Heim >Entwicklungswerkzeuge >VSCode >So öffnen Sie vscode-Code über den Browser
So öffnen Sie vscode-Code über den Browser
- hzcOriginal
- 2020-06-06 15:29:2110984Durchsuche

So öffnen Sie den vscode-Code über den Browser:
Im Browser öffnen
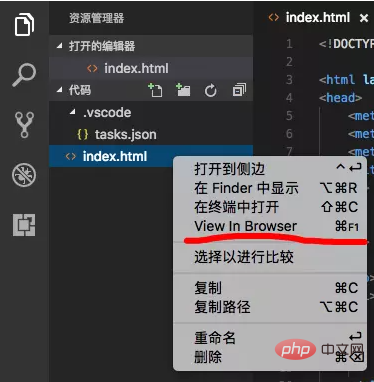
Suchen Sie in der vscode-Erweiterung nach dem Plug-in „Im Browser anzeigen“ und klicken Sie, um es zu installieren. Klicken Sie auf den Explorer, um die aktuelle Datei auszuwählen, klicken Sie mit der rechten Maustaste und wählen Sie „Im Browser anzeigen“, um die Seite im Standardbrowser zu öffnen .

Echtzeit-Aktualisierungsmethode eins: Livereload
im Projekt Führen Sie den Befehl im Verzeichnis aus:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
Methode:
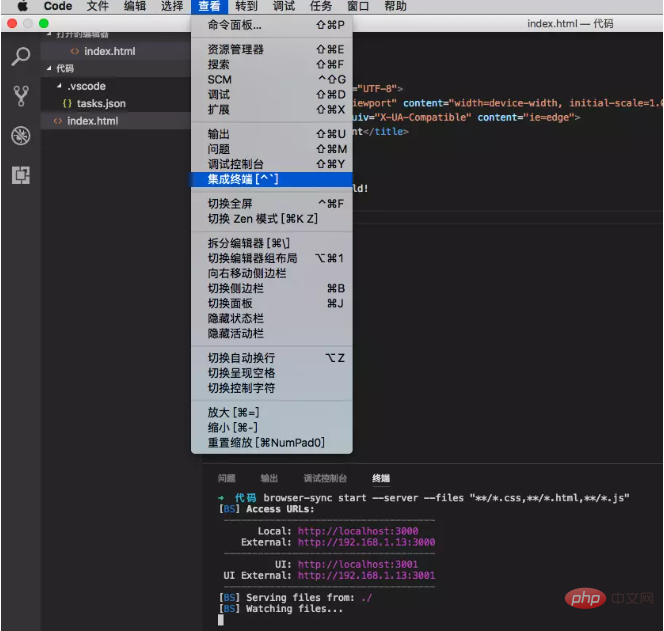
Wählen Sie „Integriertes Terminal“ in „Ansicht“ und geben Sie den obigen Befehl ein Befehlszeile

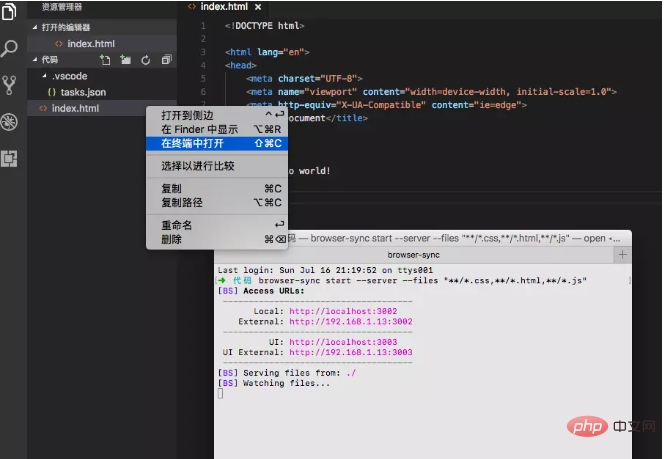
Klicken Sie mit der rechten Maustaste auf die lokale Datei und wählen Sie „Im Terminal öffnen“, geben Sie den Befehl in den Terminalbefehl ein Zeile

Die beiden oben genannten Methoden haben den gleichen Effekt und das gleiche Prinzip. Sie können beide im Hintergrund ausgeführt werden. um den aktuell laufenden Prozess zu beenden.
Refresh-Methode zwei implementieren:
Installieren Sie das Live HTML Previewer-Plug-in und klicken Sie in der unteren linken Ecke der Seite auf „Vorschau verfügbar“.
Hinweis: Bei Livereload müssen Sie das Plug-In „Im Browser anzeigen“ nicht installieren.
Empfohlenes Tutorial: „Vscode-Einführungs-Tutorial“
Das obige ist der detaillierte Inhalt vonSo öffnen Sie vscode-Code über den Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

