Heim > Artikel > Web-Frontend > Implementierung des Layouts an beiden Enden des CSS-Layouts
Implementierung des Layouts an beiden Enden des CSS-Layouts
- Guanhuinach vorne
- 2020-06-28 18:06:212693Durchsuche

Kürzlich bin ich während des Entwicklungsprozesses auf ein Layout gestoßen, das an beiden Enden ausgerichtet ist. Ich habe zuvor das Flex-Layout verwendet, aber das Flex-Layout verwendet beide Enden . Während des Layouts werden alle Fehler angezeigt. Wenn beispielsweise Folgendes dynamisch generiert wird, verteilen drei oder mehr Spalten die folgende Liste auf beide Seiten.
Obwohl es gelöst werden kann, möchte ich trotzdem sehen, wie es mit normalem CSS gestaltet wird. Weil ich das geschrieben habe.
Ich habe im Internet einige Tutorials gefunden, die alle mit fest codierten Breiten arbeiten. Ich habe es in ein Prozentformat umgewandelt und es einfach aufgezeichnet.
Zuerst CSS hinzufügen
<style>
* {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
.max-box {
max-width: 1200px;
margin: 0px auto;
}
.box {
overflow: hidden;
width: calc(100% + 20px);
margin-left: -10px;
}
.inner {
height: 100px;
border: solid 1px red;
float: left;
margin-left: 10px;
width: calc(((100% - 20px) - 10px * 3) / 4);
}
.max-box2 {
max-width: 1200px;
margin: 50px auto;
border: solid 1px red;
height: 200px;
}
</style>und dann HTML hinzufügen
<p class="max-box2">
</p>
<p class="max-box">
<p class="box">
<p class="inner">
</p>
<p class="inner">
</p>
<p class="inner">
</p>
<p class="inner">
</p>
</p>
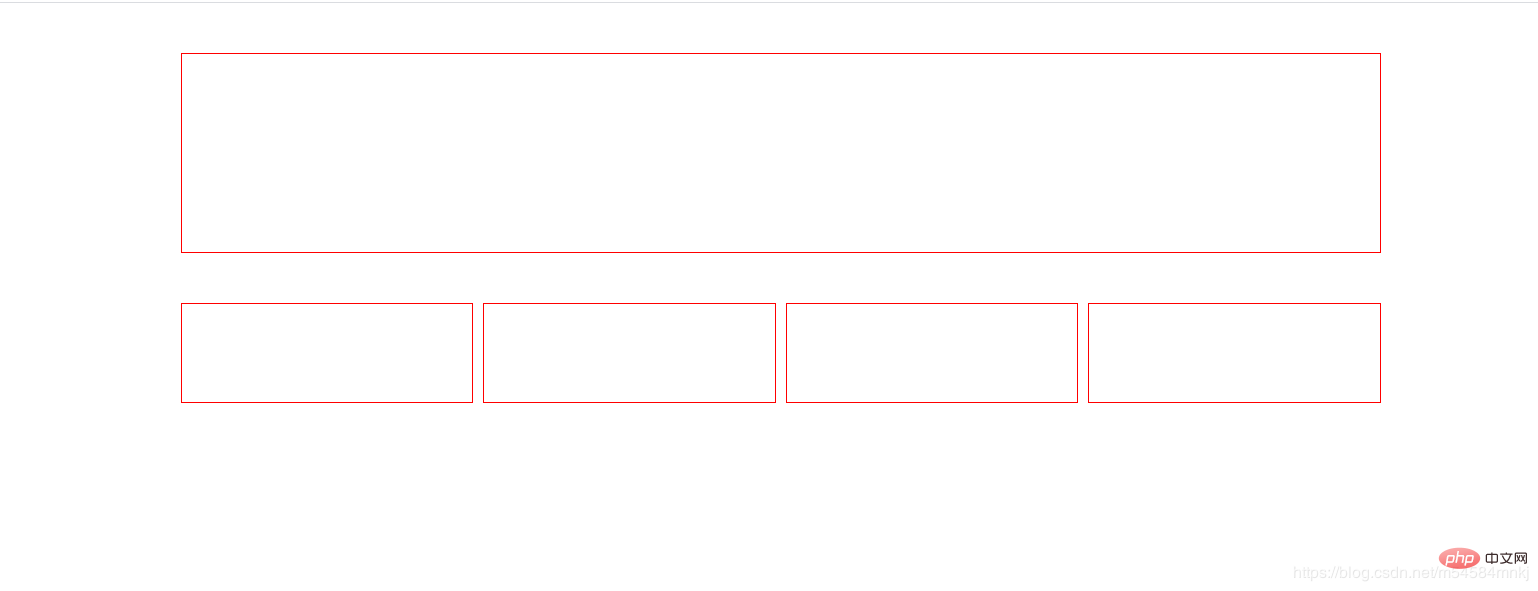
</p>Fügen Sie diese in HTML ein und Sie können den Effekt sehen.
Wie unten gezeigt

Zum Schluss die Formel zusammenfassen
x = 10px; 即:想要的间距 y = 4 即:想要排列的个数 父级: width: calc(100% + (x * 2)); 子级: width: calc(((100% - (x * 2)) - x * ( y - 1)) / y );
Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonImplementierung des Layouts an beiden Enden des CSS-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

