Heim >Web-Frontend >Layui-Tutorial >Wie Laui das Zusammenführen von Tabellenzellen implementiert
Wie Laui das Zusammenführen von Tabellenzellen implementiert
- 尚nach vorne
- 2020-06-09 17:27:316628Durchsuche

Anforderungen:
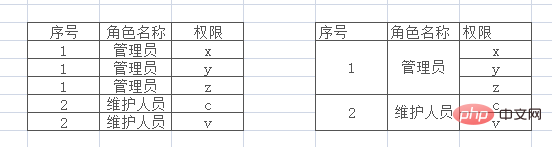
Im Folgenden wird eine Excel-Tabelle verwendet, um die Anforderungen grob zu simulieren. Die linke Seite ist das Original und muss in die rechte Seite geändert werden:

Schritt 1: Rufen Sie diese Methode auf, nachdem Sie die Tabelle generiert haben, um doppelte Zellen zusammenzuführen
done : function(res, curr, count) {
merge(res);
}Schritt 2: Schreiben Sie diese Methode:
function merge(res) {
var data = res.data;
var mergeIndex = 0;//定位需要添加合并属性的行数
var mark = 1; //这里涉及到简单的运算,mark是计算每次需要合并的格子数
var columsName = ['id','name'];//需要合并的列名称
var columsIndex = [0,1];//需要合并的列索引值
for (var k = 0; k < columsName.length; k++) { //这里循环所有要合并的列
var trArr = $(".layui-table-body>.layui-table").find("tr");//所有行
for (var i = 1; i < res.data.length; i++) { //这里循环表格当前的数据
var tdCurArr = trArr.eq(i).find("td").eq(columsIndex[k]);//获取当前行的当前列
var tdPreArr = trArr.eq(mergeIndex).find("td").eq(columsIndex[k]);//获取相同列的第一列
if (data[i][columsName[k]] === data[i-1][columsName[k]]) { //后一行的值与前一行的值做比较,相同就需要合并
mark += 1;
tdPreArr.each(function () {//相同列的第一列增加rowspan属性
$(this).attr("rowspan", mark);
});
tdCurArr.each(function () {//当前行隐藏
$(this).css("display", "none");
});
}else {
mergeIndex = i;
mark = 1;//一旦前后两行的值不一样了,那么需要合并的格子数mark就需要重新计算
}
}
mergeIndex = 0;
mark = 1;
}
}MehrLayuiFür weitere Informationen beachten Sie bitte die Laui-Tutorial-Spalte auf der chinesischen PHP-Website
Das obige ist der detaillierte Inhalt vonWie Laui das Zusammenführen von Tabellenzellen implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

