Heim >Web-Frontend >CSS-Tutorial >Was sind websichere Farben?
Was sind websichere Farben?
- Guanhuinach vorne
- 2020-06-03 09:09:285271Durchsuche

Web-sichere Farben haben für die meisten Leute, die Programme schreiben, kein Konzept. Natürlich ist web-sichere Farben selbst ein historisches Thema, und es besteht heute kein Grund, darüber zu diskutieren. Die Einführung websicherer Farben hier dient nur dazu, Freunden, die immer noch bei Google sind, zu helfen, zu verstehen, was websichere Farben sind. 216 websichere Farben gehören der Vergangenheit an.
Warum werden websichere Farben verwendet?
Das Gegenteil von Sicherheit ist natürlich unsicher. Wenn Sie in Word auf dem Mac eine Arbeit mit Zehntausenden Wörtern schreiben und sie zum Drucken in den Kopierladen bringen, stellen Sie fest, dass das TMD völlig verstümmelt ist. Sie werden die wunderbare Verwendung von Web-Sicherheitsfarben zutiefst zu schätzen wissen.
Die sogenannten websicheren Farben beziehen sich auf Farben, die auf verschiedenen Plattformen den gleichen Effekt zeigen. Beispielsweise wird es unter Mac zunächst dunkelrot angezeigt, unter Windows kann es jedoch in anderen Farben gerendert werden.
Kurz gesagt: Durch die Verwendung websicherer Farben kann sichergestellt werden, dass die Ergebnisse auf verschiedenen Plattformen den Erwartungen entsprechen.
Warum erscheint die Web-Sicherheitsfarbe?
Auf einem 256-Farben-Computersystem können Sie das Dithering von Farben immer vermeiden – „The Definitive Guide to CSS“
Das Prinzip der Anzeige verschiedener Farben auf dem Monitor sind unterschiedliche Kombinationen von Rot , Grün und Blau. In einem CRT-Computermonitor gibt es drei „Kanonen“, die drei Arten von Licht aussenden: Rot, Grün und Blau. Durch die Steuerung der Intensität verschiedener Lichtstrahlen werden verschiedene Farben erzeugt.
Bevor wir über die Entstehung websicherer Farben sprechen, wollen wir die Darstellung von Farben populär machen:
Es gibt viele Möglichkeiten, Farben auszudrücken. Weitere Informationen finden Sie auf Wikipedia.
Hier erklären wir nur die hexadezimale Darstellungsmethode. Wenn wir Weiß benötigen, ist die übliche Schreibmethode #FFFFFF oder (#FFF), um Rot (Grün, Blau) darzustellen und in The umzuwandeln Das Basis-10-System ist (255.255.255).
Warum ist es dann 255?
Wie viele Farben ein Computer darstellen kann, hängt davon ab, wie viele Bits für die Farbspeicherung verwendet werden. Wenn 24 Bits verwendet werden, sind es insgesamt 256 Bits. 256*256 verschiedene Farben.
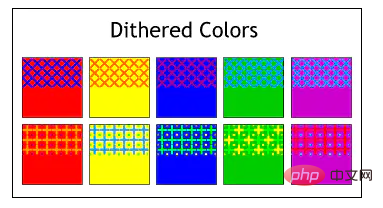
Sprechen wir über Dithering
Altmodische Computer sind durch die Größe des Videospeichers begrenzt. Im Allgemeinen verfügen sie nur über 4 bis 16 Bit Speicherplatz zum Speichern von Farben und können daher nur angezeigt werden Um mehr Farben anzuzeigen, wird die Dithering-Technologie vorgeschlagen, die verschiedene Farben verschachtelt, um den visuellen Effekt neuer Farben zu erzeugen:

Aber die Farbanpassung verschiedener Boards ist unterschiedlich, was bedeutet, dass Dithering-Techniken unterschiedliche Auswirkungen haben können.
Apropos, verstehen Sie? Die einfachsten 256 Farben können tatsächlich als sichere Farben verwendet werden. Da einige Plattformen jedoch nur 216 Farben unterstützen (kann das jemand erklären), nennen wir diese 216 Farben offiziell sichere Farben.
Sichere Farben sind alle Vielfachen des RGB-Werts 51, daher sind sowohl RGB(0,204,153) als auch RGB(255,0,102) sichere Farben.
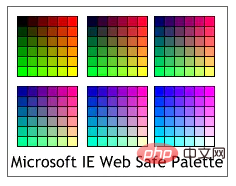
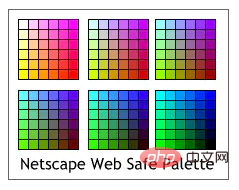
Warum ist es ein Vielfaches von 51? Sehen Sie sich die Struktur der Palette unter verschiedenen Plattformen im Bild unten an:


Mittlerweile verwendet fast kein Computer mehr 256 Farben, also machen Sie weiter und verwenden Sie websichere Farben.
Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind websichere Farben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

