Heim >Web-Frontend >Layui-Tutorial >Laui Open ändert die Farbe der Schaltfläche
Laui Open ändert die Farbe der Schaltfläche
- 尚nach vorne
- 2020-06-10 17:38:326044Durchsuche

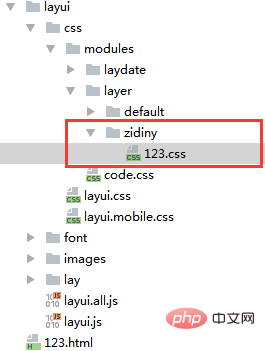
1. Erstellen Sie einen neuen Ordner und eine CSS-Datei unter der Ebene:

CSS-Inhalt:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML-Inhalt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
</html>Der Effekt ist wie folgt:
Für mehr Wissen über layui Bitte beachten Sie die Spalte „PHP Chinese Netlayui Tutorial“
Das obige ist der detaillierte Inhalt vonLaui Open ändert die Farbe der Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:cnblogs.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen
Vorheriger Artikel:Wie Laui das Zusammenführen von Tabellenzellen implementiertNächster Artikel:Wie Laui das Zusammenführen von Tabellenzellen implementiert


