Heim >Entwicklungswerkzeuge >VSCode >So erstellen Sie ein Webprojekt mit vscode
So erstellen Sie ein Webprojekt mit vscode
- hzcOriginal
- 2020-06-06 15:09:5310348Durchsuche

So erstellen Sie ein Webprojekt mit vscode:
Ich habe kürzlich vscode installiert, das die Plug-in-Installation unterstützt und ist recht komfortabel zu bedienen. Wenn Sie planen, damit Webprojekte zu entwickeln, stellt sich die Frage, wie Sie vscode zum Erstellen von Webprojekten verwenden können.
Projekt & Vorschau
Neues Projekt
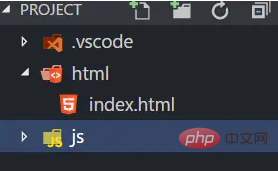
Erstellen Sie einen neuen Ordner und öffnen Sie den Ordner (Strg+K, Strg+O). ).
Erstellen Sie das entsprechende Dateiverzeichnis und HTML wie folgt~

Vorschau
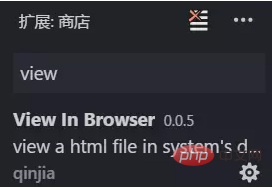
für mehr Informationen Bequeme Vorschauseite, installieren Sie das Plug-in „View In Browser“.

Strg+F1 zum Öffnen der entsprechenden Seite.

Empfohlenes Tutorial: „VSCode Tutorial“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Webprojekt mit vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

