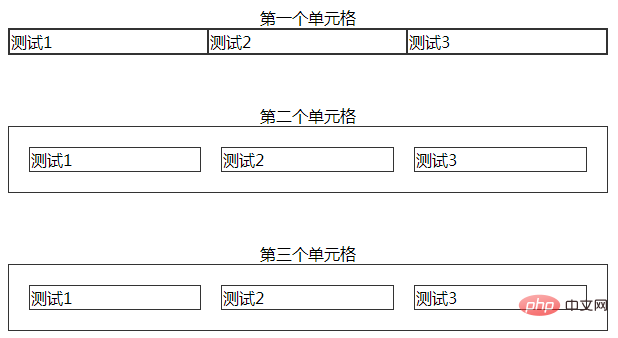
</table>rreee Kommen wir zurück Punkt. Der Unterschied zwischen Zellauffüllung und Zellabstand. Schauen wir uns zunächst die folgenden Tabellenbilder und den Vergleich der Zellabstandscodes an:

<table border="" cellspacing="" cellpadding="" summary="">
<caption></caption>
<tr><th>今天星期五/th></tr>
<tr><td>today is Friday</td></tr>
</table> Vergleichen Sie die Codes Verschiedene Einstellungen für den Zellenabstand, eine ist „0“ und die andere ist „20“, wie gezeigt. Das Ergebnis ist, dass der Abstand zwischen jeder Zelle in der ersten Tabelle 0 und der Abstand zwischen jeder Zelle in der zweiten Tabelle 20 beträgt : Die zweite Tabelle stimmt mit der dritten überein, aber die drei Tabellen haben keinen Zellabstand. Wir haben festgestellt, dass „border-spacing: 20px“ das gleiche Ergebnis hat wie „cellspacing“ = „20“. um die Lücke zwischen den Zellen in der Tabelle anzugeben. Der Parameterwert dieser Eigenschaft ist eine Zahl, die die Anzahl der Pixel angibt, die von der Zelllücke eingenommen werden. <!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>table中cellspacing的区别</title>
<style type="text/css">
table{
margin-bottom: 50px;
}
.ceshi{
border-spacing: 20px;
/*Specifies the distance between the borders of adjoining cells in a table. */
}
</style>
</head>
<table width="600" cellspacing="0" bordercolor="#333" border="1">
<caption>第一个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
<table width="600" cellspacing="20" bordercolor="#333" border="1">
<caption>第二个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
<table width="600" bordercolor="#333" border="1" class="ceshi">
<caption>第三个单元格</caption>
<tr>
<td>测试1</td>
<td>测试2</td>
<td>测试3</td>
</tr>
</table>
</html>


<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>tabl表格中cellpadding的区别</title>
<style type="text/css">
table{
margin-bottom: 50px;
}
</style>
</head>
<body>
<table width="600px" border="1" bordercolor="#ccc" cellpadding="0">
<tr>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
</tr>
</table>
<table width="600px" border="1" bordercolor="#ccc" cellpadding="20">
<tr>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
<th>我是快乐的cell表格</th>
</tr>
</table>
</body>
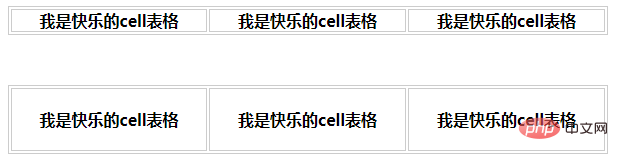
</html>Erweiterung 2: Wie werden Tabellenränder zusammengeführt? border-collapse: Collapse;<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>colspan与rowspan的区别</title>
<style type="text/css">
table{
margin: 0 auto;
margin-bottom: 50px;
text-align: center;
}
</style>
</head>
<body>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>正常展示:一行三列</caption>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
</table>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>现在要展示一行二列,怎么办?colspan跨列合并</caption>
<tr>
<td>说点啥了,不知道</td>
<td colspan="2">说点啥了,不知道</td>
<!-- <td>说点啥了,不知道</td> -->
</tr>
</table>
<!-- ========无情分割线========================================================== -->
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>正常展示:二行二列</caption>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
<tr>
<td>说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
</table>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<caption>现在要展示一行二列,怎么办?rowspan跨行合并</caption>
<tr>
<td rowspan="2">说点啥了,不知道</td>
<td>说点啥了,不知道</td>
</tr>
<tr>
<!-- <td>说点啥了,不知道</td> -->
<td>说点啥了,不知道</td>
</tr>
</table>
</body>
</html>Schließlich ist im Chrome-Browser die Standardrahmenfarbe der Tabelle grau, der Rahmenabstand beträgt 2 usw.
<!-- 合并表格单元格 -->
<style type="text/css">
table{
border-collapse: collapse;
/* border-collapse: separate; */
/*Indicates whether the row and cell borders of a table are joined in a single border or detached as in standard HTML. */
}
</style>
<table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc">
<tbody>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
</tbody>
</table> Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen Zellabstand und Zellauffüllung in der Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:jb51.net. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Implementierung des Layouts an beiden Enden des CSS-LayoutsNächster Artikel:Implementierung des Layouts an beiden Enden des CSS-Layouts

